|
|

|
x15i10t2bjd64018802553.gif
 4 @- s" K# I- g
4 @- s" K# I- g
点击上方蓝色字体,关注我们; Z- x) S5 N8 @; @# d* J1 ]
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......2 S- ^: G: N( g& B) E# {& O& R
5 |5 w' o. C- K. Q& k \
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!7 T, c% { K, k6 g
1 a6 x0 _& a, `
yakei204zuq64018802653.png
 ! D% R# y9 B! Y6 r/ F
! D% R# y9 B! Y6 r/ F
" U2 @8 W) k& g' e" S! H+ J0 I) K
项目专栏:7天搞定毕业设计和论文
6 `- n/ Z4 `' n; t% O( e8 Q对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~ , E+ h' ]+ X3 o
本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
; q7 y7 Y; V `( [; d! g8 h% Y* T# p7 f7 E0 a
目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。4 P4 Z) i: Q# x4 i ^: a
5 A2 t" S+ f9 S% B0 V9 r1 h, M" [本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
" A7 k6 v1 l) ^2 z& k: \' X
4 B1 |9 h; f/ C& X! P2 R M/ O项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
9 a2 X) ~1 E1 O$ h& l4 e1
9 r# D: M4 N: u项目功能
. k) |. Y% F9 V W8 z3 N4 R本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
$ D3 x! a* n& j2 J! L& A$ _& ?拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。
1 q) _ T5 Z) p6 U
3 H" O7 J- j8 V9 K. m4 G9 w5 X8 I6 [
28 X+ J3 ]; n/ q) B; D* N" l4 i
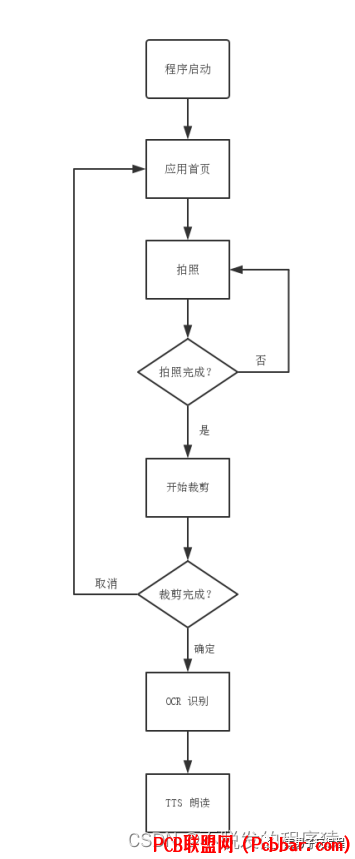
项目业务处理流程) W p6 Z% f1 {9 q- \
本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。
( B8 t6 N( `% u' [9 S5 M
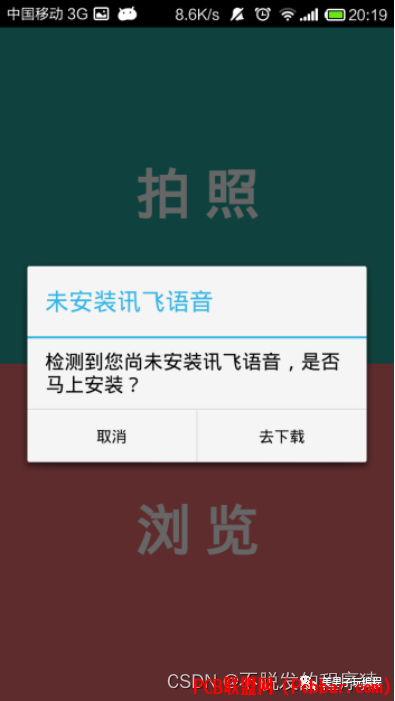
% r" g3 U) A! Z7 M& _. @% b用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。. S2 c# w0 E( H& z& h1 m. O& a% U
* E% U( m" r0 g5 {6 `/ R6 i
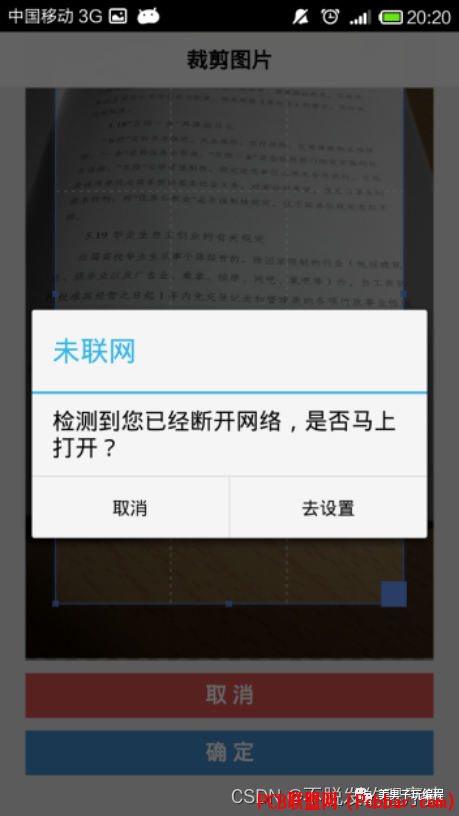
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。
