|
|
|
q2bqxsmzdgs64023071726.gif

8 [" U% H. n" k9 U" Y点击上方蓝色字体,关注我们9 Q. t3 ~1 A4 ]3 d$ }
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......+ r( n c Q5 o1 _" z0 R+ c
8 C7 f" X: q. E8 r( L' z `针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!6 P- p }5 ]8 `- U; U' s2 c! R
9 J) e. Q) ^' }8 `/ C
xbvtdhfa5cw64023071826.png
 , @5 [/ t! J$ E' E: `4 T1 E
, @5 [/ t! J$ E' E: `4 T1 E
& \# G# G% u+ ]3 d, w4 _% ?+ a2 a
- |% I7 f3 E- K2 U& C5 a& X2 J! Y对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
+ I% `5 b" Y0 K$ _6 V4 A) d; p+ m6 g
项目专栏:https://blog.csdn.net/m0_38106923/category_11085518.html
- c6 R1 ]3 }" M% k博客是互联网的一种分享类型的技术产物,但是如何留着用户才是重要的,并不都是所有的功能都会涉及到“高并发”,博客的功能多样性会增强用户的体验,让用户对博客的使用产生依赖性,利用从众心态合理地开发增值功能。/ l9 [5 C; E, h3 S, F5 c$ ]
1 }/ \( [3 u& i/ B. X2 X; K, ?% }: q本次系统的开发采用了主流的微服务架构方式,所以把控每个微服务的功能相互独立和完整是“微服务”系统的关键。由于博客的实现比较简单,所以只有涉及到“高并发”的时候需要断点分析即可,下面将介绍博客系统的一些功能。
- Y% g& X9 g3 {4 b) i4 R
& V4 s/ g3 @3 Z. K. z: S( \) |项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577
( A7 ~8 G3 \$ L$ M' h1
* a6 U! k' [0 b( z项目功能
: x7 a; K5 ~4 M! ]6 L博客基本的功都具备,例如博客的核心功能:博客的发表,删除,浏览,评论,点赞等。除了这些,还可以每天定时签到提升博客的等级,充值会员提升使用体验。; _* d3 b' n( j/ g9 P) o0 G [- S
8 Q! C% s6 S2 y2 t8 T5 k
个人的安全信息也非常重要,所以我单独划分一个微服务中心来实现。同样我在每行重要的代码上都增加了明显的注释,这对于我以后的维护和扩充博客功能可以打下坚实的基础,尽可能地符合软件设计开发原则。" N, l/ ]0 r) ?$ G8 z) G
- o. h* F7 i1 x) ~2 p5 W
关于博客的功能一共涉及到8个微服务中心:用户的个人中心:包含登录、注册、智能验证。用户的安全中心:安全信息、手机与邮箱的基本功能和安全认证的接口。用户的博客中心:发表和管理个人的博客,游客可以浏览公开的博客。用户的文件中心:发表博客需要用到的图片和个人用户的头像。用户的签到中心:博客的签到累计的经验值和签到奖励。用户的会员中心:包含普通会员和超级会员。用户的支付中心:VIP的充值功能,个人钱包功能,账单等。用户的搜索中心:根据摘要或者文章标题的关键字搜索指定的博客。
) l* _2 U. A2 F7 F8 b- g[/ol]8 Q, V s& [0 F# B- B: L, s
2& W; X* ~( y8 p
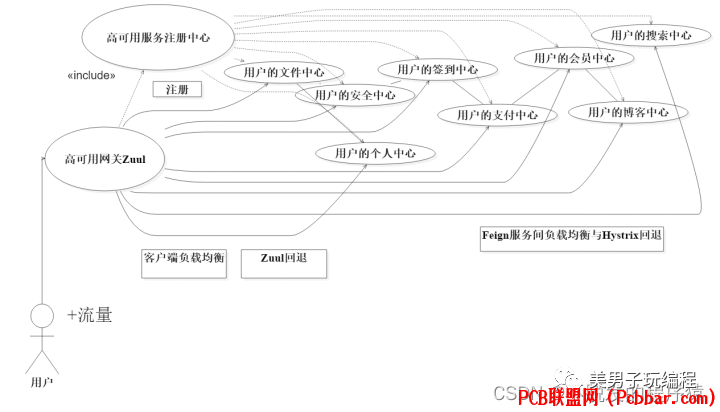
项目架构设计
! ]" N+ p7 G# A+ G" j# [- L1 g
mbi22n1gjnz64023071926.png

- Y; d% e( g( Q! t/ ~6 o9 z: `1 m
从宏观设计来说,各个微服务中心都是一个moudle,需要注册到一个高可用的微服务注册中心上保证机器信息的正确性。6 H2 @8 Z2 h+ `8 b
2 \$ D: N! @" p从微观运行来说,用户的请求API都经过Zuul,再由Zuul负载均衡分配给需要的微服务中心,所以Zuul也需要高可用保证用户流量可以得到回应。通过zuul网关后,请求通过Feign实现微服务之间数据的交互。
+ j0 E. j% x6 {$ t' ^, X) A: y! \7 x% U( `& N5 l4 x8 [0 N, t
当发生错误运行时,利用Hystrix的回退机制保护系统的稳定运行,不会发生级联占用效应,保证每一个请求API都可以得到响应。当发生网络不可用的情况下,需要触发用户的补偿机制,当出现不可知的错误时,也可以直接管理机器的集群来维护系统的稳定运行。+ Z; y$ C8 R4 s N" M
