|
|
|
tbvegmbe25o64015953614.gif
 - s. j0 @( i& z" Z
- s. j0 @( i& z" Z
点击上方蓝色字体,关注我们
! R! \! f z+ Y' \& k( d1 c* B很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......* J! \- `! Y; B+ l0 R' |
7 W1 T2 @6 g5 J" |) F1 D针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!# Q }7 }& s1 t* }2 O
: W+ R" E6 m [: L3 C `+ v
tx4vobg3hk064015953715.png

. q9 L5 f1 f% |- F+ m* T2 c" g% L4 u5 F- O
项目专栏:7天搞定毕业设计和论文. W6 O! j6 c6 C6 g
对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~ ( F8 e9 a1 R8 X
本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
1 k1 d7 i' p5 } X# E$ T2 p% Y/ {: K1 ?
目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。
' H' k5 J/ J( p t* g: ]
& Z, _& Q8 _& n% e( \9 h$ d本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
5 e; M: |0 z5 D6 r% x) N( v5 y- j: R1 I& w( b8 d% B' P. D4 V
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/878450181 D* ~0 @1 o& R' [; @) O2 e
1
+ H$ T; v5 c5 V# z! Y- n3 k' J项目功能
/ l, P$ A) k! n. C5 j7 l; A" f本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
5 S9 C6 O) ^7 h/ e: ~" k拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。" A4 v& \( ^- n- k' _& H# G0 P
" K1 |' D( {3 V6 L# u
' U: P4 B" S: p4 d# }( ~
2) a' |: c- @" @
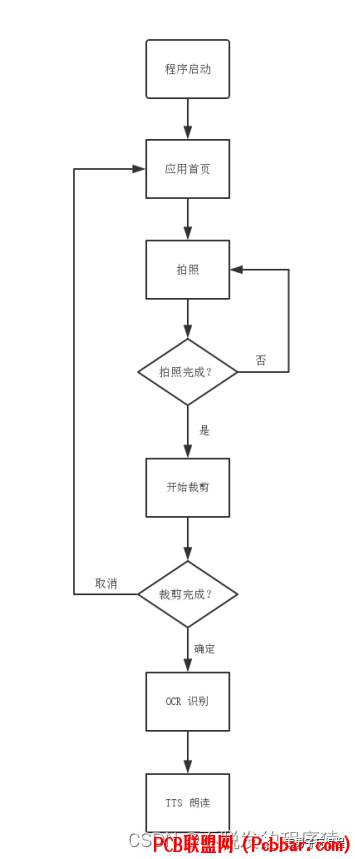
项目业务处理流程! @8 m/ a8 q$ z$ l0 e0 c
本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。! V( Y0 l$ p9 v2 {1 H$ r$ X
( d( J8 Y& }4 |0 o: ~3 Q
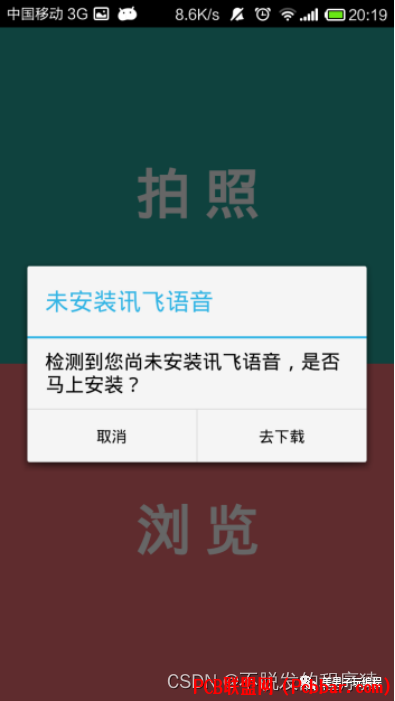
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。
/ e; l/ G7 _/ K# }# }% G8 I# S) P% L
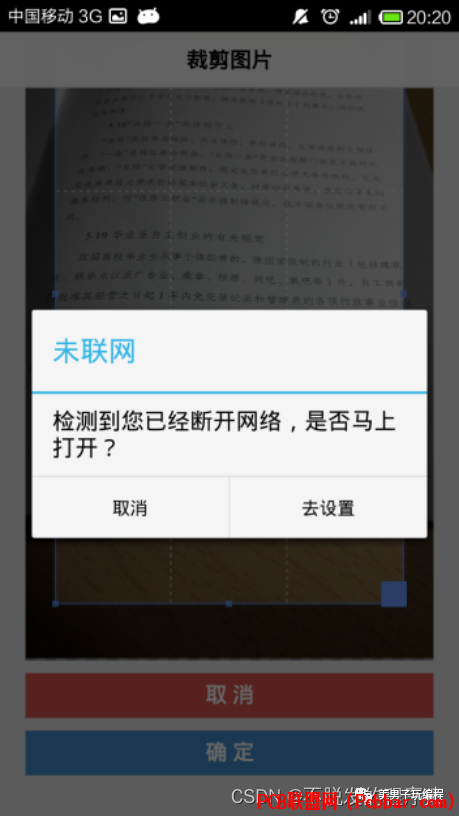
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。
9 G1 {: W5 b% e& M5 S8 y2 a' S, j: X: u: Y% Z8 s