4 r" S W2 T- T/ r* {: |, T) d! u2 Q: j
在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。2 T$ G+ u2 J& ^! w& Z
改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。
: I- z3 r, J$ e; U0 B- R" I9 \
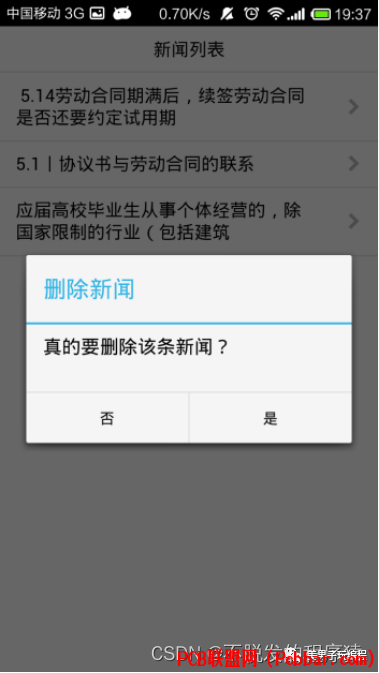
[4 n; R0 q, ^0 S9 L点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。( n5 n8 g5 F( [4 |
bxnvi40kizp64018802753.png
 6 X1 H) T$ n+ v% Y
6 X1 H) T$ n+ v% Y
* D2 @# i6 V# N9 g0 x9 K
3$ I, S0 J+ v% m/ F- ]: N, N% R0 \
开发环境搭建7 d8 H& l5 {' S
本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。
* W5 t. |4 K- M ~安装JDK
& T' K- g4 e" ^编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。 2 @" Y/ j) E8 m7 c. z0 }0 e
安装Android SDK+ a) [$ b4 s: h
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。2 [9 [6 p* Y+ S7 W% {
安装Node.js
d. k1 v$ F) X前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。
5 g' Q9 A- S' t& C- P% F* e( e6 ~4 Y安装Cordova
2 T; q7 m5 O8 ]* t& B, P3 ?0 ~在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。! l* p; F- j1 n$ `
4% Q& ~( z/ Y- O9 Q; j0 E& V, y
Cordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。
- s7 v$ r# D' `1 E$ A[/ol] ^1 ]0 R0 o% ~. a9 P
51 s4 ~0 A: G9 D- {! @
软件功能实现6 h- _# f+ I& I# ]$ I5 x
5.1、UI界面
: N5 i/ }4 O1 C由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:# n% K0 ]* S* x4 O
. q- f9 _- e: S% w9 N2 c
link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
' C" ~2 m: {7 g C
: X: p- b$ z; W5 X* S8 c6 Y2 R5.2、数据存储3 w. v" S; O) u
HTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。) t! d3 D& C0 m3 h5 Q2 ]8 D
/ b2 x$ a+ [ e/ Y( Z7 U- N% h' g& E5.3、拍照功能. J2 b- K6 V/ P4 ]4 K6 [ _
由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。
- N! h# T9 f. L( L5 h& r Q
