|
|
|
5ev3gghy22d6406115045.gif
 - U, q. }$ o' k
- U, q. }$ o' k
点击上方蓝色字体,关注我们! I; P1 H. d0 l" t& o
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
$ V" V/ e, V" t( N8 C) Y3 C: i9 @$ w
2 `# y0 v/ A; O8 V. J# `针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!! n% T1 k/ K/ s |
4 m- w. [% `" I4 j
ytg4w4ph5v36406115146.png
 8 V" K: F" B' @. ?
8 V" K: F" B' @. ?
8 ^+ `7 U' d. z k/ r项目专栏:7天搞定毕业设计和论文
; o$ e6 {0 ^3 @对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
+ g+ w0 _5 h; M本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。7 i( l$ h$ j* X: X5 D% }
1 w7 i% z& i( n7 _# C8 @8 y目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。& |' e" W5 d- Z$ _1 g; U) W" X+ d, s
& c$ n" W0 l0 u本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。" j; H) Z3 J. `9 ]
5 B4 x- G( J- |) O# a5 H. r6 D; q
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
2 S$ T9 m+ b: w* g( G1
1 P# n" D9 I( l& V0 Z- Y项目功能5 ~+ f. S5 w! ]
本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
3 B( }0 g% y1 `拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。7 v0 D' [: _/ x: z5 L
) j M9 _) v/ p- T1 C
e1 L, }6 h W- P9 L. a2! [' I0 Z7 E& h7 L9 n! q9 q7 x
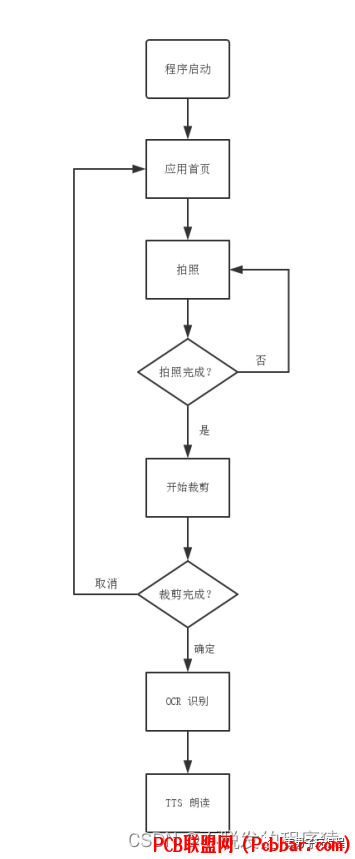
项目业务处理流程
) V2 Z: H9 N' p) j5 P本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。+ F% {* V+ N$ p+ ^& X: x8 b2 I- l
* {3 C$ w5 r8 t2 h$ H7 T C6 s
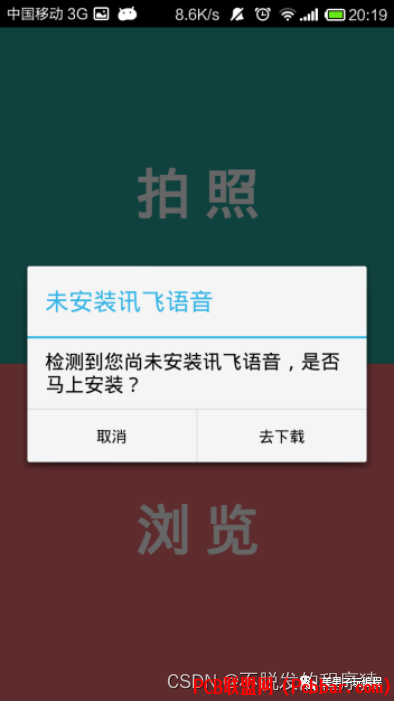
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。$ ]& y% k& W# ^' P, U- w; B
" @; N* o8 u' N5 P7 z5 E- b, C
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。
2 M7 K" K3 V$ l7 X; a. k. `4 c4 d$ i/ k6 ]! |, v j- q5 \
在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。
7 T5 A; P9 R" n3 s* A$ N% q改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。 L5 }4 V* f c$ w2 s
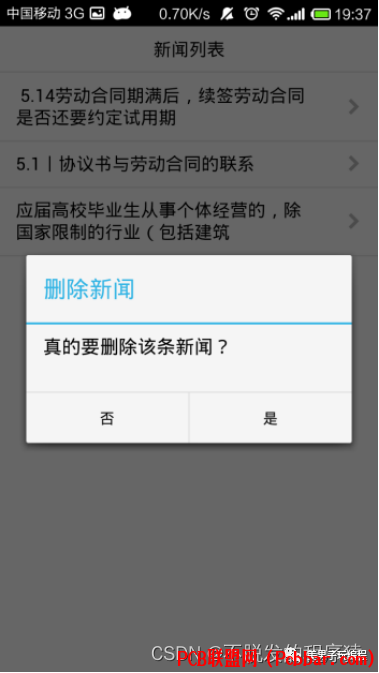
+ A- O1 c {' [4 c点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。
; X D+ h4 j: d
4ewf1efydm16406115246.png