在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。) A. a( \, U3 p! c
改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。
: B( r! ^+ b- K$ y8 S
9 L i) b" A9 U( D, o! I' x o点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。) x+ w7 x3 `2 v* ?. C
rqwv0pj5cex64015953815.png

6 w$ }% m' F2 e; ~1 t: ?' R5 N4 `! I. e/ b/ }, z5 N- P9 [3 J
3
% [# u: v/ d- e/ G& x: ]+ `开发环境搭建
2 e( s9 Q: Z4 @) a! w本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。
: w L* ]# I9 K1 r. v2 I安装JDK
! C9 s8 J( A y: y5 H9 G编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。 6 \% o& D$ i# N
安装Android SDK" q* q/ i( e' }! s
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。. ]( @' t4 d, A9 K
安装Node.js0 ^+ Y' l% h+ w/ }
前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。
) w1 S4 r/ p, g4 V" T安装Cordova
G# v# T2 F' L# u. i在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。7 \- `* C8 [5 l/ s2 ^% s' |
4
4 P; q& z5 g& BCordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。
5 g5 Y. y- ^ n+ I0 f, \# |: q[/ol]
( m. } ~" `! D. O* c5
* k9 N4 o0 R$ k' M* s0 Z软件功能实现
+ z7 U3 S* G6 U- I% E+ l5.1、UI界面
! `9 b9 D; D8 g5 Q/ B5 s: \由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:* \: z+ s6 w/ ]$ a8 V) O1 B
- x9 Q1 z( L- w6 mlink rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
) Y0 Z; r4 T% @- a& C2 |
9 s4 H! X: s' ]: @( j! P7 o! T$ `5.2、数据存储2 Q( b6 T/ ^; E2 Y: V; \ D
HTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。- p# }1 r- ~6 w1 h8 Q4 o
& B; w# |! d2 V# l5.3、拍照功能
" a+ e) D5 o( G3 `, W2 I4 W$ V4 z由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。
$ h7 B, n& O. o& t: g
7 i" H+ w0 F- P% {该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:
- ?- E2 ` s$ S8 r2 l2 }# v7 n) _+ b' }. j; J3 K7 k
navigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI}); U$ h# c$ \( J7 f; }/ K" l6 l0 o
function onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }7 \+ a! u t' e
function onFail(error) {}
- R+ B2 j9 `; ]! j3 V6 }在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。
. R" y/ [$ W, h5 ^, ^7 ~6 O- w" E) K! a' Z$ v! }8 W1 F' T- o3 O
5.4、裁剪图片8 b3 m. v5 L/ R& {
使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:2 v- T0 c* Q- [5 g, s/ V9 `
* h7 ^- D- c, K# m/ b1 C0 V/ ?: P4 Z"stylesheet" type="text/css" href="css/crop.css" />
: ~* f/ E% [, }" { G6 H3 b以及:3 e+ D, Y" ?; I" F8 W
; }, t3 @- n( \, _& e/ G& T) p
script src="js/jquery.min.js">script>script src="js/cropper.js">script>: u2 }& T6 n+ W& r
引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。
: w9 X# p# V- ]6 M. a3 b
* J5 b% n8 {! F0 `# V5 w7 p首先需要在 HTML 文件中放置一个 img 标签供该插件使用:6 e" j+ }1 U& r5 w
7 D+ l6 L: v) B, W: ~"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});3 D3 k8 Z8 T+ M& q: l
获得裁剪后的图片信息,为 DataURL 形式:
; c+ W+ s$ l0 r, H2 T
( n- \6 q, Z8 evar dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
: Z% E% p5 Y( G9 h3 C1 t/ O; v5.5、上传图片
! C5 k+ L7 [. O6 ^0 k u% z1 K, ^# N5 V% M( m4 B
需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:! {6 S* ]$ G! x5 V" A, ]2 H
3 W" p$ o; z7 E+ R# X4 xvar options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;
: d" X9 g( Q8 [" ]; Z6 m6 Ovar uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();
4 R* G5 x$ b, }* W! h' }! _+ rft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);
! W" h" q, D' t7 q在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:% I* e2 a& P" K1 R4 g
