|
|

|
1xq1vqblth164015968844.gif

+ J$ _2 O h$ A7 }4 a+ E点击上方蓝色字体,关注我们
8 ]! I: F& H5 k很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
! Y. }' d" e T, y z& I+ \' f4 j+ K& G! c+ M% H7 t5 }6 W
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
1 R8 P; x- H0 I- D- B) y3 w: @
& W. B5 r' I( x# i9 f9 ]4 h# G. q
ams0abvcbil64015968944.png

! e2 w: f" G2 m- Y
: K* ?7 Y2 e" g b m项目专栏:7天搞定毕业设计和论文
! ^7 M$ Q6 r% n* u对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
1 C% ~/ A) W- w/ p$ h9 g) B# k本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。' n0 S4 n' d. @/ |$ n
6 c7 Z# I6 R# Y* S, ~: v
目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。6 A2 ~" z9 M$ |7 i% E
8 _! g- e: s$ }1 B! L8 h
本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
6 e9 W/ Q: O1 Y* `4 l
+ Q2 L' n5 x$ }7 F8 f项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018* S L2 e4 J7 v) H6 z9 l, R
1% y, f% v* j$ Q2 R
项目功能
* e- m' x- D2 l# g# R, S1 z本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
- b5 |0 j' t3 a: ^( {拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。
{- l( V! I* E! _; l8 S. t) x9 T6 x7 T- Z/ ?" X( ?3 }3 W
1 N. c) b# m1 G1 c' p
23 N6 {# K) a- _& G
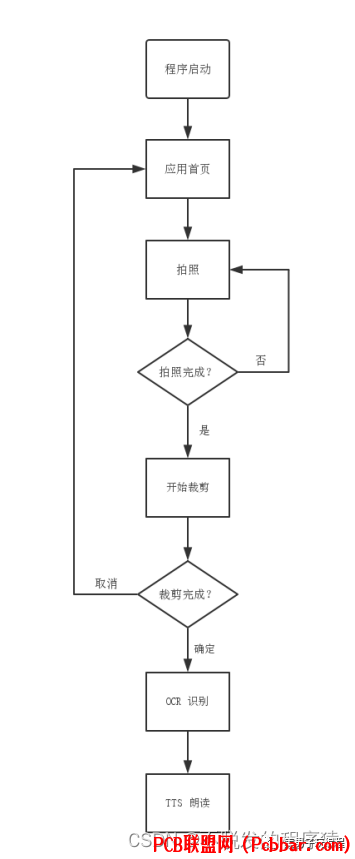
项目业务处理流程
) Z& d& X6 W) N7 y1 I本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。& |, y! |- U) h2 d
7 N' A4 ~6 ~; n+ t' J用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。/ h0 b% X& d! d* Z" c! h
- U |& ?2 b! I6 F: S
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。8 E2 j _; M4 ]1 |, |, C( l
0 l- w) x+ P$ c' O9 F8 ^+ o6 o在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。
9 o# f4 l. B& M) x1 T8 x# [改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。: ?# P: z5 s! T& M0 f ~3 K, @
7 F1 V' g! T: p3 r9 K7 `
点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。, x1 a, M: h4 s6 ]& s7 h1 U4 ]. D3 T
33xesde3ekn64015969044.png
 0 X4 }: W" i; o! N9 H. y5 ~
0 X4 }: W" i; o! N9 H. y5 ~
" {3 l; B$ ^2 V- q* j5 ]5 t; j# I4 h3 y/ e6 l2 _! o; V3 D' x- s
开发环境搭建# F* n& `+ `' o1 ~% x+ l
本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。3 _$ U5 {6 y$ P. }9 T
安装JDK9 g" L. M; n; ?