3
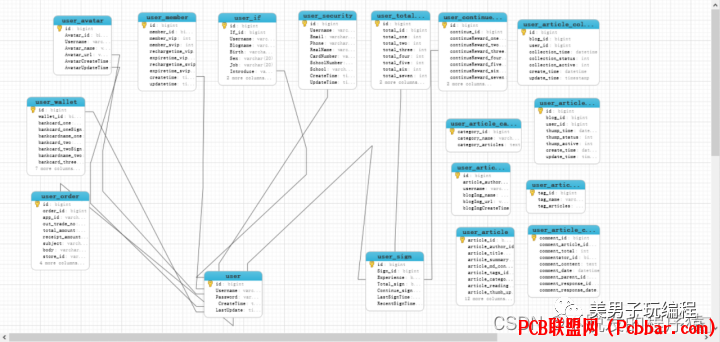
3 w5 }+ F% [- B6 L5 ` D& C2 q( U项目数据库设计5 A; Y7 O. {, m; P0 q
对于用户来说,需要输入账号和密码,若是不存在可以注册自己的账号和密码。注册的时候提供30分钟填写博客信息的有效时间,不填写则直接登录。需要设置个人的手机和邮箱来绑定安全认证,若想要开通我的钱包则需要实名注册,同样也包含校园认证。丢失了个人信息,则可以用身份证申诉。每天凌晨开始可以开始签到,根据会员的不同增益不同,签到的持续天数不同经验值累加也不同。会员的开通只包含支付宝,账单是每笔消费的记录。核心表是用户博客之类的表,文章均存在数据库,不过ElasticSearch也保存了文章的标题和摘要。每个用户可以评论他人的文章,私密的文章不会出现,会员的文章会出现在会员专区。
M6 p0 c+ P0 u3 ?1 k1 P+ r5 a6 ]- P, l- n5 T; f) U8 R. B: @
博客一共含有8个主功能,所以一共涉及用户表,用户信息表,安全表,头像表,签到表,签到奖励表(两种奖励),会员表,钱包表,订单表,博客表,博客分类表,博客标签表,博客图片表,博客的评论表,点赞表和收藏表17个表。# E" \9 T Q) C1 o' V& @
2 L2 w" L! Z) ]0 H' Z8 n' W4 i* D) ~
me22waghoht64023072026.png

6 J8 ]' ?- q! @$ f0 }9 Z+ Y0 v, T
2 s3 f* M5 o+ j4& K% J9 n7 a/ ~6 ^# ^0 _' n
项目架构实现; [+ D0 e" S7 n( I, b/ G
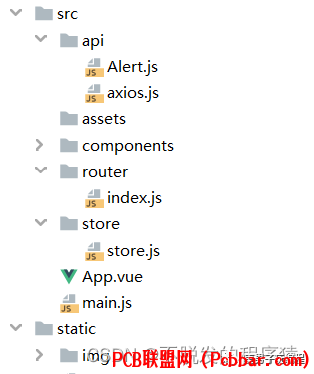
4.1、Vue架构的实现
8 s, i8 H2 ^4 }2 w! |前端IDE采用的是WebStorm,博客的Vue主要分布如下图所示:- e4 ?) r+ J8 K+ L
" ~9 B' Y v( Y7 Z
4gd2mraaidv64023072127.png
 8 u- K. R- ]1 ?! l/ ?% i% o) A
8 u- K. R- ]1 ?! l/ ?% i% o) A
" ~+ s ~* \ j8 nAlert.js是自定义重构代码的漂亮提示框。axios.js是封装好的axios请求HTTP函数,components是Vue文件存储位置,也是Vue的组件,index.js是管理前端路由url的跳转,利用components组件与url的控制。store.js是组件状态管理的文件,由于采用的LocalStorage本地存储所以并不是主用。main.js是全局文件也是最重要的文件,管理Vue的全局配置。static/img中保存的是博客所用的图片。' n: V% ]0 C2 _9 u: K
不管是用IDE创建的项目还是采用常规脚手架创建的vue项目,其项目都会在根目录生成一个package.json文件,这个文件与后端的“pom”相似,这个文件包含所需要的各种包,还包含项目的配置的名称与版本对应。/ M/ q8 {" Z4 d5 z/ E8 J* `& @
* e; W' C+ \" t0 h$ e# I博客项目中的package的完整dependencies代码如以下所示:1 |" P' U) x" c1 ~" w- \) ]; Z& ^; r
H6 j4 G6 I/ M" C
"dependencies": { "axios": "^0.19.0", "bootstrap": "^3.3.7", "echarts": "^4.6.0", "element-ui": "^2.12.0", "font-awesome": "^4.7.0", "github-markdown-css": "^4.0.0", "highlight.js": "^9.18.1", "jquery": "^3.4.1", "marked": "^0.8.0", "mavon-editor": "^2.7.7", "popper.js": "^1.12.5", "showdown": "^1.9.1", "v-charts": "^1.19.0", "view-design": "^4.0.2", "vue": "^2.5.2", "vue-drag-verify": "^1.0.6", "vue-nocaptcha": "^0.2.8", "vue-puzzle-vcode": "^1.1.2", "vue-qr": "^2.2.1", "vue-router": "^3.0.1", "vue-schart": "^2.0.0", "vue-splitpane": "^1.0.6", "vuex": "^3.1.2" }+ ]' S/ N- ?: q
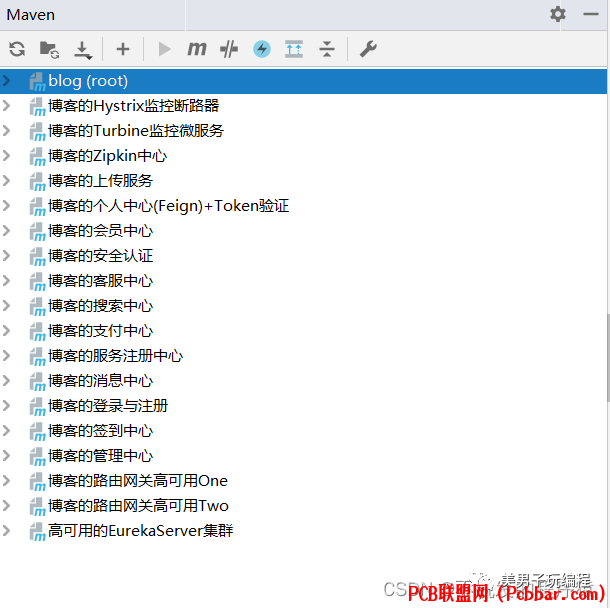
