|
|

|
ahyj0xhpy1t64011356444.gif
 # u. H6 j! T* P4 X: f
# u. H6 j! T* P4 X: f
点击上方蓝色字体,关注我们+ a; B* F. r. a4 Z
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
0 Q R$ G0 E5 M& l
1 C7 ~+ g0 i: T: O* P针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
( y) f0 Z' k2 c# @ z. \* r) z' O# l, v& A7 |6 r" H& v
1em5fs1zgyu64011356544.png
 Y3 Z2 H( c" ~) F. x4 e* E y" z. W
Y3 Z2 H( c" ~) F. x4 e* E y" z. W
. U& v1 g+ h* M+ G. g/ Y3 X" X项目专栏:7天搞定毕业设计和论文
! f1 ^1 P% b4 _/ v! |, |对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
* t( e0 z. B1 ?本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
) i3 Z6 E9 J0 W1 V6 g' H- [
/ G$ w) `& v. ]. H+ R. T0 _6 l目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。2 x) m, f" l0 ]( s9 j$ _
) A$ W, J7 R& l. U2 y
本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
6 j3 |; c2 l/ [8 O- N1 r4 M& X6 @6 d2 k: n! r: i% t! T
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018. [2 O2 F1 ]$ @, _- l
1: _0 J/ ?4 ~, e: ]8 t4 h
项目功能! Y% H7 k" [; {
本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:+ ^+ Q) `3 b0 h
拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。
1 G2 I8 c; G4 c+ i0 y2 e0 i6 d7 F7 Q. \2 r* j: h3 j
; N" d# q' Y9 q2 i7 g! U b
2. c' N0 j, W8 P; q
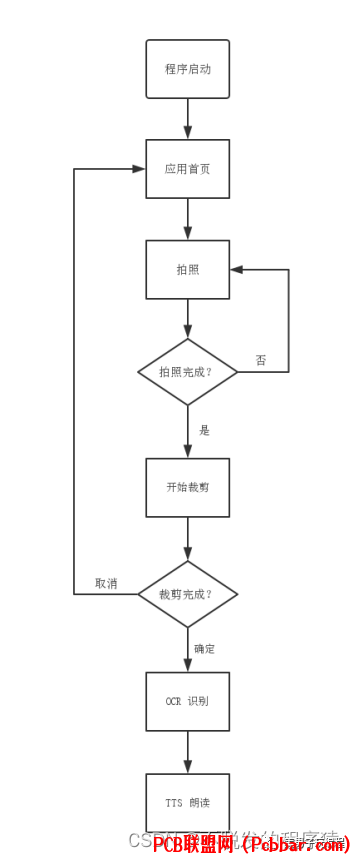
项目业务处理流程+ f0 E7 F; p5 K# }, Z
本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。
$ d* \ j; G& }, L f1 E# w; K6 j: Y( U- ~
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。7 f, X, k) V3 T- a9 Y
0 q1 ~+ |8 D5 x1 u. ]8 \ G
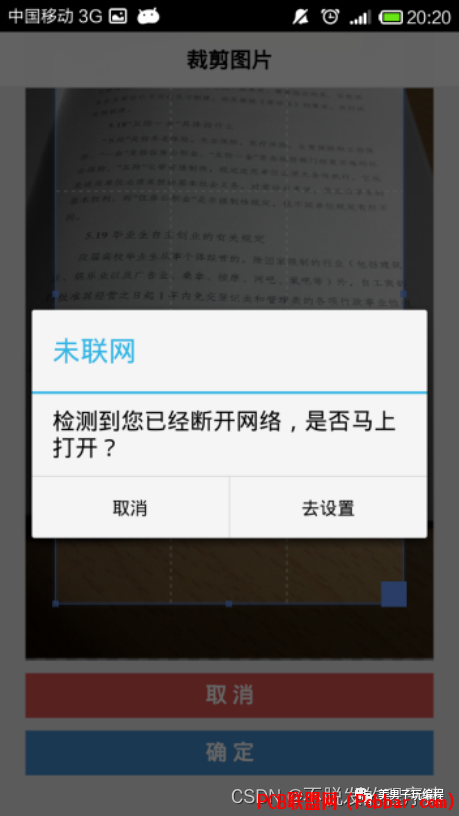
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。0 n/ e+ u- O" | W4 a1 q7 U7 H8 r
8 E& @; L& R! ?; O
在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。
# M' J' w- v+ }! S) z0 ?! b改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。
( O& l( Q$ A5 I7 Y0 B7 W' E! I9 T+ F6 h2 _+ @7 ^5 v( K
点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。
9 n5 A, b6 u( A |
xe23aibrslw64011356644.png
 ! c8 F4 i) L3 E7 F& g4 z
! c8 F4 i) L3 E7 F& g4 z
2 m, B6 n% S' ^; I
30 R; J3 H+ {/ b' v
开发环境搭建& k, E7 n8 ?6 s
本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。
! k% F! X6 x% B/ N7 N安装JDK
& T! x F- g A, b/ S. Y- `- h D- y编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。
! W( r9 Y0 x6 h! S" j+ g5 `安装Android SDK
3 F3 Z7 z2 i! h/ I; A: \3 a1 ]前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。& w8 @2 E3 T) f) G
安装Node.js
9 o9 I4 D+ n. G9 Z) g2 q: P前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。
0 U. P( J% O: l+ H6 Q* i# @安装Cordova6 F2 `# T9 W- [4 {. E
在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。: v2 b! h/ ]4 J' ^
4
# c5 c" k J5 D( b2 c' K5 q+ FCordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。0 n( a# l4 u9 L% p. p
[/ol]
' V3 }9 U8 R1 ?8 J52 l4 Y- J8 U, q" i9 r
软件功能实现 K; D( G1 {+ \3 [
5.1、UI界面7 V& {, l2 n) U" O
由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:2 t1 x+ e/ k1 R