编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。
% S6 ^2 p% Z! w' @$ F2 `! _安装Android SDK' @1 o2 R& b p2 v
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。
1 }0 V, J# b3 N3 L' n" E* h# F8 y安装Node.js
, W6 M( `& c) K/ A' b, P, K9 ^. {前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。3 p3 p( Q5 ~$ U+ p
安装Cordova
! a+ ~* v0 d6 E3 P% Z在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。0 ?, `4 ~2 y1 M. Y: c( n
4* [* v. x0 }) H+ l, i
Cordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。
. G6 {; \2 Y, W& m. k( K, Y6 D[/ol]- P. I7 d% B5 n( X
5
2 T* B+ Q" W6 G# z8 h软件功能实现+ x. }) [& \ M: P
5.1、UI界面4 Q/ a, d* ]8 j% u3 }
由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:
U7 ^& F/ C8 P
0 R8 X z: b& b# E/ ~$ Klink rel="stylesheet" href="ratchet/css/ratchet.min.css"/>* l' |* O; O2 Q3 }( ?) u
, ^( G& c0 g! `9 y( y* @; N5.2、数据存储 Z* W5 n \% \
HTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。: b, F9 k x7 g( t6 Z
8 a: I1 M" o Q5.3、拍照功能
7 p- h1 f. m$ @# @由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。. Q! E1 {# ?' e4 ?
0 t0 ]# N6 V- H: R& R2 T9 ^
该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:
0 O9 m) j& r( e& E. n9 [& A# B2 ~ W
navigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});
5 I7 Z' v8 [) n$ t% Ufunction onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }* n% O% g K* q
function onFail(error) {}
8 _9 |& J" O+ r) }+ W. I' n在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。 $ q: \8 \+ n: v0 i% J7 D F
2 |7 m. d) c$ P- R1 F. A$ P5.4、裁剪图片" S& I) r0 `2 m+ m0 |3 i+ W7 w
使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:) e$ b7 S+ F( F+ j: s6 j3 n. Y
7 N1 L; U% z- y9 G7 q8 j5 z"stylesheet" type="text/css" href="css/crop.css" />6 ~' E) t9 J8 m& S
以及:
$ @* q3 k0 T9 T; r8 n* o( s+ a
/ R) p6 z l& |5 J: v+ T3 [script src="js/jquery.min.js">script>script src="js/cropper.js">script>) ? f9 k7 l* N' k
引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。
/ B" w& {. { O: h9 u6 o3 V+ G( A0 _! Q1 I
首先需要在 HTML 文件中放置一个 img 标签供该插件使用:3 [% H4 l( s1 X0 J# a9 A* i# H* J
' U4 y5 M# b) J) r0 P* @
"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});
x; \5 h. c- W( V1 u, m获得裁剪后的图片信息,为 DataURL 形式:
4 p- Q- c+ U5 K/ c1 T* F) y$ q
: n8 b9 V6 L& [* Pvar dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
* Y( o* \# q4 F! \- w7 {. l1 s5.5、上传图片
5 j7 i G/ `% @+ q( x2 [% a9 Q- s/ B+ n. r7 }) \/ V* p$ p! A
需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:1 @) M! E G7 y# ^2 m+ t( [% R
' f3 G" d! N* Q7 l. P$ D
var options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;! o0 ^+ w+ l* `3 R
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();
1 `5 d: n. n! P! pft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);
. f; f+ `- M# d/ o; y4 @# y在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:
# h' O. N: X4 p/ x
9 w- M& P7 ~$ yvar obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("5 |/ }( Z& w7 J$ H, }3 [+ J
")[0];var content = text.split("
3 I+ r. R9 j- Y").slice(1).join("");' w# S7 B4 U) v+ Z% ^
id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);6 y2 M9 y0 B6 u, v! ]
5.6、浏览新闻! r+ i* L6 u( j$ o7 x" a4 _
需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;
/ i& d0 v4 z* P1 F" z' C5 ?4 |: s长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。
! E0 i# {' ?/ }
e8 a; b. ]2 B. ~var newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";9 b' W: D3 g8 O9 v
5.7、朗读
" a: j. F' G" K, u$ z* J需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。0 S0 T9 D! |8 I% Y9 F
+ l7 s; x5 Q4 S' G( H
TTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});
# v7 X: V" ?+ f- x' z1 H0 }0 z5.8、音量调节$ o& R, Z0 ^& e" b* H7 r$ A$ N
- T3 }) d y4 W3 H5 M9 C需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。& _* h' X2 K/ g* N' U8 D8 ]1 W
% y+ l% t9 j" |& `2 g使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。3 K W2 V- D6 X# C, x
% w+ ~/ C8 [/ T- J. dVolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
$ o! o* j$ J' Q; p' L: n5.9、音量条UI& F1 i$ }) ?) W$ l+ q7 ~% g
& C1 B8 `. w! O) N5 m; N
需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:1 y$ |! }+ \. z% C
) ~2 k1 c- J j1 `" M* F
"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});: L0 J. h4 p+ [* M# L1 b1 R! m
( \( b6 t1 ~' Q9 B! K( K% X+ D5.10、检测网络状态" j! A& }) f. F
. U! l1 Q7 Y( x- Y- p
需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:
, l' Y1 I6 Z: }, o# S' g1 r! s( W1 {9 W/ @/ H1 z E1 c
var networkState = navigator.connection.type;
0 Y) y y4 @8 G) Hif (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );
, x6 C7 {: W" e7 h$ M# C function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}7 `; w4 C! z. E8 T8 N( O: J* i
5.11、检测是否安装讯飞语音8 i0 ^; n# u7 r6 N) B2 ]' o$ F
/ \& H- I( _5 l
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:
! n, o9 c) z$ B$ w0 P( I' h3 J* q5 W3 I( Y: h
appAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });& W- w* F" O+ J# V0 n2 \+ ^: K/ [$ S
5.12、跳转至设置界面
' p) N4 G9 _1 Z* C( q0 D, r/ S+ N4 s# [, \% r9 x
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。 [& Y' [: \7 i: W& G; `, |
1 H& P$ z1 }- Z) B; E跳转至 Wifi 设置界面,使用如下方法:
0 H7 |0 H- L: M& L' _2 \" E( }4 y2 C, G/ r; _1 ]
LocationAndSettings.switchToWifiSettings();
* L5 ]$ ]" {4 [5 L跳转至 TTS设置界面,使用如下方法:$ }6 { o2 P; l& D! E
1 W+ e+ H/ N. h% H0 cLocationAndSettings.switchToTTSSettings();
C1 \0 ^7 _' W3 n/ j! Y9 S" L" I* Z' r% `+ {5 h# W( B
6
, Z, a/ p; d$ w# U) ^! Y项目效果
, x+ J2 e! ]' J* t& P; v' \7 T8 M1 G r2 l) H0 q x" y8 d
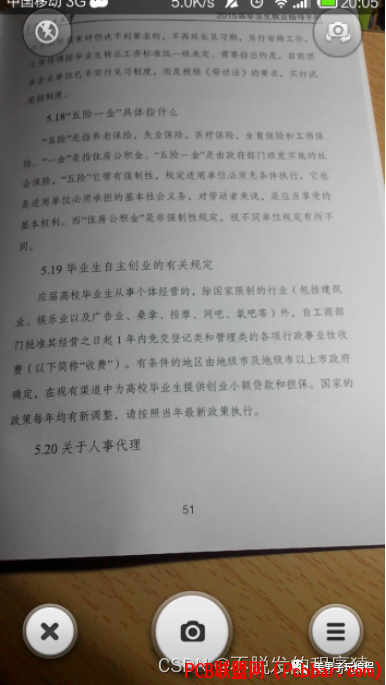
点击“拍照”后跳转至系统设置界面:/ m( ^5 ]" D: S1 H! h. r) y- a
: a @. u% I! N# N2 z9 C6 C' ?