4.2、SpringCloud架构的实现( E# b# t) M4 A: ~% u1 B
博客Maven的整体微服务中心实现的结构图如下所示:
+ p' O( |3 G- P$ K- e5 o- Z# F7 ?$ `- C, }
3dhtu2cxsrn64023072227.png

4 M! N9 B9 F3 S7 Q" |# J, m
# n8 A$ o& J8 h5 M F( TSpringCloud是基于Java语言的工具集,SpringCloud具备拿来就用的特性,可以节省开发的配置时间,它可以在Docker等云环境中开发和部署。SpringCloud的组件比较丰富,博客使用了Eureka,Zuul,Feign,Htsrrix,trubine,Zipkin微服务组件。组件可以自由地选择,不过需要解决SpringBoot与SpringCloud之间的版本依赖才能使用。博客涉及到的Java的JDK版本是1.8,SpringBoot的版本是Spring Boot 1.5.9.RELEASE,SpringCloud的版本是Edgware SR4。后端的IDE采用的是IDEA,Maven的版本为3.6.1,任何一个版本的更改都可能会导致兼容不一致。8 l; G' ?1 a# d& g
5 P g, k W8 W; B4.3、博客的高可用的实现
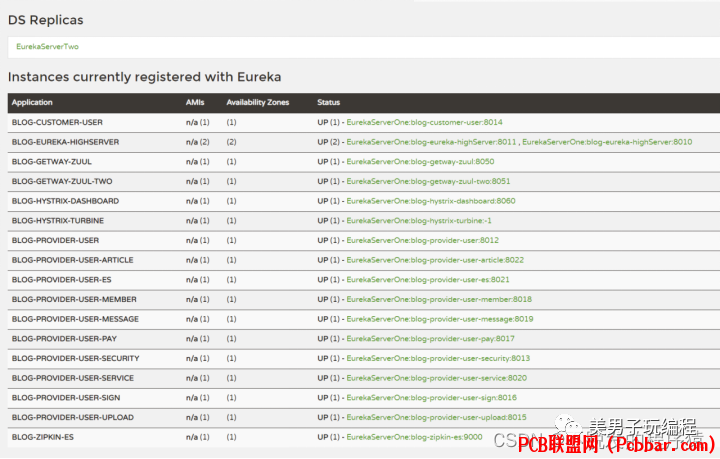
+ \9 `, ~) f, R! Y0 t$ @+ I! J博客使用了两个Zuul并且注册到高可用的服务发现中心来构造Zuul高可用集群。Eureka是所有微服务的注册中心,并且自己本身也是微服务不过需要禁止自我注册。Eureka注册中心包含每个微服务的名称,IP,端口等,由于因为的单个节点的微服务可能会发生不可用的情况下导致系统发生停机,所以采用高可用的微服务注册中心。让两个(多个)服务发现组件相互注册以达到可以保持其它微服务的调用,维持整个系统的高可用性,整个博客的Eureka服务注册中心图如下图所示:
: F X- k3 J- ?/ Z8 d- _& C- p
* V% P! o) u0 N9 d4 h! W
455inc2vem364023072327.png
 & e0 E0 p2 \9 @; J
& e0 E0 p2 \9 @; J
4 U' Z$ t& V3 F! EDS Replicas代表两个模块加载模拟单机代替高可用的实现,不过需要修改本地Host来模拟真实多机高可用的效果。每个微服务都具有自己的虚拟主机名以及状态来描绘微服务的显示情况。每个微服务之间通过与服务注册中心每30S心跳传递保证服务可用性。默认90S没有收到心跳则会注销该微服务。EurekaServerOne与EurekaServerTwo为两个微服务注册中心,两者相互注册到对方的服务中心上来保证Eureka的高可用稳定,从而使每一个博客的请求都可以得到响应。
) b5 g e& X! [& @) G. N
; [* U1 g# t, v' [9 n' K6 ]4 r @/ \5 u' q9 M( n# t3 Q& e% d$ U9 p
用户的个人中心
" T4 i3 r6 n& f2 Q, b h用户的个人中心相当于博客的大门,用户的首次流量都经过此处,首次负载均衡调用也是基于这个中心开始,主要涉及到用户的登录与注册的基本功能,在登录上排除恶意的攻击与干扰,保证博客登录的稳定,从而保证系统的稳定。这个中心核心功能就是权限验证,保持登录的标志,它是保持业务稳定的重要因素,后续的实现会在以上所述的三个重要功能展开来讲。, W3 s1 |+ Z8 ~' J( r: i5 |* Q
7 ^0 X* x0 J2 ?5.1、登录的智能验证
]. E3 ~9 g. D1 A% XVue整合阿里云智能验证时,需要注册布局组件来动态加载JavaScript文件,不然无法使用阿里云的智能组件,前端登录智能验证的核心代码如以下所示:' Z% i% j3 Y' S0 Z( F6 Y. r+ e
5 t3 \+ t) F' p& ?9 S8 e//动态加载阿里云的JavaScript文件src="//g.alicdn.com/sd/nvc/1.1.112/guide.js" @loaded="initCaptcha">5 i3 V2 y7 L: T
//注册局部组件来加载阿里云的JavaScript文件components: { "remote-js": { render(createElement) { const self = this; return createElement("script", { attrs: { type: "text/javascript", src: this.src }, on: { load() { self.$emit("loaded"); } } }); }, props: { src: { type: String, required: true } } } },; { h' O1 \. ?