' V8 A8 L0 K" O2 O8 ?& Dlink rel="stylesheet" href="ratchet/css/ratchet.min.css"/>; M. h! N$ i! N, W/ H: o
5 M. }1 {$ F. T6 O% W8 x2 j
5.2、数据存储
" }; i: Q9 R0 q9 s) K1 W- N J. y2 ^HTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。
) ?$ A) n8 W$ |% m/ ~+ V: t0 j$ I8 l8 C, y8 ]
5.3、拍照功能
& v, e$ T! @7 f2 n& k由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。
$ _7 p5 G9 d8 T6 g
0 P8 q" z- _) D6 c' @; x该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下: J+ e' U" ^4 A
' H! N' d. C4 Q0 F- q
navigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});
3 {4 y/ {0 Y0 Qfunction onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }
V0 D# d; B; x" r1 U# ^function onFail(error) {}* M1 F5 x _, x& p
在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。
' B5 a8 S4 f# n) E) E @$ n+ |8 s- X5 A
5.4、裁剪图片
' E4 `9 \ M( h7 i3 a1 Z7 X1 D使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:" T7 f0 }9 L' a
0 B- d7 e- C' e) K: G8 |1 o
"stylesheet" type="text/css" href="css/crop.css" />. H4 a0 N: W( |0 l, O
以及:; ?, Y: }8 W' j( K
" b9 T# Y0 w8 vscript src="js/jquery.min.js">script>script src="js/cropper.js">script>
, f5 z0 Z. ]/ N$ ]: t引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。2 V* N! w: T( @6 Q V
% r9 w$ V9 F% B! ?2 Y K- d( O% e- X
首先需要在 HTML 文件中放置一个 img 标签供该插件使用:
b: n2 w+ q0 x" H6 Y% P: b3 _# \9 l+ f9 b
"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});
/ S4 Q% e, H ~* j9 w获得裁剪后的图片信息,为 DataURL 形式:! o" w x: b# c6 ~8 [" u! e7 L
" v i9 B4 o9 t2 L
var dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
% f$ `3 s' c' O# P7 @: I5.5、上传图片
3 q+ y- Y1 w8 h* F- ?5 o! Q# i/ x$ T4 A2 y. f
需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:5 N2 E6 B3 Z3 W* M3 B) {
$ Q4 K( r- `7 ]
var options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;
V" O0 \9 i& m2 Z" Yvar uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();8 _0 } [/ {. c4 t! {* j: z
ft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);" R5 A- `3 B9 `5 B
在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:
# a+ d- T% A$ P! O4 \' J
1 D. I2 E* j. h" `var obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("
" y/ } m* P: u( ~/ s6 ]")[0];var content = text.split("
4 {9 U h9 d0 \! O: S0 A7 ~1 e").slice(1).join("");) ~# D! n/ w% H8 x$ W; v8 m! S
id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);
( e# X* a. S* l. |$ C; m5.6、浏览新闻 C, K7 A6 P* G2 m" O
需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;' e# P! W1 Q/ s7 I% A& X$ j( M
长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。
- l r- w0 w8 P. J+ J
1 N+ w8 H: b9 g; v) e" S: Zvar newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";8 q* u" M" S+ `# R0 C
5.7、朗读
$ m7 b- ^" i0 u/ ^, [, d! I需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。
|. q( Y7 f0 }; ?5 L# C# D `# ], L! a, s# P; u. ^5 F1 `" S
TTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});6 v3 g. {, p: \ J* r% T
5.8、音量调节% e% D j1 o4 [* Z) ?