3dtfagmd1of64015969144.png

& n$ d. R3 O/ q$ X. ]' n5 `. G( B/ j( j( p
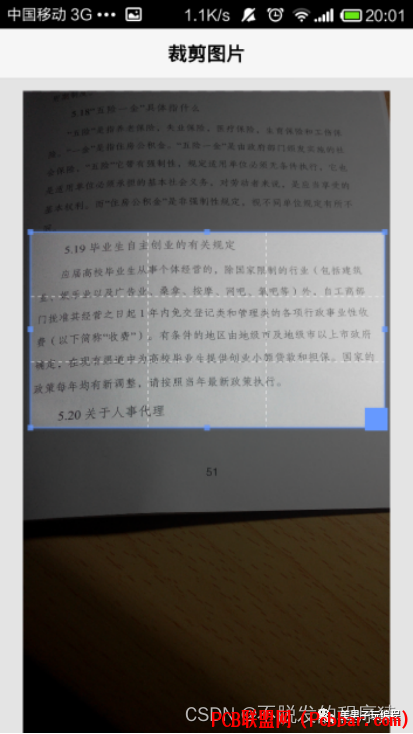
拍照完成后跳转至裁剪图片界面:
& T. }+ u2 x$ _7 c( y# _ ~
4 B1 I; x" r* a3 U) u3 |
jjrrurzmw2b64015969244.png
 % a, \- d- g1 U: X
% a, \- d- g1 U: X
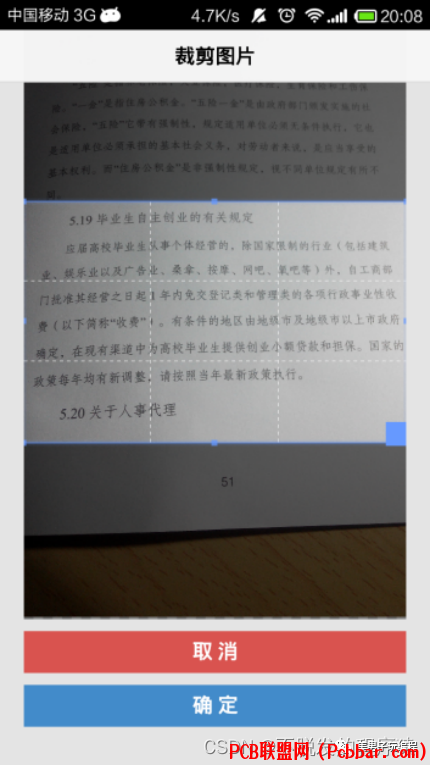
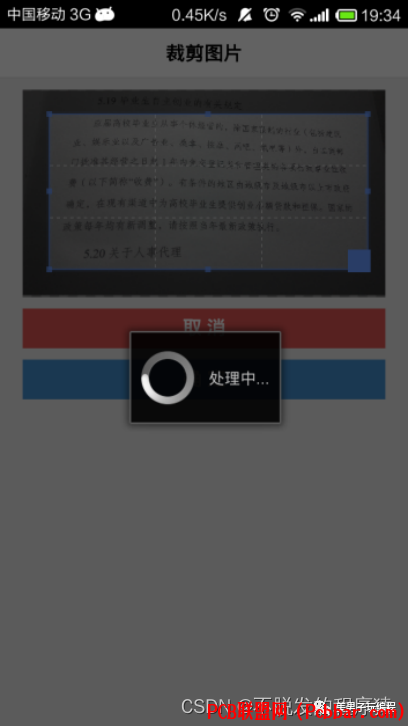
% b i/ n" }# n. |中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面: x% p3 b. N- w3 b
- n p6 O& q) Q
tenp1bd0s2o64015969344.png

" H: b c$ ^% Y( O$ U5 N0 N/ h; b( ?0 h) p N4 g( S$ f! V# l
经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:
5 {9 ^/ F+ j8 z
/ ]( H& V; z, f, \) ^
b42ob4xjqs364015969444.png
 7 L# M" e9 J; X6 |6 T
7 L# M" e9 J; X6 |6 T
( {1 ~* y3 F. h
识别结果:% b! _8 m' h" T/ E! ~0 a% b( ^
; ^: S8 ~1 |" K
stj45glcuia64015969544.png
 : y" @9 u4 Y! ]% m. k) x1 R6 m
: y" @9 u4 Y! ]% m. k) x1 R6 m
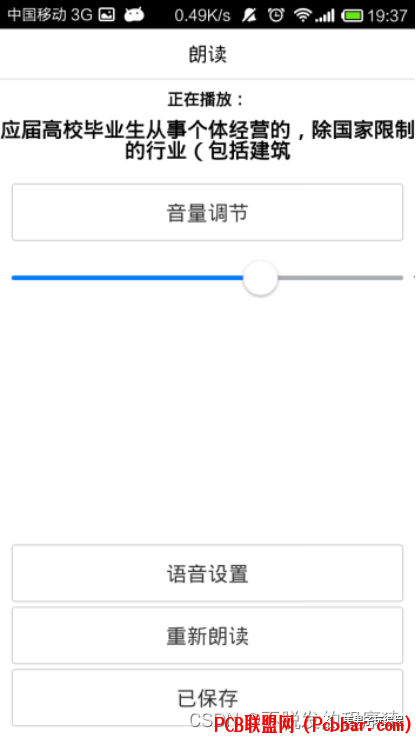
/ p( y4 d) [7 G+ n* X3 u$ r3 D0 n识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能: X9 A' n0 r0 n9 D2 f6 C) ~
; l- x# p. v3 G/ u B
l133le2xuy264015969645.png