; v! E3 K% Z2 z
! Z$ N" M7 U! }; ^% x3 b+ ~# }- c. h
开发环境搭建
5 a) n1 y0 \) L. z# `: g1 f本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。% \5 ]1 l L& d0 M/ m! ?* c
安装JDK
: E! Y4 B+ C& w+ d编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。
% ~: y* y( x1 N" }$ K' d7 e5 |安装Android SDK; O k/ l8 a: t
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。) G! _- X6 r. U' D
安装Node.js
3 z" ^5 j6 B: A0 p- N前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。8 j" s; r' O% a% J1 g
安装Cordova
& m& Q4 q, C3 |6 u" L; ?, n2 F在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。
0 M) \# Z9 Q7 s7 I! ^4: t$ `9 B1 I( l+ A7 B, a# x
Cordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。% X, ]- Y$ j. T! R. p
[/ol]2 p$ J: [! N3 F2 }6 Q
5& J1 \: _8 K4 m% E
软件功能实现& o* S8 _4 C; v' L$ p! a8 e
5.1、UI界面 `. P" N1 e9 b! O) A$ p
由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:9 o/ t* Y& x1 N% B4 W5 a/ p1 U' n
- ]4 ], J, y0 K8 _" m1 H1 s; u
link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>7 Y& y. P( E6 k) \' r
) m, T' Z: j4 p3 y' Z' ~
5.2、数据存储
5 V9 f- E! r% a! E' l, v) yHTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。
, w/ y! W$ _! G- [% l5 f% S
) L+ f8 J B/ M% I: Q; u4 T5.3、拍照功能( R+ k F4 _% M6 d* o' K0 I
由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。
9 \% _( T# f0 |7 x* h/ w$ `$ i8 ]
该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:1 v; E& Y9 g" }9 j5 Z3 E% z0 d
) {$ d9 a8 K4 l, Ynavigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});9 t! s, X, R9 t' O
function onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }9 d4 C' k/ J G
function onFail(error) {}) N0 h! f* g$ _6 b" \% m# ~4 M+ T
在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。 & `# a8 t# O, n. f
3 | y) Q' }4 k' [
5.4、裁剪图片9 ] A) @7 Z; P: y; k
使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:
/ M E, Z y, r9 Y8 g; M. `
0 W( t6 x; M, `8 c. Z2 s5 X"stylesheet" type="text/css" href="css/crop.css" />
1 ~; g( g, ~2 E以及:
) O5 `# Q. Q) D+ t( p% @
' ?9 v/ W+ {7 |% g% L& `script src="js/jquery.min.js">script>script src="js/cropper.js">script> \4 E( T$ P( i+ t- ^* r" ]" J# O
引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。3 O' n X5 w. \5 @4 @
% L" _8 h; a: A2 ^; G! R首先需要在 HTML 文件中放置一个 img 标签供该插件使用:
7 s/ N# M+ {' a6 p- P5 J. F2 X- v) a! n' Q5 o0 F4 w
"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});
3 V1 a% e7 G _$ Q8 \获得裁剪后的图片信息,为 DataURL 形式:+ F8 K/ I* a# X( F: k
/ Y ?0 J: o$ F' W. x Ovar dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();% a; a2 T; A2 p r# @$ a* W K
5.5、上传图片! P+ I2 G U$ r3 y" w) V+ s
: W8 X, I, e1 [& v1 R, G/ H2 o需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:
' L* R5 F& T1 I" v, c
9 ? ^3 o% h; mvar options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;
2 m( J5 N. Q, e% gvar uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();3 @3 n6 D) O/ Y6 S
ft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options); ^ c* l. k! F: b& z9 K: P$ _
在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:3 W+ S, q3 K. s5 i9 m9 b
1 _( t% T8 {1 `3 y2 evar obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("
$ K% d E: @8 q2 y% I# o! g")[0];var content = text.split("; M, F( T/ t, Y
").slice(1).join("");
5 _3 q' f: E( f7 {( }id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);
. e& i. \; J3 O; X5 U5 |2 `5.6、浏览新闻
" N% [3 O p" a/ o* u1 i2 G* W需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;
% K( a; R+ ~: C, L& I# K, G长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。, e( g5 x: c. ]' ~3 Y
; a! {8 N0 c' P3 U8 P' g8 V0 n6 Nvar newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";
9 k& E7 f8 a! E4 o7 z5.7、朗读
& A0 E- t; N: D需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。
0 k9 o3 `9 e9 @& ^6 M* _
7 }1 f6 S# I8 aTTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});1 f* f: j7 Z$ Z' S V$ R
5.8、音量调节
1 x/ v: n8 F, \: ~7 S, e( F1 a# V7 x* n6 D
需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。
. _; _$ i# l3 t( v" s: D4 s7 W0 n# k: ^5 d z
使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。1 \+ q+ i' s2 i; Q7 J( }6 b3 y [
0 o& N+ i/ S4 K1 I0 W% d# P# u
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
( l( E4 |1 b! I: h4 t F, ^# Q5.9、音量条UI
4 ?* X7 V- Y, a$ }. U3 l# o v7 M, n
需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:4 \$ q% f- [* s0 X
5 H* l1 h- r8 r* [( k"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});
2 E" x( N* j1 x
/ x3 h3 S+ d5 }! @8 u% D5.10、检测网络状态; N" r* J8 d! X( g$ d- K, h, B, s
5 ^ \; x9 J5 d3 E0 N
需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:! G8 v1 W L4 L; ] E2 v! k
) x* |- j! [. u* X' J. {/ T. A
var networkState = navigator.connection.type;* c# t/ ?9 H1 e6 w
if (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );! O1 q- D8 q! V& b2 o% O
function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}" r3 v# W' z: I7 H, e8 G
5.11、检测是否安装讯飞语音
2 @! ]" p" n( }* z# }, E I3 ?- \# R! V' Y
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:! O+ z2 B& c [* S1 U4 ^- J
2 N8 p; q+ V* i( ]' ~appAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });4 x8 _/ r' N+ {9 ~* z8 Q V
5.12、跳转至设置界面9 N' F5 e0 G. ^5 t; L5 v7 O' P8 I
6 n; g9 B- s6 [. k W
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。+ {; t' I4 m( V6 S2 L9 B. o. G
3 a5 q' `4 i9 a跳转至 Wifi 设置界面,使用如下方法:
$ n" y' X; l! V; X! F1 `6 i; O5 b; B% s! e% w# @
LocationAndSettings.switchToWifiSettings();
7 j2 _. m$ T7 @' S4 e* `3 Z跳转至 TTS设置界面,使用如下方法:
+ r6 b0 C2 B+ j8 D0 A, m5 r/ Q- ?; Z8 T6 n/ F; O# ^& L
LocationAndSettings.switchToTTSSettings();( J: b) X1 W0 L
3 |' ^3 P: ^, W
6* S2 \+ T$ }4 x# a% a% J, `
项目效果- @1 \* T5 S" U& G( W
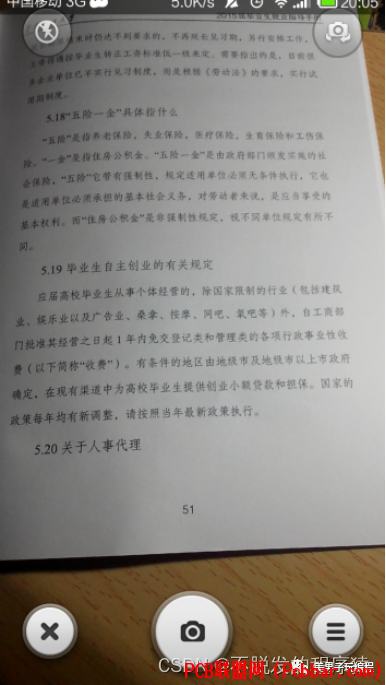
, \! n' N% ~! G2 r* D( Y( }- E点击“拍照”后跳转至系统设置界面:
! j5 a# E4 m( a- ~) l1 \: Y! f; E$ c. E5 e* g$ h4 Z7 l# F- H- b
edvuidcbmjn6406115346.png