: S. d4 h# e( ?; @$ g9 \ b需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。- L" B5 n$ f0 _) a' e$ v+ f! T# `# t
7 |/ M7 B+ {! O2 }' {# g" J
使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。9 y# s( F# d$ R4 O( W7 W
( L% X0 v" |3 V7 B& O- I
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
; u0 m: W; A0 \2 Z" B7 A+ l6 d( k5.9、音量条UI8 l# b1 S1 w0 V5 z! M: X
9 O9 k; a6 k+ S8 [( z3 }( n需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:3 K, M! x* F8 A2 K* T1 o- Q
1 Q4 q# \9 O, G5 @* N
"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});3 o7 k. S/ P+ B9 x& @7 Z
+ T* s4 ^6 l, z+ _9 q% O
5.10、检测网络状态
$ ^) j$ ~+ \ U, Y K! u3 ?3 q+ W
, N1 O# c9 Z6 }3 z: @3 f需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:6 I' j/ G8 Q n4 b, Z
2 P- ]* x& A% x" c3 Evar networkState = navigator.connection.type;
: l* Z7 \3 G _' h% [0 k, }8 X7 Nif (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );
0 ]$ D) F8 C: @# b- F4 V function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}# B% N/ z/ t" d6 k0 H; C- H
5.11、检测是否安装讯飞语音
, x1 v& F. s7 b* X5 I8 g( Z: C- S' |, @6 i1 t/ m
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:
- A( g+ J# X( p z f* x4 g4 C, @1 z
appAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });
4 u' H0 K" s# H5 w5.12、跳转至设置界面
4 ~( I' p! y' C q) R7 E6 A; b# b+ H" |# [9 d* A$ n; t; N, p