, b( S' p0 h. G6 S& j; s该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:
& z0 N9 g5 l( F4 H) A) @2 ~; [7 c* h0 [6 ?9 y" D
navigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});
C [; X ~! A- ]; Tfunction onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }
' w% f5 i8 q- _$ H0 \/ ofunction onFail(error) {}
* ?" Q0 S1 f4 O, Y" j在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。
9 ~, T& L% d7 J! c, e: h0 @% l6 l4 j) g, [( N* H( k
5.4、裁剪图片% L9 N; s( z2 }! H) n4 f
使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:/ a! c7 L7 X" k( t" F
5 g0 S+ Q0 e2 A4 @0 x" W
"stylesheet" type="text/css" href="css/crop.css" />
' I; {5 E+ ~& O" ~* x5 L! S以及:. @( ~4 h$ B; c
+ I+ n" L& X! A. L- dscript src="js/jquery.min.js">script>script src="js/cropper.js">script>
+ g! c0 l7 \( N( j. i引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。! u. c6 c8 Y: E0 G7 V8 Y3 o
5 ~ w$ y& i# I! E; q4 `; i
首先需要在 HTML 文件中放置一个 img 标签供该插件使用:
V' S* @' W) Y& {# u9 w% t2 R/ p- w) w
"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});; Q! i4 [% X0 m: t! Z6 O5 g
获得裁剪后的图片信息,为 DataURL 形式:
% w" x: h: r4 N5 x6 P% A" G! o% X9 X7 e4 x5 x
var dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
. {! g3 \3 N \- n0 V5.5、上传图片
8 V( Z" m6 i* q8 N
. D& }5 E* u/ y$ E) b1 }需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:4 ^0 Y. V5 m3 }; @( S
, t3 g/ P: F5 E* ]: y6 |var options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;9 d8 G3 @+ W$ ]7 |, I
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();
; G/ O3 P2 s$ _: P, e; ^$ D5 |ft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);6 w3 B0 A' H$ K2 C2 R" ?% h