& N1 U. B* f8 e- R! H% Z3 Q8 y9 S- O4 M N- @
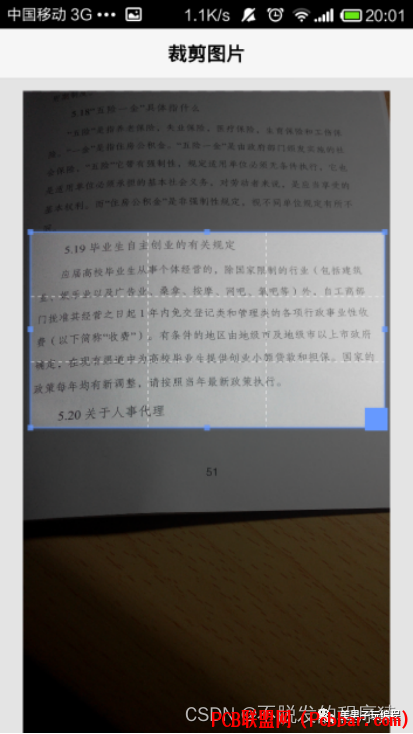
拍照完成后跳转至裁剪图片界面:6 |8 W. Z9 c8 \" {/ {
' U3 a/ i7 [( a* y' \
sr4gfvrxf4d6406115446.png