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。* p; a: Z) U: c
x& m( {2 I: J! a/ D跳转至 Wifi 设置界面,使用如下方法:# B3 v6 A$ c/ q4 n- ]$ y
: X; L, w! B4 z1 p6 }
LocationAndSettings.switchToWifiSettings();0 H8 Z( |: J0 {5 J. |! w
跳转至 TTS设置界面,使用如下方法:
9 A& D. r8 M8 ]4 _" S o" @ e* H& K
LocationAndSettings.switchToTTSSettings();2 Y% l4 e8 N# v
2 K7 o1 p% Y7 ^, i# M6 @' V& R
6
1 Y+ D7 o8 ~8 I5 M3 w项目效果6 {* S' X4 K$ B4 y5 ?0 m$ H" h
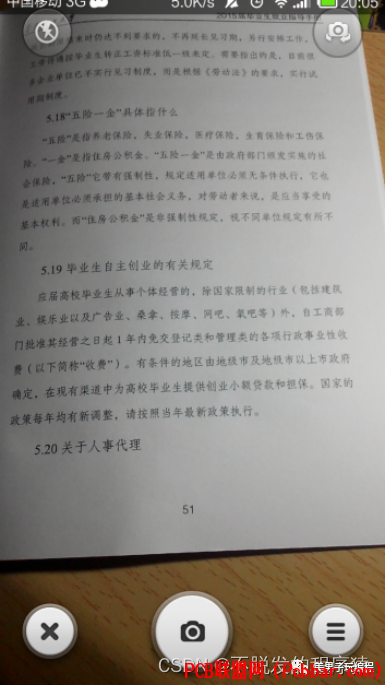
7 }+ p- W$ B7 f: W. F点击“拍照”后跳转至系统设置界面:
1 v( b) A& @* h& n. z% L; k" i( K6 m7 z
4vvooecfccs64011356744.png
 . p3 M; X+ ^7 b+ [1 @$ X/ b6 N) O! w/ h5 `
. p3 M; X+ ^7 b+ [1 @$ X/ b6 N) O! w/ h5 `
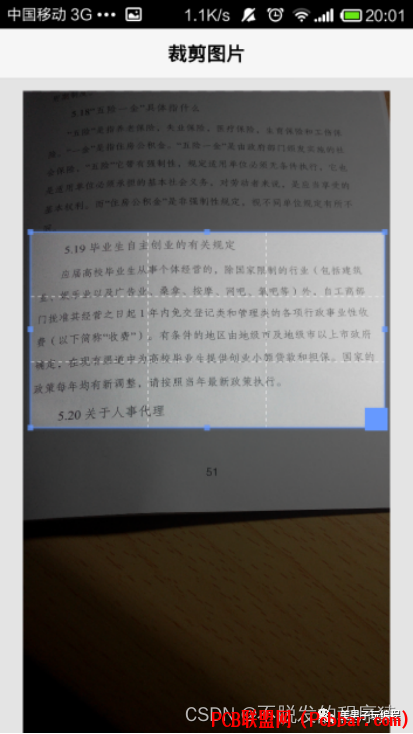
( x6 ~ V8 t1 i拍照完成后跳转至裁剪图片界面:1 E/ \, p: m+ ]$ e% k: ~) J: V
1 P0 ^) _" c0 j& k: D4 _1 y
lbbhxfdsjna64011356844.png
 9 F4 o2 m @2 h* v+ s
9 F4 o2 m @2 h* v+ s
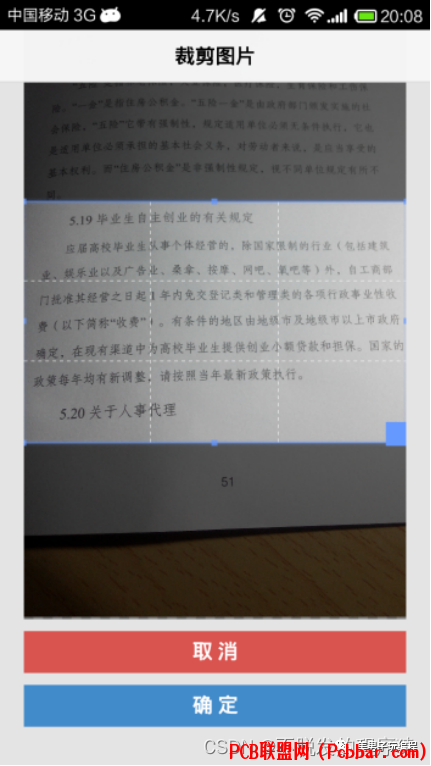
0 J9 G6 C c x% N中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:( t6 U% a$ E# i) \ w2 K
' m; F% \: d d, T) G" J; E
tiucwf4hkli64011356944.png
 % k0 ^3 ]5 x0 B8 I/ b8 C
% k0 ^3 ]5 x0 B8 I/ b8 C
. D2 [- ?4 h. j" I- w3 s5 @6 N
经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:
& B- z0 [2 j1 B" m! g/ ]! N# a, I) v! S2 L( u
oyor2jjyu1264011357044.png
 ; E8 ~5 Y4 Q+ ]3 i) Y2 I# O
; E8 ~5 Y4 Q+ ]3 i) Y2 I# O
9 E+ r4 q& j2 E- D4 q7 `识别结果:
5 u/ L& j- l. D9 d8 ?