3 s; e( K8 L5 P/ Z. _* j& Jvar obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("! s0 p7 l: f8 \! h
")[0];var content = text.split("" ?( j$ {+ `' N" S: E
").slice(1).join("");% w+ C) H# o$ t( O& r* b+ I
id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);/ R d4 ^0 {% K6 `5 u. n) [ Z
5.6、浏览新闻8 P- x+ t* m3 _( w- U! J: F
需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;7 l: E+ H& Z& p* w* R7 i* [
长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。' L0 V, n _% N; C: t3 }. i
2 h9 y& Z4 S, ~/ w# V; R2 ]var newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";! l" V0 A; s, l' C
5.7、朗读
1 Z6 t" i/ Q$ n需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。7 n+ n d/ x/ G* q5 X0 P0 Y2 p# ]
% D9 c6 }: k6 T6 t: j0 E; w2 b R! uTTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});* `' e0 \& E2 i+ I# Z6 v# t; W
5.8、音量调节
v) ?5 O3 L; n3 C) B. G& N: | R1 H5 p
需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。8 Q: T1 K7 I g* A2 [. z2 y% [
+ Y% E& V# ^ b5 D& q; @使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。. @6 U% U( D, N
) w1 x& z, _5 k4 Z1 u w: ]
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
4 ]( S5 b6 g9 J* |5.9、音量条UI
& v: m' k6 f9 c) |( w0 \- W8 E/ a4 g$ q( b
需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:
; J) `4 I# ?2 P3 u- B$ b$ v) M J( y3 k
"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});
4 B H- @" H# x; _) c, V5 |+ T1 l: m- T A& ]( O
5.10、检测网络状态
. v8 X, r+ }5 A1 \- c, e0 Z3 l5 `" ]) y3 _# k; L- X
需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:
) r/ Q+ E6 U4 h8 x! s6 ^! m0 K
. [; @: O' }- h! Zvar networkState = navigator.connection.type;