; x, b- F. Q5 K G( ]: _4 n
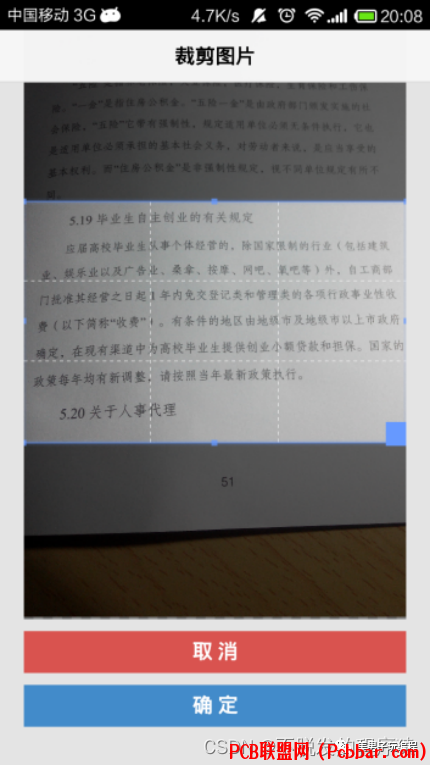
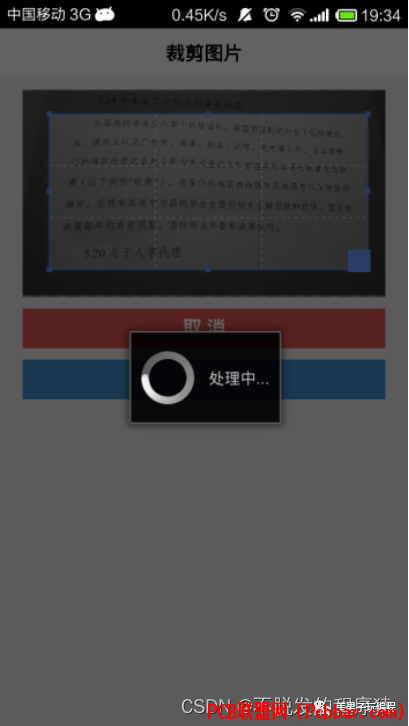
" p, [8 V! ]. D6 ^+ a# Z中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:
) E3 c( S. ]5 W* Q. f
; c p' B C& n2 ]
0fl31ljlxuf6406115547.png

0 J" `! l/ O8 e" B! h! c6 z' g+ t4 t( @$ w) L: e
经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:
/ k$ X" N( Z6 b" O2 V+ P0 z% \
, H7 J# @, f; X* I
vakeofdw5qo6406115647.png