在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:; a1 h9 i' Z7 ?+ c
2 @5 \2 ^; W B& K
var obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("4 ?/ N# j* y0 J/ b% ^
")[0];var content = text.split("0 ~) s b2 e! i0 W4 A
").slice(1).join("");
9 `3 W& O% I" P; R* ]1 xid = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);6 c/ O' e8 s" `0 C$ l5 S
5.6、浏览新闻
C7 u5 E% q5 S4 E5 ^需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;
% o6 x% u; J; ^/ h: _6 i长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。
' _4 _6 m; \! h1 `$ a# O" X4 B9 r* ~9 a, k5 R# ]3 s
var newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";
4 b: u% @& b; p) ~4 R5.7、朗读& F/ c+ [5 Z5 u2 M
需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。
* a& Z( T6 G, B' k0 B, ^6 h1 @. t3 T d# S5 U. f
TTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});
6 ^4 b; g- \8 I5.8、音量调节
2 N* y- ^- P4 p, [- E8 l3 \- W- r& @/ p* t" z4 h
需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。3 f$ L5 M( ]+ E4 q! [6 H
" M& h8 ~: J: a$ x( R1 e0 S4 z/ V使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。
- b# s. c' `$ j
6 `, F, _3 I' F4 xVolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
( v& j9 ?7 s( r" G" L; O5.9、音量条UI/ ]2 N& x- C; ~* G
/ W; L+ x0 R. ?! _
需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:' s5 I8 k8 D* G# F$ J
0 W. N0 m( W( z1 m. f6 x7 R"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});3 T* c: Q2 I$ ?" I- v% R! S6 N) }
0 u+ D$ u8 u1 F- d$ @5.10、检测网络状态2 p) [* T9 |7 i8 }
/ G& g- `( r3 f- ~0 x. {. H需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:2 t4 P7 S) S9 ^& h
9 K3 Z0 J1 q# x, t, N
var networkState = navigator.connection.type;