* {+ ^8 }1 h5 J- f, [! Fif (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );
' I! |/ L% H( R9 j function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}- L8 m" Y P1 f' w9 ~
5.11、检测是否安装讯飞语音
" \1 y/ A& D/ o/ ^, x9 B+ D, k% i% ~% J
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:3 o( f1 P6 M) _+ ?7 l# i
9 c) J. y$ b! P1 x& GappAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });- G. r5 G8 u" q: P3 e# Q0 R
5.12、跳转至设置界面3 b: w# B5 n6 d, A; H; }9 m
& e6 K7 C5 i$ ]& r# Q9 h
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。/ X6 x: X+ b c* p4 U
6 i9 q* N! K4 z跳转至 Wifi 设置界面,使用如下方法:
% t0 y% Y; }3 Z) a; ~
1 [! d/ s) a* r, \: MLocationAndSettings.switchToWifiSettings();
& q- ^. a w# L4 A! ?$ c跳转至 TTS设置界面,使用如下方法:3 S1 {6 c0 g) [# E. h1 s& j
9 E2 Z: T$ `3 p( xLocationAndSettings.switchToTTSSettings();
5 i* b- b5 Q* y: _2 C7 C( h$ D5 y# }5 T# j7 P
6
|$ F4 W+ ?( \* a' I+ Y项目效果
: Y% X. S& {5 e% L; ~
+ O* ^+ E y, w3 w点击“拍照”后跳转至系统设置界面:
6 {' y) U0 S/ U3 F" z$ |% O
2 ~) G u" Y3 W5 Z
sddevysj0uy64015953915.png

- Z+ }. A. s5 K3 Q- w7 S+ j
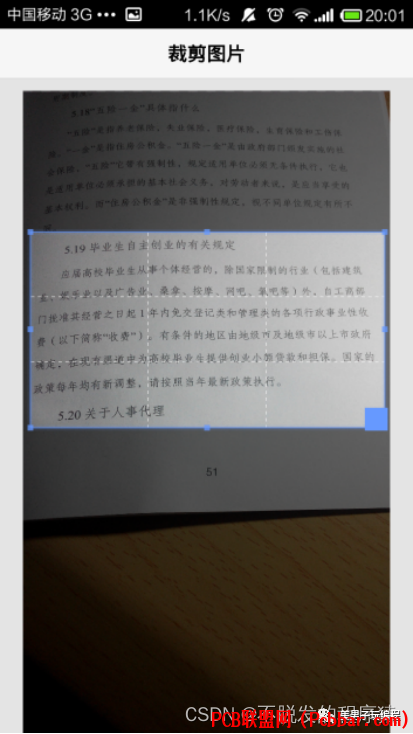
( G) f8 u, Z' t9 p拍照完成后跳转至裁剪图片界面:: S2 q& a. b; L8 k1 q% [0 V& d
. e' e% m {: t& R/ x, O4 B5 d
5s2yeqorzkp64015954015.png

6 b" f! N# K- n+ u: J5 H
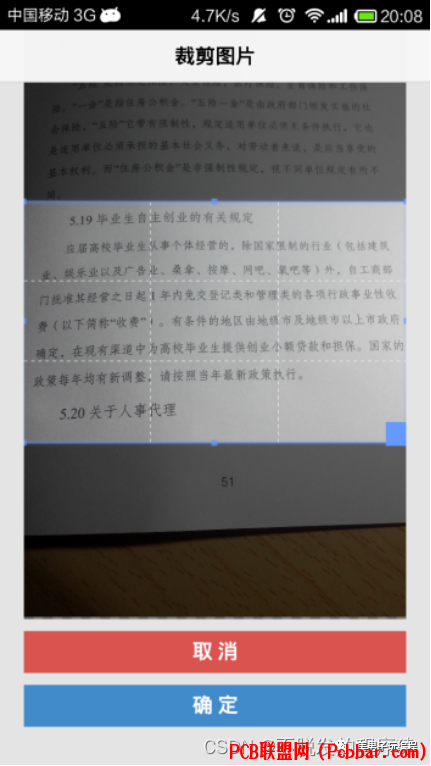
* d$ @ E" O( k. o0 f中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:+ b# E3 d( f- ~5 M4 y! d
2 w8 b0 I' H' {7 v+ V
tcmsc150q0064015954116.png
 2 M2 O. [& t. P) [" u
2 M2 O. [& t. P) [" u
0 u" D: \( q# J% z+ H* I
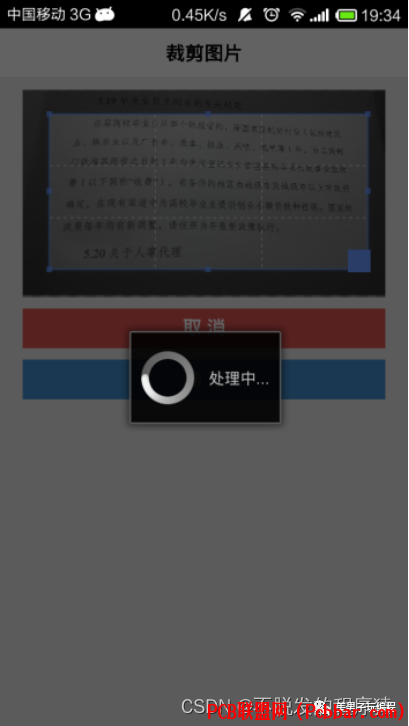
经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:- c3 |( B/ U1 F
7 Y, Q z5 m- [4 j) V
enqe5wpxci164015954216.png