! T6 B, h) p3 I& V# }: ^
8 y, S- J) S1 h识别结果:
+ H5 q @( d2 x0 O1 u; p, ~+ D6 ^+ Y) [# t
kldybyfks2q6406115747.png
 7 a- h/ F7 T+ \7 ^2 Z3 a
7 a- h/ F7 T+ \7 ^2 Z3 a
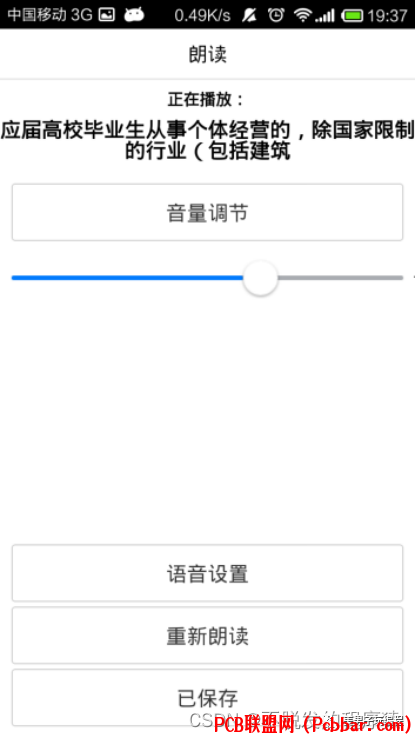
0 U* a: E$ \5 D识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:
7 c* @2 q9 l) u# o, P) ]
5 u5 o3 L5 ~' ^8 \ |. a
0lrqcs51yyo6406115847.png
 ! }+ }3 m# {+ `- v% e4 ^+ Y& ~
! }+ }3 m# {+ `- v% e4 ^+ Y& ~
: K9 K# Y7 ^* S3 E
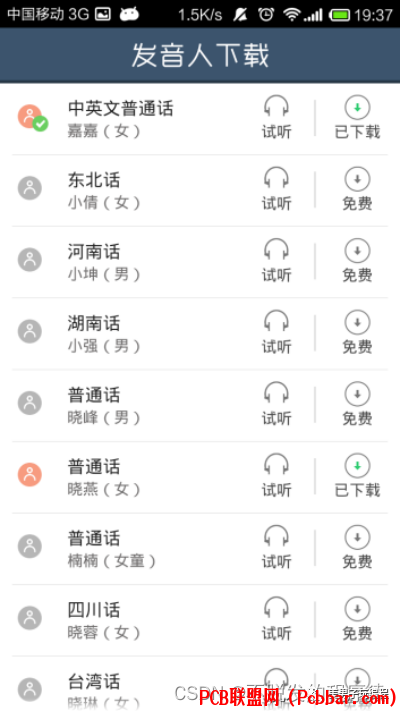
点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:$ h' Y$ o+ I4 k1 y: R- {1 n0 Y K N% [
7 Y u+ Y3 O4 r( _% }5 E
vyl4maynevs6406115948.png
 $ J4 c/ V- J; n7 Y0 ^; k' N9 L
$ J4 c/ V- J; n7 Y0 ^; k' N9 L
& _" \& e v& u9 a M5 y0 ]5 W, k
iu3p0n54s5l6406116048.png

) n; D! ^0 U7 k5 I) T$ Y, e! Y
/ L& H4 Z0 Z5 @: N2 h重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:! U) G0 n% g8 G6 I* b( L9 c- o
; y; H9 M( S5 m
4icz1ogl2xj6406116148.png
 " v' H. o3 [2 H
" v' H. o3 [2 H
" D& R4 x G/ ^8 n- M4 e如果需要删除某条新闻,长按该条新闻即可:! |( _8 X1 h( d
3 |( L( w P3 r; Q3 s$ C/ U
k5qafvq0wbt6406116248.png
 , T- S4 Y, a N, {+ x/ E5 D
, T- S4 Y, a N, {+ x/ E5 D
2 b( f: C0 v9 y4 \3 f( i8 K
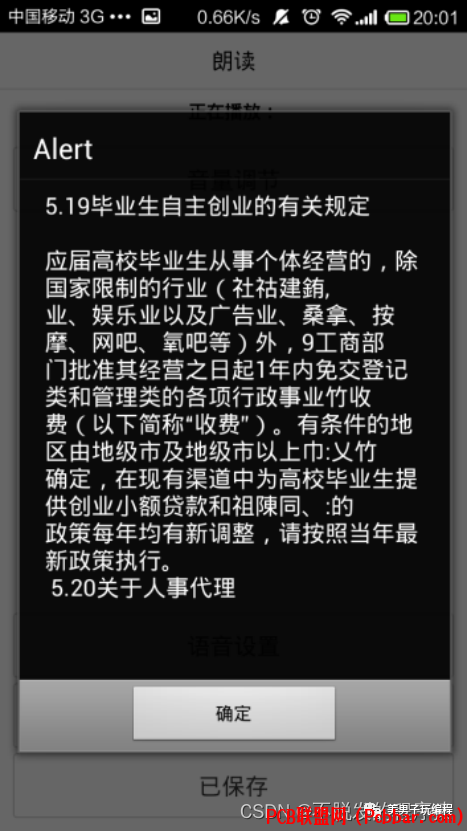
由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:
$ ?) h4 C3 ^7 A' m/ m- B3 s; c- _ A7 K( q% h. i
brc251rvzvm6406116348.png