; U$ @. Y( \/ U% b7 Cif (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );" x1 F1 _" u* u* c
function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}0 Z# p+ x% O4 ^# b. L
5.11、检测是否安装讯飞语音$ u1 E/ a( d9 V% [
3 Y3 P* F5 ]* W" k. { m8 M需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:' Z% O. U9 {1 R q# N' U7 f
8 H3 u( b# J! P) {# m
appAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });
- W& C% }: a5 ~% f; m9 S5 V5 |5.12、跳转至设置界面
+ f& O3 W9 j7 Q2 J- s, \
" B3 W% V% y# O) A: H! t1 Q' @, p需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。
. d2 O) J& D: y- n9 F5 e
% [& P2 Q: H5 l/ K5 t. p r( k1 L跳转至 Wifi 设置界面,使用如下方法:
4 y+ Q! A. T( A& M7 D8 s5 j. K. L9 x. T4 A: E. I j
LocationAndSettings.switchToWifiSettings();5 `0 D8 {1 L0 J" w
跳转至 TTS设置界面,使用如下方法:
4 |, I6 f6 d5 M( M& N: V5 F8 e4 y) d- P6 p: O! Z) i( j
LocationAndSettings.switchToTTSSettings();: S( Q$ h5 `: w& B1 U+ T1 o
/ K/ L. F% @5 e7 Z6 A: N9 f6) V2 H) g/ @# w, \, m8 M
项目效果$ I) A- c+ E- s+ R
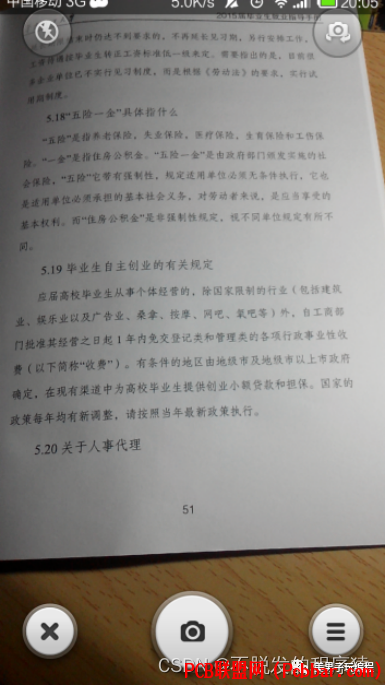
; I. ^* _) }! x, B点击“拍照”后跳转至系统设置界面:
. x! F( H6 N' m% u
5 I* [( k+ m' r3 i/ w7 E/ n3 Q
h4gdertlqjf64018802853.png
 . ^) ?- A. t/ r" j) \
. ^) ?- A. t/ r" j) \
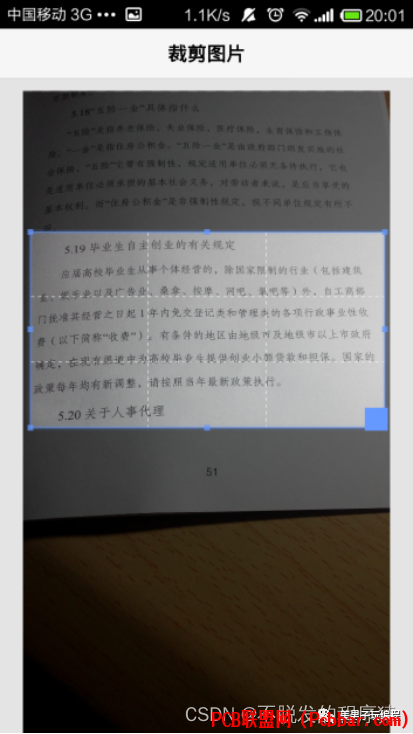
2 ?: @- K6 c; @拍照完成后跳转至裁剪图片界面:$ f0 ^* H! i5 `3 d, c
3 h& ^6 c5 E& Y, y8 u6 ^
24bupqqag3a64018802953.png

( Y7 I% b$ ^" C7 E+ P" a& L5 E7 j5 v. J- s) [5 N# ]
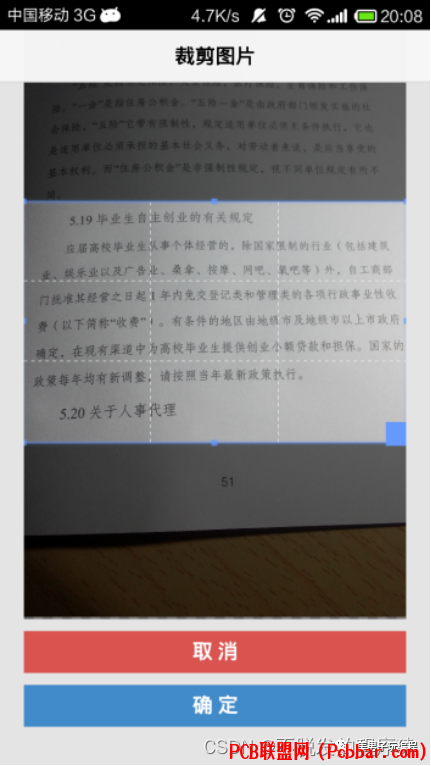
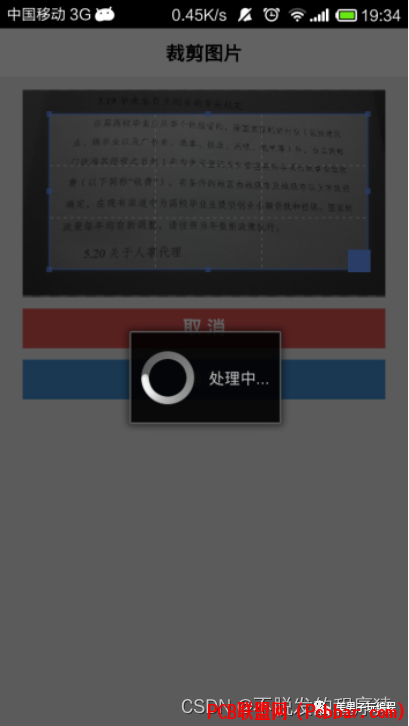
中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:( r$ R, W9 d% C. K3 \
4 Q1 D3 T/ i; h4 h! A. r
iab3tqtgf2t64018803054.png

+ ?/ P9 E1 n& A: B3 e) E0 F- t8 R
经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:
1 o+ c1 O4 H$ o9 u$ L9 ~9 w- @# v A# `) @0 ^7 P7 z
kb0tvvvso2164018803154.png

1 D1 h) Z" m1 m
8 y4 J4 w# `3 ~4 Q# X: F识别结果:
+ u: ~6 J7 R, p( b, ~7 g5 q) Y8 w& s C1 ^( z/ I3 |7 ~6 \
32d4n4jqtld64018803254.png
 $ K% i! ?0 j {; @, d0 p6 t# {; }
$ K% i! ?0 j {; @, d0 p6 t# {; }
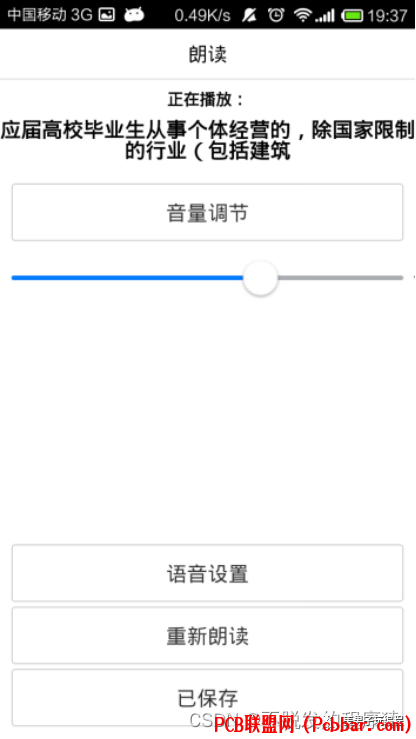
6 W* }7 w+ M# t: N$ u% P2 Y u0 ?5 ]识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:$ K5 |: ?. ]9 Y9 [
3 |- c+ v- F0 w+ d# H
1jlo5xyb1ta64018803354.png
 ) I9 [; \) A! y4 M- X1 S- D
) I9 [; \) A! y4 M- X1 S- D
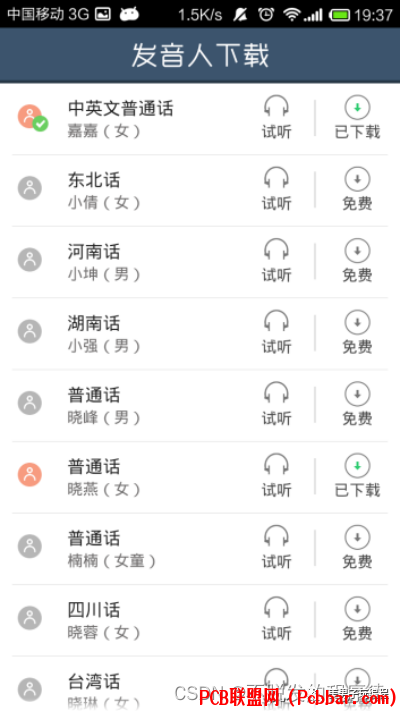
1 v. o- x3 \! r2 @2 ~; [* S点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:
& S5 J `4 s( `0 a9 M& @% A: E. C
fvbrzi54obq64018803454.png

, z" }$ |% ~' P. c3 {0 ]6 w1 j
- m) S8 ^+ n( \( z2 E1 O1 {7 R8 S3 L5 x5 _( K) S4 J5 _: N8 t2 U
ldgqirmeumh64018803554.png
 + [9 J6 x6 X; J3 N/ I
+ [9 J6 x6 X; J3 N/ I
- F; S, {! D5 z/ m重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:# _) v; S6 t \( e# P
* x& C) k8 G J) l) ?. P+ D# I
khb4llimsig64018803654.png
 ; q; K l0 i7 G: B$ s
; q; K l0 i7 G: B$ s
! W! K) G# [8 |/ W! w- r如果需要删除某条新闻,长按该条新闻即可:
+ |: Q; f5 x) D* \4 V! z; Y6 a. h+ [. t }- z! [7 C
sj0tsnewtwq64018803755.png

) r) J. F6 r+ x, H' u8 |% A0 h
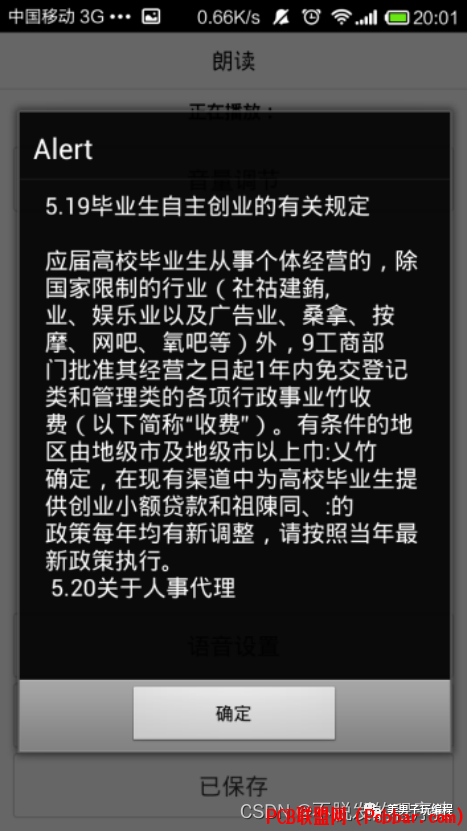
8 x( R# Z' |) }$ O由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:& P Z; {% j' [. k0 `' ]0 Z7 f) w! F
3 i2 ?* M" q( H( g! J. H
gnqq3c0kycg64018803855.png
 ' x( s& C, ?2 F! X3 f% g
' x( s& C, ?2 F! X3 f% g
7 d* f$ }% U# @+ R8 K4 M- f& ?% ]
9 h* C7 y. C8 O, h' u- `* V
jssguivsyhi64018803955.png

, ` T7 t4 \9 W; P- C6 t
( E* g3 A5 z+ ]- Y, W3 A
$ s; f$ M, T( `% y- r( j; D) Z7