//点击智能验证的封装函数 initCaptcha() { let _this=this; let ic = new smartCaptcha({ renderTo: '#sc', width: 350, height: 42, default_txt: "请点击验证按钮", success_txt: "博客登录验证成功", fail_txt: "点击按钮重新刷新登录验证", scaning_txt: "智能检测中", success: function (data) { console.log(NVC_Opt.token); console.log(data.sessionId); console.log(data.sig); _this.aliToken=NVC_Opt.token; _this.sessionId=data.sessionId; _this.sig=data.sig; }, }); ic.init(); },/remote-js$ R$ P- @/ H. C$ `# a5 m
5.2、博客的登录注册
- j4 Y$ ? F2 }登录是一个系统的重要的功能,也是个人隐私的重要体现,拿常见的登录有邮箱,手机,账号或,语音或者二维码登录,不过不管通过哪种登录,个人信息的安全都应该得到保护,保护个人隐私重要的是从个人做起,拒绝非法点击与输入。
% P' B! Y7 I N- ]# Z# h: k7 j- H" C
G/ h+ ^/ N1 U+ o; E9 _7 e. f) }, i/ Z拿本次博客的登录来说只需要验证账号和密码就行,个人登录是不会进行权限验证。注册成功会保持30分钟的权限验证,关于权限验证会在标题5-2-3中提到,以便后面的博客信息的操作,超过则需要重新登录去博客的个人中心填写博客信息。
9 O6 w$ E4 Z8 Z* }7 }博客的登录与注册的页面如下图所示:
' A/ _' M5 p- o, W* v6 U: j* Q2 i$ K% M$ K& X6 r% X2 ^
xinqrdn5uuz64023072427.png
 ; M8 u/ @+ R' {
; M8 u/ @+ R' {
' J/ g+ w# d6 p) [' P
博客登录的用户名需要以英文子母开头,用户名和密码均不可以超过16位,注册保证两次登录密码正确就可,在此不再贴出图片累述。8 x" B$ ^$ h* p7 @ d2 F
7 E8 C* _$ U) ^3 Y5.3、登录的权限验证
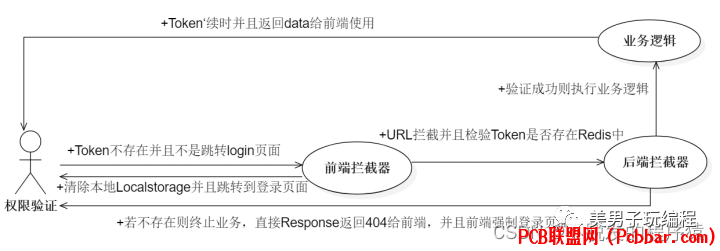
' H" y5 i3 k& t) w. ~( Q- i登陆权限控制是每个系统都应必备的功能,是保持登录状态的重要实现。微服务所有的权限验证均在一个module上,Token消时则直接回退给前端status 404失败码,成功则是执行对应的业务逻辑,注意登录的博客是不需要权限验证。% ^5 K, {, q; e9 j% X
3 I! n: x* N6 P7 x博客使用了前后端拦截器拦截Token(登录成功的认证码),所以后端需要定义一个token验证注解,用拦截器拦截系统的url请求,再进行拦截用户的API请求,最后再验证传过来的token与Redis中token值是否一致,效验通过才可以正常访问。当用户登录成功博客后,后端返回token数据。token具有存在时间,如果用户一段时间后不在线或者操作的话,则token会失效,用户保持登录时,则不会过期。
6 R- o4 S3 @ u5 l
2 ^3 x0 f6 a* N8 r& P" @Redis中会以用户的登录账号作为与token关联的认证,有效的token码可以取出用户的账号,然后再进行业务逻辑。这些redis中的key都可以自行设置一些时间,不过前端只保存token值,二次登录会覆盖Redis中的token值。8 d9 m& e7 f' K. H2 ~! h
# h3 {; P9 M3 q, s3 T8 z
j5pggy5s45f64023072527.png

6 e& s9 j4 O7 n) r1 L3 ]
- f8 ^6 G/ D4 O6 u6 \3 n6 K权限验证相当于系统的第一道大门,如今的安全框架越来越丰富,例如SpringSecurity,Shiro,OAuth等,shiro->security->oauth的上手难度逐渐提升。若是需要对密码加密的,可以需根据个人开发自行配置使用对应的安全框架。7 O" U4 }+ @$ i8 |. i: J6 X9 [4 F
6
; G9 y$ r) b8 L! F4 O" m9 X用户的安全中心
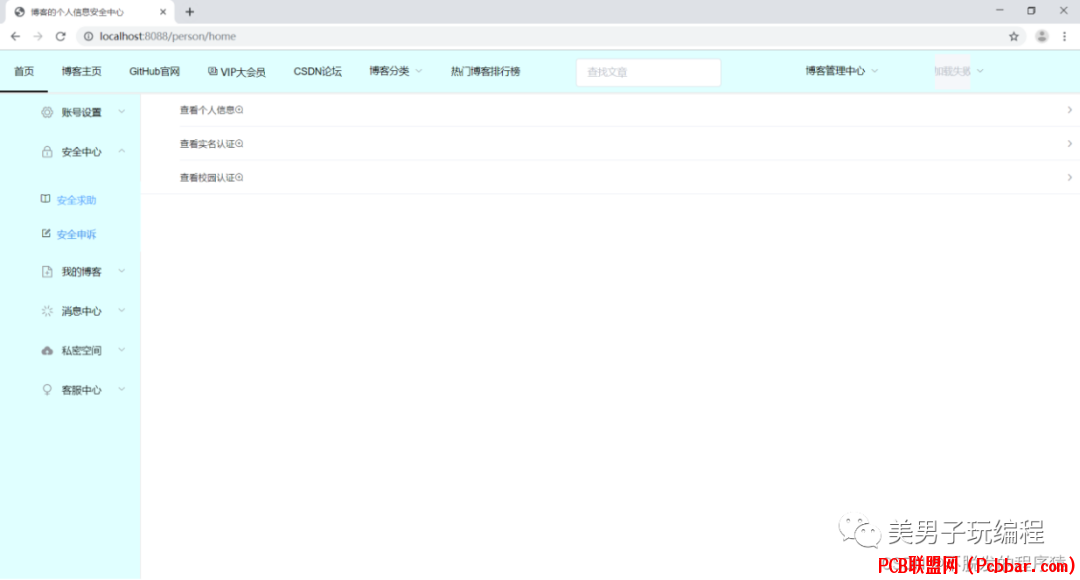
+ E! L* e4 W* u/ B: {8 n6 j$ x6.1、用户的安全布局
j9 f' K4 T$ g安全中心包含邮箱,手机,身份证,校园认证和其它微服务中心需要用到的认证接口。邮箱采用QQ邮箱,开启smtP 587端口发送邮箱验证码。手机采用阿里云短信API服务。两者的验证码存在的时间均为1次失效且存在10分钟。身份证需要手机号的验证。校园认证的名字需要和身份证的名字一致。除了绑定一些安全的服务,还包括三种修改密码的方式,原始密码修改新密码,邮箱重置密码,手机重置密码,身份证重置密码。个人申述包括手机号重置邮箱,旧手机更换新手机,身份证重置手机。# W4 W6 B8 i8 x' j# a3 c
9 d* M; ?( j) n8 [
p4naitwljq564023072628.png

! G3 H, |6 _) I. h* y. K! `/ c* Z6 ]6 W+ }2 g; Y! K8 ~
安全中心包括用户的规则规章,博客旨在分享自己的动态和经验给他人,不可以辱骂他人,以及不遵守国家的法律法规。本次博客的其它微服务中心所需要的手机认证接口均由这个微服务中心提供。