: g: c i5 V! R
4 x% Q- @) r2 U2 Q: B2 ?: Q识别结果:5 P! s* K! ~: e
2 D- R; D! [( n4 i
pcltm5iv3fm64015954316.png

+ |) H1 Q% W! ~) s! x( F+ Q, H0 A% M2 ?( S
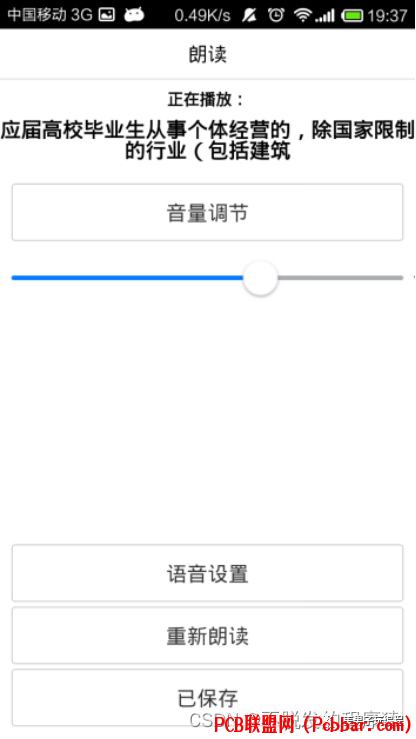
识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:
2 r1 ^% h8 _+ r5 d( I% j% _
, q. Z5 G1 X1 v. @7 C* b* p+ t% d
vrgholbbfge64015954416.png

3 L, O1 S" a# l" d/ K' {- ~/ Y, R) l: R) t: [+ U" ?3 T
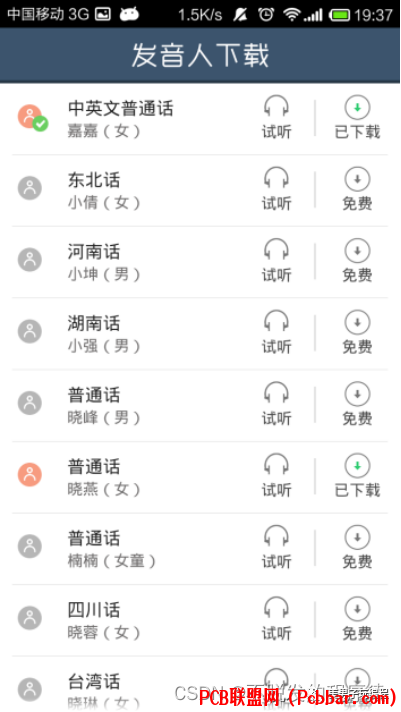
点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:0 ~9 i0 l$ i' Z- Z1 ]
' S. d) M2 B! e6 V3 L7 ^" w+ ^1 G" Z
yg5d4byj01164015954516.png
 2 n' `7 _* [. w, Q) a, i+ \
2 n' `7 _* [. w, Q) a, i+ \
$ @1 n# Z2 H1 ~2 A' g9 B: [
* n( N1 u2 m5 o s, a H
zhdjsezye4t64015954617.png
 ! Y0 i! A+ n% ]9 o& U
! Y0 i! A+ n% ]9 o& U
( F3 A8 |6 |( L V1 U% `0 h重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:) Y# H# H+ _) s
4 e, `0 A2 B1 E& a$ E" m/ l, k
b0muhe3qqif64015954717.png
 % R$ `% ]0 p5 X: B. E7 L
% R$ `% ]0 p5 X: B. E7 L
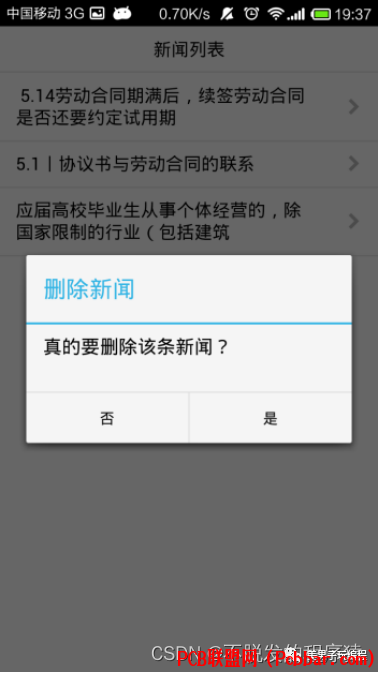
- j! B: N/ F& W. e5 ?如果需要删除某条新闻,长按该条新闻即可:
+ s9 X q+ S8 m; L. V
! b- B( |+ i' B, K) F' X9 G
axovgazjjid64015954817.png

9 c0 ] P# | l- Z
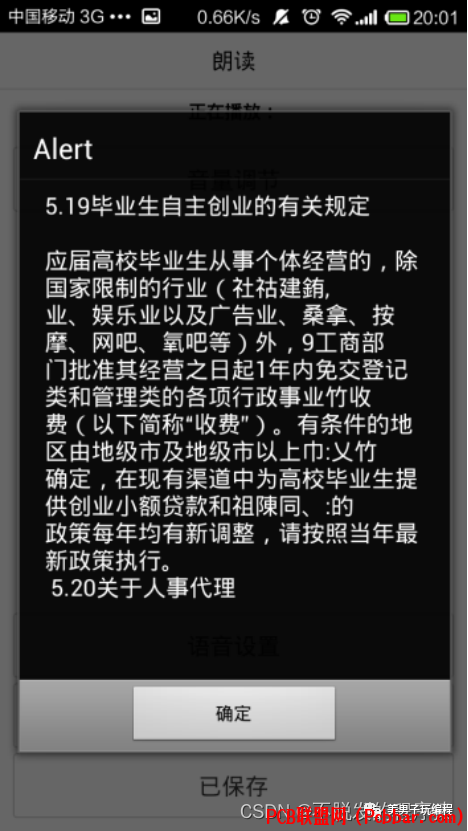
- V4 u, [% J b! D& S由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:
1 k( x2 t6 a2 G* w/ W2 [6 i) n9 c; m* @
peqckya0lkq64015954917.png
 9 N! I/ w6 z! S' E5 r6 G. q! C
9 N! I/ w6 z! S' E5 r6 G. q! C
, r9 d1 H6 l2 Z' @' q' B: B( N0 \
7 ~) }1 h6 f' j; A! w
h5r2vxqxfry64015955017.png

1 d3 `- h, l2 K* K
( z+ C8 e# ?: \/ a' k3 q, d" w9 W5 ]" _" b1 a. q
78 H# D* E8 T) J, U6 t1 t: W
兼容性测试
$ y- o2 I; _0 Z- {* Y: `' y: O0 c, N( V+ C" f4 U" `) G
兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。
t8 h# e0 x' l0 C8 o6 ^3 k- x5 A+ l* \$ x/ _
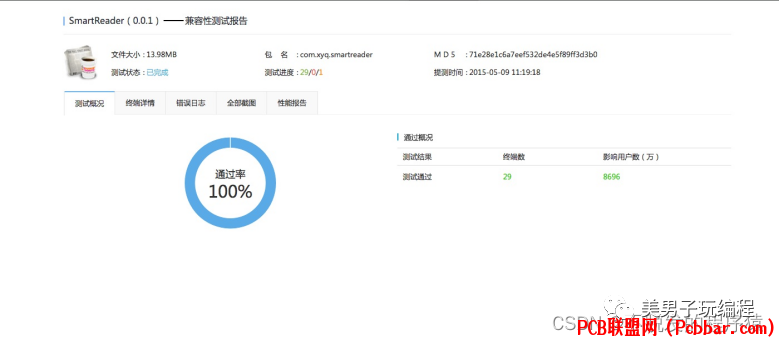
这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:) Z0 Q6 W* G/ G" n( o
& z# T+ Q2 B- i5 ^3 J7 X
gninbjrxvqq64015955117.png
 ' ~) [, W) e2 j" \- |" S
' ~) [, W) e2 j" \- |" S
, O) N# O7 H- W A- k* u
测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:, g2 C, t! Y$ ~2 a% b8 ]' U" I
9 h/ m% H% X! B/ [2 ~$ j$ k5 d+ F
4jnogp35fdw64015955218.png
 + r R, P7 |3 N" W
+ r R, P7 |3 N" W
$ R& S. X- Q6 X1 y3 m) W( b( e3 ^ }
8
+ d0 L4 m$ m$ n1 A模块功能测试
% O: `) h) R: }: Z; |: v3 P+ K' ]- h2 L, C. p
功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:
' Q/ F( n/ y8 K2 W2 p9 j8 G# j) B& u! s9 S" \8 \, Z' a- b# o
5v1c2rykqpr64015955318.png
 5 ?6 K5 U' x, ^. [6 Y/ P( A
5 ?6 K5 U' x, ^. [6 Y/ P( A
1 X$ C8 m$ i- j9 @$ `4 n5 A
gbheipfiq4s64015955418.png

3 Z" k2 O* s4 `2 \* G
3 d; [6 L X& l6 C% o2 x& D8 n" u6 B+ Y. y
: }9 m. Q/ t8 }3 _' U! |
svwk1l3ulkb64015955518.png
 % k- y6 ~8 O; z8 w, W
% k- y6 ~8 O; z8 w, W
往期推荐详解CAN总线:标准数据帧和扩展数据帧
' u# h/ s3 b2 u. jLabVIEW仪器控制:智能直流电源(科睿源KA3003)
! @& S" j2 _0 a5 [LabVIEW实现PCB电路板坐标定位(实战篇—2)% U j8 r |' L/ j5 J
网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快
: r( U5 j) S3 x# w( T" `! CLabVIEW OCR 实现车牌识别/ v) m5 f: u" m$ w4 v3 z
3D激光雷达和相机的外部校准
' k, K/ N3 Q; |" |! ~" d) w) P. K为什么图片识别要将彩色图像灰度化?
6 j: d/ k9 ^4 W工业物联网LCD数码屏的驱动原理及低功耗设计& Y2 I; A* @+ B
* Z% I5 L% l7 U* D项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
3 ~- S J `+ n! L
* W' j( v1 n( ~7 k% e
Z; }! L, F6 O0 U& \2 D* _ " o7 W5 d) x3 o& }" |! [( B* [ " o7 W5 d) x3 o& }" |! [( B* [

: L2 g( G; c: l' {# Q4 U& w点击阅读原文,更精彩~ |
|