9 [: h) M p8 o$ g! U' X( G兼容性测试
+ f( i) B7 k- m; q9 q4 T* v2 F
兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。! `+ x* o; M$ s1 ]7 A
/ z5 v5 n* j1 a6 d这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:9 C$ l3 n5 G" ^4 S
$ U# T9 e- S/ b# \* @9 L( O
zo5kes30ggb64018804055.png

% l. t+ M4 I9 g$ F3 m S7 W$ \
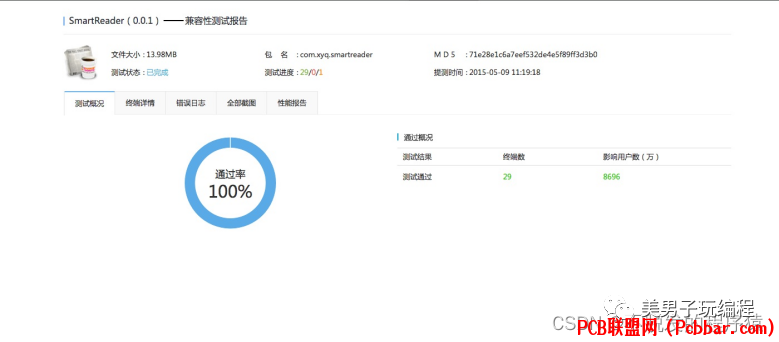
" _& D$ @5 K, n! u, ^测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:7 P" Z* h0 R( k# Q
( L" z' ]/ _2 D: V/ C2 n
ic4dctrs3ky64018804155.png
 : J. h& H" Q) l* D( f
: J. h& H" Q) l* D( f
! y& Z/ d$ `' t; y8
- a& k h+ j* [模块功能测试
P* L2 I; a9 H7 M% L6 _" r) N9 W3 i7 D+ T
功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:( ^; i$ M& L9 @1 x3 b
# p) Q+ ^+ |% S) Z, a- x- ^7 c
vaavv05uhin64018804255.png
 - r/ M2 M4 Z* S
- r/ M2 M4 Z* S
$ ]5 ]. m% j' d! c$ P1 b, C8 h
023w4ygmlp164018804356.png

4 R7 l u+ [8 K/ N6 M
& _# K; m+ X1 @8 F# Y' E! }) I* t; q5 n/ m+ K- P4 u5 r( ^8 }5 i1 y5 l
% w; N3 r, n' P& ^- r- M
bpdey2s1w3d64018804456.png

: G+ V+ j2 @' X6 o往期推荐详解CAN总线:标准数据帧和扩展数据帧
+ Q- Z% u3 E9 q8 P7 {) ~% hLabVIEW仪器控制:智能直流电源(科睿源KA3003)2 \# m& ~: ^$ ], p H, T
LabVIEW实现PCB电路板坐标定位(实战篇—2)
4 }( ~9 z" r% [# O1 Q1 Q网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快, M3 ?& x3 q4 r$ c
LabVIEW OCR 实现车牌识别
& M* q8 j6 z3 J, }- M- ]3D激光雷达和相机的外部校准
$ g3 x( X& z: m为什么图片识别要将彩色图像灰度化?
! ?/ [ [0 h$ ?0 B4 Q' H; l! n- N9 l2 V工业物联网LCD数码屏的驱动原理及低功耗设计' s# _5 i4 ^. _1 k
( R1 G+ F' w2 W9 { p3 H% \项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
: N% ^ i1 e; p# f& F2 E v+ l7 D8 C$ @$ m! ^' f; M2 R7 D
0 [( a: Y/ S9 q* j3 `3 b7 X z
- @/ |$ `( T$ l) B 3 s% l' u, @) s# D# `6 r 3 s% l' u, @) s# D# `6 r
点击阅读原文,更精彩~ |
|