% q [, h N& E Q7 Z( X0 C3 }# ~- L, H* P% |, X E
1 g- S: l3 Y/ S/ A" @& G" S
aiggygfre3j6406116449.png

/ ~" T; i4 I" R4 e
9 _3 I$ V- U* M# B' W' n
) l" A [# }# k7 W; [7 i7
6 n6 K) b' a' s) ]; x* N兼容性测试1 r/ ?6 N3 R5 n: Q$ A6 q% r
8 ~2 D! }" D$ t
兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。- K8 ]) W$ o( l% `9 @
: I6 M4 K1 _% Y3 P3 s# d这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:
) C4 k* f! t' i n' q
7 t( h; [* |+ a: O. Y: d
mlq2njkm0yh6406116549.png

: h9 J* n; m% ?- W3 N) V
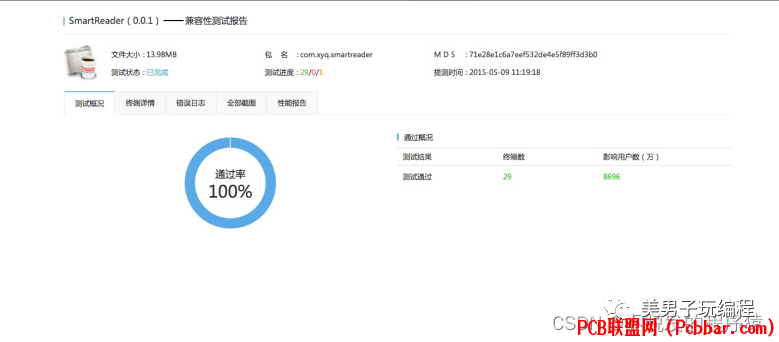
* x( h0 Y( D4 F% g- R! h, C% l测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:+ \+ A, [4 j7 @7 F
" R: \1 k6 p" d6 g1 ~3 d" `
fi4ev5by51o6406116649.png

4 M! r" H& |# r* V
# H l2 k7 o) \& z: O8 e8
; T, s5 ]9 |# |5 L( ~9 {/ X) i模块功能测试% r. u X& E/ ? b
; P0 L5 W$ L1 {; N功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:) q* C: X3 J0 k8 u. H
/ H' Q$ ]" a+ N" n* w" g4 w4 s
0sden4ntpyj6406116749.png

) ?' _! u" C" j$ |! d7 R+ }2 W/ O3 S. Q
iy3oaipj3kd6406116850.png

' d4 v+ T1 ?5 v! t+ i3 P+ i& s* j- ^9 E: }5 ?! c$ P
/ p/ X3 A4 E/ F5 e* p% m- w! X: P
# Q1 T5 }8 l: \ R# V0 S M1 E
okoi4l5d1jv6406116950.png

q5 B( W5 T$ `4 _6 @ d7 D! L' [往期推荐详解CAN总线:标准数据帧和扩展数据帧
( a: m0 h' u4 E) |; M8 S. {LabVIEW仪器控制:智能直流电源(科睿源KA3003)
: L2 s3 Q" y# m! O" H1 @LabVIEW实现PCB电路板坐标定位(实战篇—2)
( L# t& a' i. M& ^5 `" e3 v1 D! j网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快
0 o5 o8 y& I) b( u8 T8 W8 xLabVIEW OCR 实现车牌识别, v) p" T) y4 D1 |
3D激光雷达和相机的外部校准
5 j7 @" U. r2 k/ O+ k P为什么图片识别要将彩色图像灰度化?6 ~. o9 O8 `6 N
工业物联网LCD数码屏的驱动原理及低功耗设计
, w5 p. V! o- v" P4 _$ G4 `) V) `9 J9 ]# i& m! Q$ k7 O5 @# @
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018# E! l8 p2 U; M! R# p- A
7 X) U) o* ?- B8 Y
+ B+ v# a* y' Z* U: ]
 ' j3 U, X& M" V: n8 C- E ' j3 U, X& M" V: n8 C- E
 $ ]8 P0 ?7 ~ {9 U $ ]8 P0 ?7 ~ {9 U
点击阅读原文,更精彩~ |
|