 1 `" X# B1 _" ]& q- X' r: V3 o. E
1 `" X# B1 _" ]& q- X' r: V3 o. E
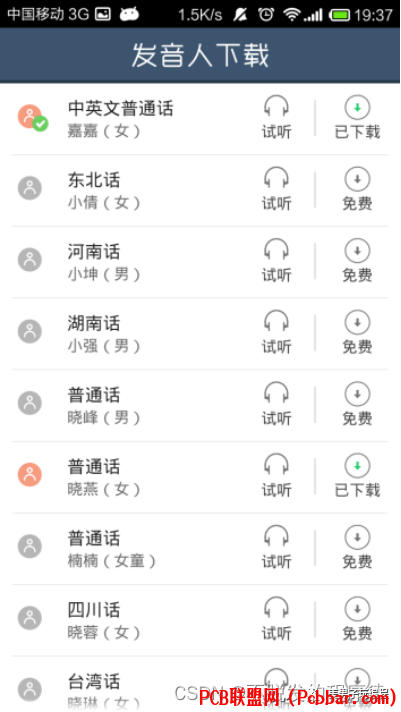
* Z4 n8 J( N9 t- Q) p# ^! {点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:+ O) g. R( r! U9 \+ u1 I$ }4 u
1 K j, O* u& s, n. L- K6 \9 P
iteqeigvrqr64015969745.png
 5 b4 ` g0 M6 s h/ Y$ e8 {$ r1 T
5 b4 ` g0 M6 s h/ Y$ e8 {$ r1 T
% @' q6 u: Q+ s3 C9 F6 Y4 J9 T) O0 l( _# Z- e6 T5 S; Y
wdthholvkjv64015969845.png

I/ \$ H5 t0 U4 o) l5 I) h$ S$ _6 ^/ X" W5 |
重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:
( V8 y' s( d% @5 |0 o' d8 P8 k2 F; |
$ f. g8 V1 ]* R) A
0lefufosqul64015969945.png
 6 U6 {0 n+ D8 {3 k0 H3 J. Z
6 U6 {0 n+ D8 {3 k0 H3 J. Z
$ g/ L& A3 W! m" |
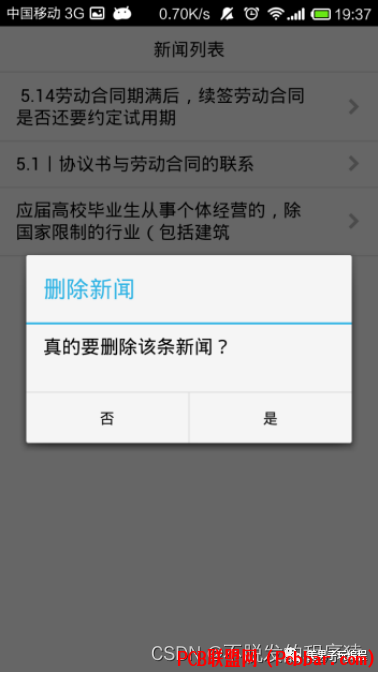
如果需要删除某条新闻,长按该条新闻即可:# I6 O3 \$ w* k4 | x/ z
# |$ j* _$ B* X$ {/ D! F
gbfcn541rie64015970045.png
 & |- u, T* L" V4 m, m9 Q# w
& |- u, T* L" V4 m, m9 Q# w
: i7 f0 P; d Y# G2 w
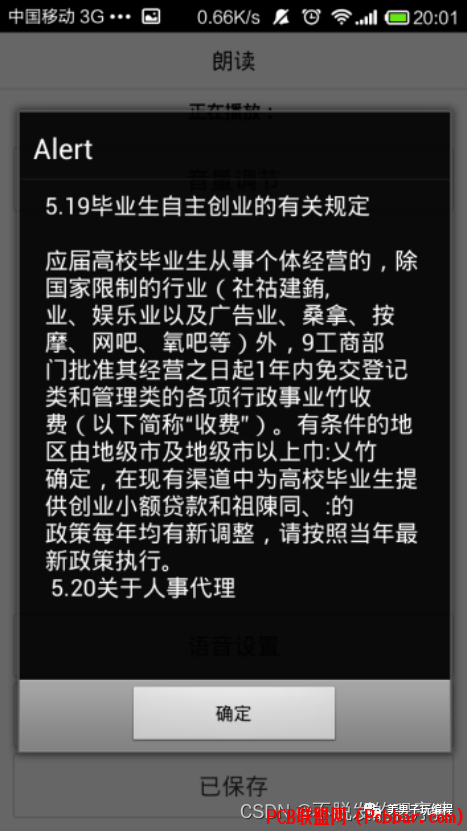
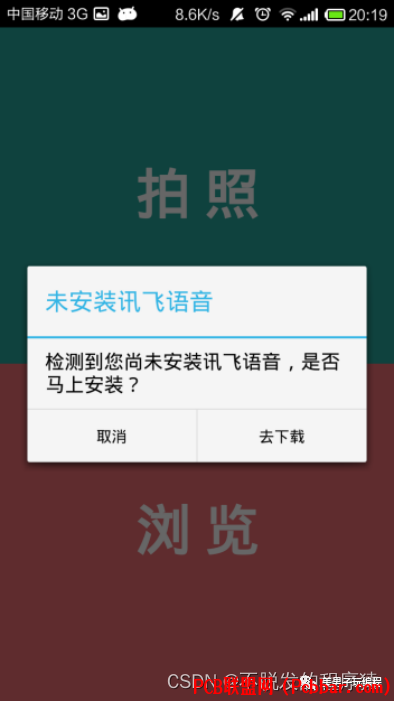
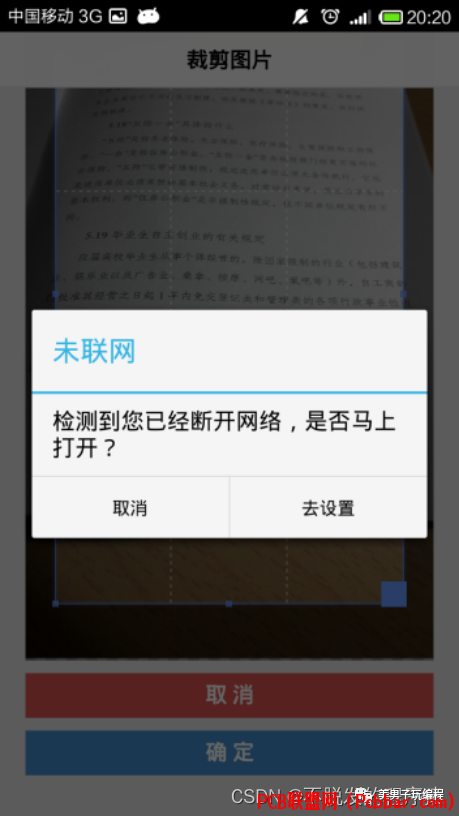