2 T% z5 W5 w4 T5 K3 A# K" ?
lwbzsqwqd3n64011357144.png

) z- S' f+ E" F* y5 N+ L! \. L' q" {, S) N7 [3 h
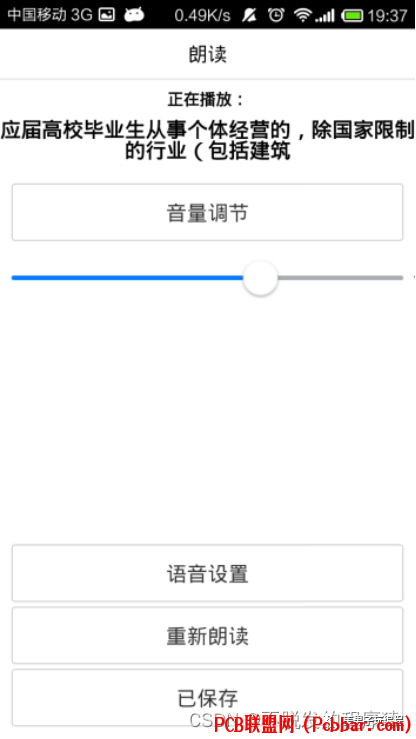
识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:! z) U1 J" V1 d3 b- }
' Z; N5 h& T" {( ?* ~1 H8 w- A
glegqxe1jnt64011357245.png
 $ c* B, W- E2 J
$ c* B, W- E2 J
2 b4 _) N' W; r8 ~" k点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:
. e8 T$ d1 a9 }+ ]% j% r5 v9 _3 k
% e* }6 g6 G% x7 G7 K
rpy0o3m3tvl64011357345.png
 9 w* r1 S4 N' x0 {+ ?, p' g- v
9 w* r1 S4 N' x0 {+ ?, p' g- v
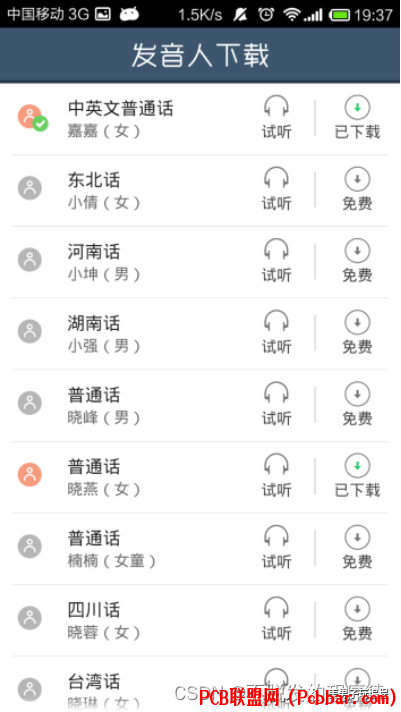
1 E; e2 f, _3 ?( J* ]
* l1 }% J1 X! ?: n
4xzfcv1wm2s64011357445.png

B# ^# p# k' R, g) L' R& p0 ]( N5 @/ A$ g
重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:- K4 g# q$ L- E2 C& X. i
" R( i# p0 a: Y3 [) n* L$ H$ Y6 p
3apjjfodukg64011357545.png

5 V( f8 r" J' }$ m" T9 @0 E, V6 a: w
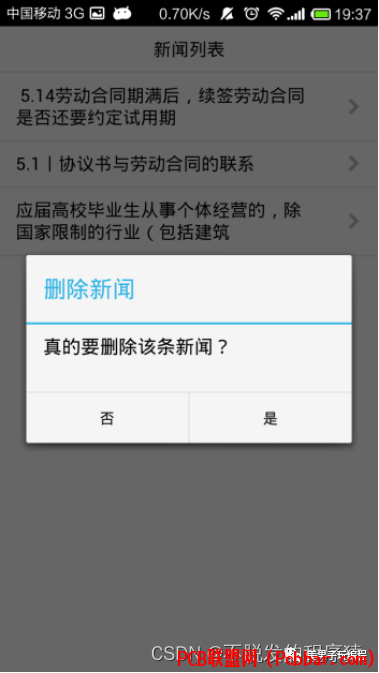
如果需要删除某条新闻,长按该条新闻即可: ^ q) ~% s6 M* @' N# O3 Z6 J
. n. R7 `$ I3 s& u
zhv31mjoiaj64011357645.png

8 G, q. H9 ]2 z$ R0 l2 O
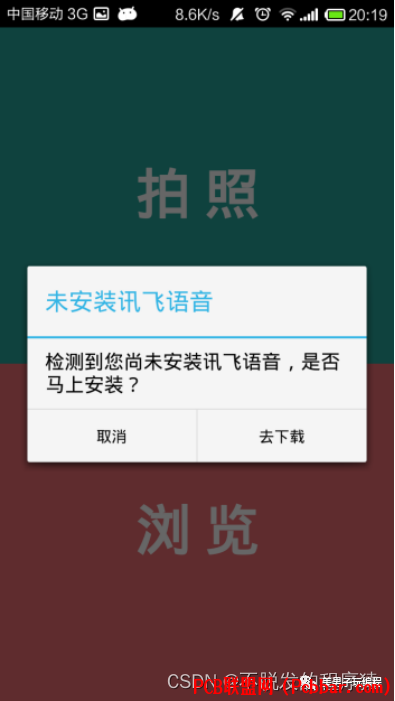
" }& b1 d0 F) c$ D( y由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:6 @0 V6 Z- b6 v
# f6 S& K5 n, h, d) M# T
252gs2lclrs64011357745.png

: _0 R4 H3 X+ j+ N. ^3 g3 M w7 T0 m c. d* |+ N
& p9 x2 l* u- G# [$ X6 Y- K
vwfclkr3c2t64011357845.png
 8 _- b. H8 a9 N) e) \* O
8 _- b. H8 a9 N) e) \* O
5 v; y) e1 P% C* s: ?9 F
, `1 }1 |. |' S1 I2 b$ C# k- q8 k7
: r: {9 W+ U9 c兼容性测试
/ \) H e- s5 C K2 E' v
) _9 y+ I, e0 H# [* `8 l; t2 X' _兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。" g% E4 U1 m! } D) @# z