$ W9 ^: H$ Q r7 v& r: [) X6 ]* K1 y
! }. ]. u( o- {& d9 v6.2、用户的邮箱注册% F8 D; m/ `- P2 T& w
博客采用的是免费的QQ邮箱,邮箱的yml配置如下:0 q/ @3 P3 S4 n# m2 ~4 _
5 a) D& ?$ z! G' m$ K2 V
mail: host: smtp.qq.com port: 465或587 protocol: smtp username: 个人的邮箱 password: 邮箱的SMTP的密码,可在邮箱的账户中开启SMTP服务 default-encoding: UTF-8 properties: mail: debug: true #控制台开启运行日志3 P( n6 P) ^- i# D$ F
QQ邮箱(邮箱与手机的六位验证码共用)发送验证码按钮的原代码如以下所示:4 n8 u) H* G+ \& @( {' X0 {
+ F1 Y1 d8 F7 @) Z w' B: S
//自动生成的验证码,验证码的位数可以自己设定 public static String generateVerifyCode(int verifySize, String sources){ if(sources == null || sources.length() == 0){ sources = EMAIL_CODES;} int codesLen = sources.length(); Random rand = new Random(System.currentTimeMillis()); StringBuilder verifyCode = new StringBuilder(verifySize); for(int i = 0; i verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));} return verifyCode.toString();}( X" T4 @" ]" |" v; y. n5 A
绑定QQ邮箱JavaScript的代码如以下所示:# M; Z6 s- q2 T6 Z9 _2 p
+ z# n; M1 ~3 i: w: G, X2 }" E* e//绑定邮箱的发送registerEmail(){let emailPatter=/[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;if (this.email=== '' || !emailPatter.test(this.email) || this.emailYzm === ''){this.$message.error('输入内容不能为空且邮箱要符合格式') }else { this.$http.post('/whc/blog-customer-user/emailButtonRegister',{ email: this.email, emailYzm: this.emailYzm, }).then(res=>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '邮箱绑定成功', type: 'success', }); window.localStorage.setItem('myEmail',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message); } }) } }6 I3 k$ a! p, J: |& `2 T
后端发送QQ邮箱注册的验证码如以下所示:
7 }2 K" d9 e+ L7 A5 X
( I. Z! \ Z' c2 [//后端QQ邮箱发送验证码的按钮服务@Override@Transactional(isolation = Isolation.READ_COMMITTED, propagation = Propagation.REQUIRED)public void sendEmailCode(String email) { //生成邮箱随机的6位验证码 String emailYzm= generateVerifyCode(6, EMAIL_CODES);0 J. @/ d( ^" O" p* p+ I
//From-to,主题和信息. SimpleMailMessage simpleMailMessage = new SimpleMailMessage(); simpleMailMessage.setFrom(FORM); simpleMailMessage.setTo(email); simpleMailMessage.setSubject(SUBJECT); simpleMailMessage.setText("你的邮箱验证码是: "+emailYzm+"本次验证码 会在10分钟后失效,请立马使用。"); //发送邮箱验证码 javaMailSender.send(simpleMailMessage);
% M4 o) {, O/ B% T- }* B. j5 |* J //开启Redis存入email和yzm Jedis jedisEmail = new Jedis("localhost", 6379); //设置邮箱(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisEmail.set(email,emailYzm); jedisEmail.expire(email,600); //设置验证码(key)-邮箱(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisEmail.set(emailYzm,email); jedisEmail.expire(emailYzm,600);}