由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:
9 G# y) l+ _/ Z* A9 r1 r7 k
e" G- ~$ e) M" b/ N* ~ }# D$ @( W
cap0fbeioxf64015970145.png

2 R) g( K/ S) p
9 u9 n) F2 P, P1 m5 W; L8 [2 A# L/ L- i E
v5ithalgb5e64015970245.png
 % Y7 Y: D8 b& y; j- N& o" M
% Y7 Y: D8 b& y; j- N& o" M
) @# ]& B/ E$ E, R8 \8 _
: {7 ]2 r3 A9 l( `* w3 d) L; l, L) [70 h* h; q1 T5 j/ o
兼容性测试* C' F: j9 H, I3 V( Q$ f
5 X0 O# g% f% l5 `6 ^
兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。$ E1 Y5 M& h0 w$ U2 X' f! ]
3 p" C: F6 m) W) \' D5 j这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:
' C# {% P7 p/ |3 {& p) A( _* x# g/ m8 S" ^* ~2 a1 P# b# `
umrhynxbg5p64015970345.png

n9 H2 l* W o2 T& b
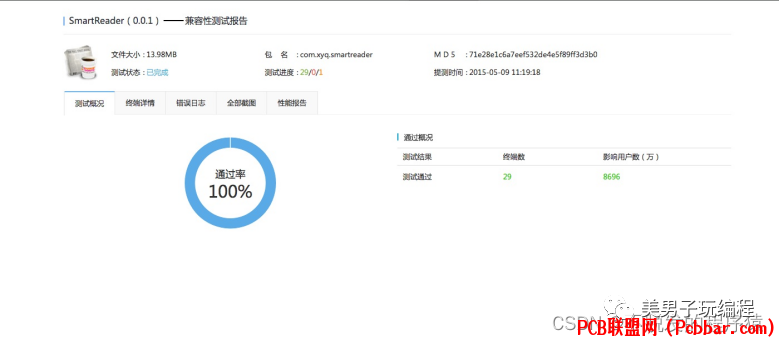
& ^. N5 s7 `3 k4 e$ j3 u! b0 U测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:
' l6 r/ \& S7 z
2 J j* U) ?! i. {
aboq0lwaizg64015970445.png
 4 y; H" |" p+ b- P, l7 V( E2 T( o/ Z; u
4 y; H" |" p+ b- P, l7 V( E2 T( o/ Z; u
; t% L) L! ~) M3 ]$ j8
7 w+ T K3 a- o( M9 h模块功能测试
$ F- R( E3 C# F8 q+ T+ K8 [$ f- e