2 `# z" A7 Q/ d6 Q; K! e' e- S4 ?" S
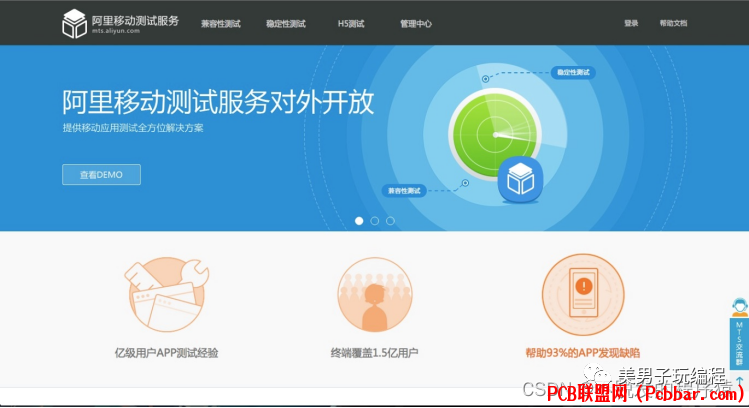
这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示: D' m: U; z3 l# c v2 H
% U4 V( P6 c: F* h! c
xwtqujddi3c64011357946.png
 6 N( k! v* k( N4 V7 Y- Z# |' ]
6 N( k! v* k( N4 V7 Y- Z# |' ]
& q) B, Z3 D# C3 e# v
测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:
/ @: K( O- V6 i3 X$ E3 b* h5 Z: [
ippide0wfaq64011358046.png

0 t0 R: q7 q9 }( }( x
$ b0 {: q6 N3 Y1 ~7 F( i5 y" `89 W; V# O( a; p6 F; r- `6 V
模块功能测试
: S. l! ] F6 Q
% k/ U0 K( q: b. r* }功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:$ H3 J8 m& ]8 _
) c; B2 f/ z) F9 z: c6 L
my5wdzdm5py64011358146.png
 ! e+ G3 M% L$ B% O+ x! W8 [
! e+ G3 M% L$ B% O+ x! W8 [
2 ]2 h; c' @# F* `4 S0 Y" [0 ~
3jhbycparws64011358246.png
 ' q. u7 }. ?+ |% v* T6 T
' q. u7 }. ?+ |% v* T6 T
( |1 f! E8 z/ S* C* V5 X4 m
, F% ?" ~7 Y2 l
0 N. e2 `6 Q& D- Y
pqgodeisnvc64011358346.png

5 A/ Q# Y2 P1 `$ \) t/ _往期推荐详解CAN总线:标准数据帧和扩展数据帧
. E, V; x8 y( x3 H& x0 D @* ZLabVIEW仪器控制:智能直流电源(科睿源KA3003)
4 w0 N; g$ N- {LabVIEW实现PCB电路板坐标定位(实战篇—2): J3 o3 Z1 ^7 Q% G
网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快
. v7 d, N+ q8 {3 Y! z& j, XLabVIEW OCR 实现车牌识别
5 ^: A9 D1 J( ^; o H+ K& d- {4 \* z3D激光雷达和相机的外部校准
! E6 c9 ?) O- L' c为什么图片识别要将彩色图像灰度化?# D. S9 l/ R. `/ q
工业物联网LCD数码屏的驱动原理及低功耗设计2 |7 y! [6 m/ L# q6 n
0 Z4 I, q+ A6 M+ \' C项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/878450188 X% d4 _1 ~1 H
3 m# G' h* L, g& H) Z' t; q& Q
& z+ ~) V: J6 q8 s3 c
+ ~7 s* D& }; B" K0 D # m* m z7 G# b$ s1 I, f # m* m z7 G# b$ s1 I, f
点击阅读原文,更精彩~ |
|