# l+ M# V/ {' J8 v, y. I: Z$ O6.3、用户的手机注册- R/ B% K ~- Q% V/ k% e
发动短信的前端JavaScript的代码如以下所示:1 \ r6 q% s/ W7 E
//前端绑定手机phoneRegister(){ let phonePatterRegister=/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; if (this.phone === '' || this.phoneYzm === '' || !phonePatterRegister.test(this.phone)){ this.$message.error('手机或者验证码不符合规则'); }else { this.$http.post('/whc/blog-customer-user/phoneRegisterButton',{ phone: this.phone, phoneYzm: this.phoneYzm, }).then(res =>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '手机绑定成功', type: 'success',}); window.localStorage.setItem('myPhone',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message);}})}}" ^5 a8 N! D" u6 B- N- a; W
: c: v! v$ E- Q* C/ F/ ]后端发送验证码的代码如以下所示:9 y3 _ V# ]1 Y3 p
- g! \/ x0 J! X& L1 `1 L//生成手机的验证码 String phoneYzm= generateVerifyCode(6, EMAIL_CODES); //阿里云发送短信的API DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "个人隐私", "个人隐私"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", phone); request.putQueryParameter("SignName", "个人隐私"); request.putQueryParameter("TemplateCode", "个人隐私"); request.putQueryParameter("TemplateParam", "{\"codeab\":\""+phoneYzm+"\"}"); //发送注册手机的验证码 try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace();} //开启Redis存入phone和yzm Jedis jedisPhone = new Jedis("localhost", 6379); //设置手机(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisPhone.set(phone,phoneYzm); jedisPhone.expire(phone,600); //设置验证码(key)-手机(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisPhone.set(phoneYzm,phone); jedisPhone.expire(phoneYzm,600);}" O! u1 ~9 q; Q6 V9 }/ S8 [; j# |
6.4、用户的安全认证# N7 C: ~8 D3 D% f5 h
提供安全的认证有身份认证与校园认证,当然只是表单的提交,真实的认证需要有关部门的配合,在此只是用来模拟,校园认证需要与身份证的名字保持一致,否则无法通过。
/ y$ e8 `) s9 f' p1 G3 H3 B$ \
( T6 B4 X4 \! @9 {
hnr4v1bpkb564023072728.png
 % @. L7 I, X ]5 U
% @. L7 I, X ]5 U
9 ]9 C) B4 a0 i; B c5 N. \. f9 Z! T
- v5 s( w% N: ^+ u- | S; g
kdmrcd5wdum64023072828.png

2 {3 z0 L/ G1 F3 R% v5 n: B* ?1 L7 v# F6 V+ U b+ T
6.5、用户的密码安全2 m/ d, C" Q' ~0 @
当个人安全账号发生异常,可以提供修改密码,也可以重置密码。
, m, I# u! A5 F ^: E
- M8 t1 X6 M+ S1 c" w0 x
vxrt3vysjor64023072928.png

4 B; v6 X+ m2 y o% q4 E7 e8 a- \3 B
( {4 u/ `9 d7 A: S
23cdqwqy42y64023073028.png

; z9 i9 c2 N4 i7 Z
$ O0 L: d( d ?9 n: Z6.6、用户的账号申诉
3 `, K4 p8 T; f. r9 ]0 p可以使用手机号重置邮箱,也可以使用旧手机号更换新手机号。如果个人博客的手机号安全信息被盗取,手机号也可以被重置,但是需要借助身份证申诉,不过一天只可以成功申诉一次。
7 A9 B5 n: E- q. H
" ^4 D! i' K; o$ n0 w
fw5wa2k4zjr64023073128.png
 5 N! X+ Q0 x- n! {, @. q, Z& ~
5 N! X+ Q0 x- n! {, @. q, Z& ~
2 e ?$ v' ?% u, h( v! A7 x
7
! t% Z) j& Q3 B: l+ X' j用户的文件中心1 g7 r& T Y) _6 Y, F: m2 C* ?