" O. U" I4 I: X3 G8 k% h6 |9 r4 }功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:, _6 l0 P7 W* G, o2 y- s' N
+ P1 \4 f; X$ K$ j9 j4 O
r0kjhzkqvx464015970545.png
 + O7 z; G6 @3 c) z1 Z$ p( _
+ O7 z; G6 @3 c) z1 Z$ p( _
' b/ N2 J" O) \( D) x7 T5 }8 u2 f/ N
pp4bqdy1kw564015970645.png

' A- b9 O9 W1 Y/ S8 y5 t
. \! r& D, ~8 |& K' t" S' R& }) \* E0 c& f; E9 w1 q$ b
/ `7 I6 M% f8 `- u
pmbvzeykjjr64015970745.png

1 G, d3 d g! @往期推荐详解CAN总线:标准数据帧和扩展数据帧
, m9 n$ D5 Q0 @3 }- a+ LLabVIEW仪器控制:智能直流电源(科睿源KA3003)$ l. k. B: |- [3 B t
LabVIEW实现PCB电路板坐标定位(实战篇—2)
# T) V4 o7 K {/ d8 h. c网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快
9 ~4 `& p$ t1 s0 o9 pLabVIEW OCR 实现车牌识别 B ~5 [; C9 P [1 T& o
3D激光雷达和相机的外部校准" ]' Y. ]# g2 F0 R/ X$ D
为什么图片识别要将彩色图像灰度化?
1 M- g2 I3 Z: x1 h! H+ e工业物联网LCD数码屏的驱动原理及低功耗设计: F! d( |' Y4 p- [
f# h8 R z- y+ L7 k o
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
$ @# I. e9 w# r# o% X
2 ~* A5 \# ?9 m8 u$ z
2 H5 X; H. Y3 V, _6 k4 o
% z1 [: B4 D E u W# u 5 d8 c/ ]# t! E) k0 ^6 }' { 5 d8 c/ ]# t! E) k0 ^6 }' {
点击阅读原文,更精彩~ |
|