7.1、用户的头像存储
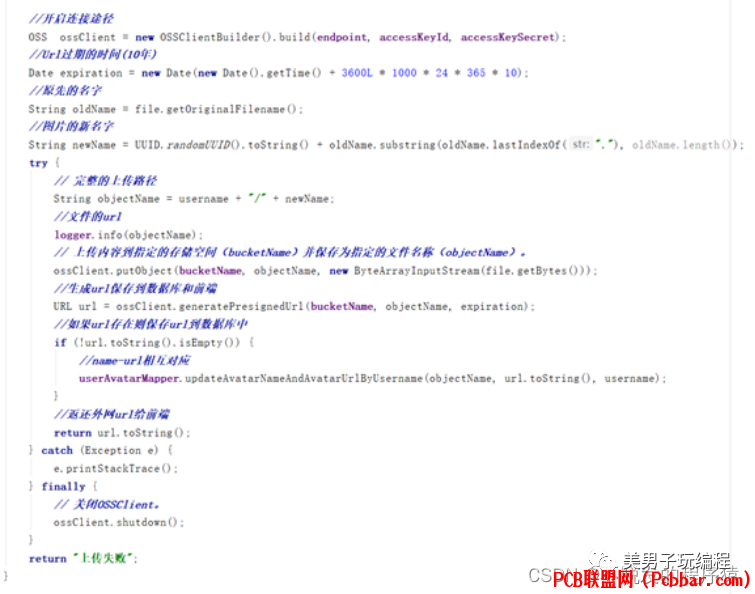
% Y7 y5 P$ x6 I2 p% ?4 F" X5 i当用户注册的时会需要选择个人的头像,上传的头像只能是JPG格式且大小不能超过2MB,且上传前会先查询数据库中的头像图片名是否已经存在,存在的话直接会先删除OSS中旧图片,再插入新图片,如果不存在的话,直接插入到OSS文件服务器中。头像的存储流程由前端发起file传给后端,后端接受file头像,利用二进制传给OSS文件服务器。服务器再传过来头像的外网URL地址,此时修改显示时间为10年再返还给用户,最后把头像外网URL地址保存到自己的LocalStorage本地。7 r( J& a8 ^ E4 H* T7 T8 G
0 ]' u7 d1 H; Q% t
khjmbtq5q2c64023073228.png
 4 P; N$ P2 k* \! o
4 P; N$ P2 k* \! o
5 q* [* u* q( y. N$ S
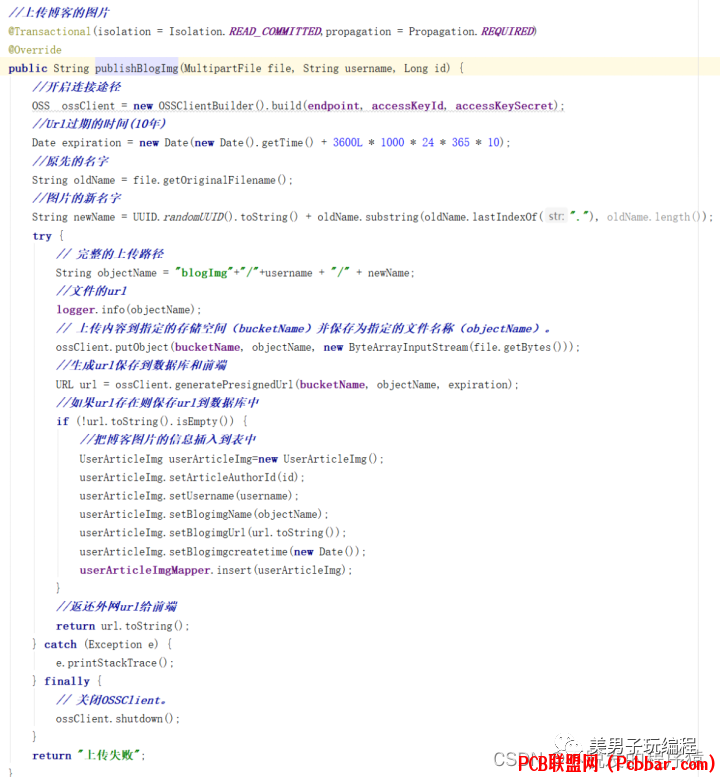
7.2、博客的图片存储! Y8 w$ K5 A& G j" L
发表博客时文章中会包含图片,前端获取后端的博客图片url绑定在前端文章中显示,同样url也在文章内容中一起保存到数据库中。上传图片和上传头像不同,文章需要用到的图片可以有多张,不存在覆盖问题。需要根据个人的文件服务器的存储量来权衡上传图片大小。: t' D: ]0 b7 d, }
; ~7 e2 g$ _/ d5 N1 O
jvtblyt0jx464023073329.png
 5 w9 P. ?& Q/ i7 G! h8 ]; O( ^
5 w9 P. ?& Q/ i7 G! h8 ]; O( ^
u: P& _) t8 U. C
* n7 G) m% Q7 p1 y0 E" f' R1 q8
$ ?) M, X1 G$ L用户的签到中心
6 K' N/ E; p- j7 ? J% c用户的签到等级代表用的可以使用的权限,当签到累计天数和连续天数达到奖励阶段时触发一键领取奖励按钮,每次奖励每个账号只可以领取一次。整个签到的等级由经验值决定,但是每天获得经验值为1500。签到的经验值还会进行快速排序排名返还给前端,提升竞争效果,同时会员增益机制也会导致不同的叠加效果。. W% v* q5 q' E3 B
1 @' A: ^9 e, I7 m% Q+ m' K0 H
每天0点之前只能签到一次,过完0点后Redis中限时凭证失效既可以再次签到,签到的经验值采用二分查找和快速排序算法进行计算最后的排名返还给用户。
& ]+ j# t$ S* j; i
' R9 a& |: D+ v0 l1 I/ [签到按钮的计算代码如以下所示:
4 O% a; b- `! u/ Q2 T
% s2 B1 h. y4 K5 V! z//先判定是否redis中是否存在限时凭证 Jedis jedis = new Jedis("localhost", 6379); if (jedis.get(id.toString()) == null) { //获取明天0点的时间并且设置限时凭证 try { SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式 Calendar cal = Calendar.getInstance(); cal.add(Calendar.DATE, 1);//这里改为1 Date time = cal.getTime(); String tomorrow = new SimpleDateFormat("yyyy-MM-dd 00:00:00").format(time); String now = df.format(new Date()); Date d1 = df.parse(now); Date d2 = df.parse(tomorrow); //小时和分钟和秒相减 Long hour = ((d2.getTime() - d1.getTime()) / (60 * 60 * 1000)); Long minute = ((d2.getTime() - d1.getTime()) / (1000 * 60)); Long second = ((d2.getTime() - d1.getTime()) / 1000); //最后存在的秒时间 int total = (hour.intValue()) * 3600 + (minute.intValue()) * 60 + second.intValue(); //控制台观看 logger.info(tomorrow + "/n" + now + "/n" + total); //设置redis中的签到过期时间 jedis.set(id.toString(), "今天签到已经完成!"); jedis.expire(id.toString(), total); return SUCCESS; } catch (ParseException e) { e.printStackTrace();} } return FAILED;2 h/ K" x$ ]7 O% R8 e B; D
经验值的排名的代码如以下所示:/ ?: w! `5 e! ^. I
; E- Q3 q% f l
//先查询所有的经验值 ListexAll=userSignMapper.selectExperience(); //先将List集合转为Long[]数组 Long[] a=exAll.stream().toArray(Long[]::new); //可以使用转换工具类,也可以自己动手写Long数组的转换 long[] quickSort = ArrayUtils.toPrimitive(a); //快速排序排序成从小到大的顺序 sortService.quickSort(quickSort,0,quickSort.length-1); //利用二分查找算法查找经验值所在的索引位置 int position=sortService.binarySearch(quickSort,myExperience); //最终排名,倒序输出。 int lastPosition=quickSort.length-position; //控制条输出你的排名 logger.info("你在经验值排行榜中的名次是:"+lastPosition); //返回给前端的排名 return lastPosition;
% [! [1 G! a- {3 [9
; U' Q7 a' U2 \3 `+ O用户的会员中心$ S2 ]+ R5 k8 \- \: E4 { ~" B
由于会员中心与支付中心联系比较密切,所以两者的中心可以结合起来看作一个中心来观看。用户的会员中心包括普通会员和超级会员,每种方式存在三种收益方式,年费季费和月费,支付成功后均由负载均衡执行业务逻辑。由于支付不属于这个module中,所以这个module只是由其它微服务调用直接完成业务逻辑。 y7 w1 }$ A: L
2 ^- n7 e) E4 z( ?" n( r3 x& H
bkaz4uonyez64023073429.png

# m# F# P: E; [/ d, p0 R! N8 F4 s \# @: C
107 T/ y( G3 M/ S0 l
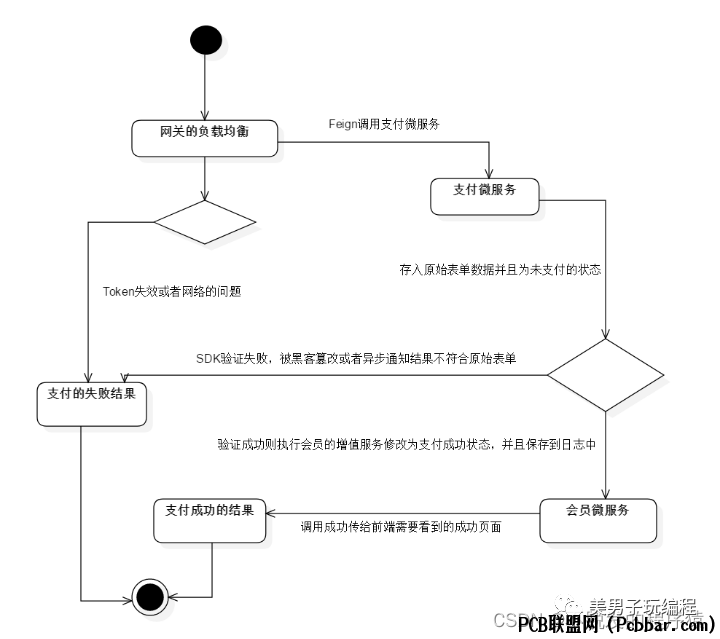
用户的支付中心
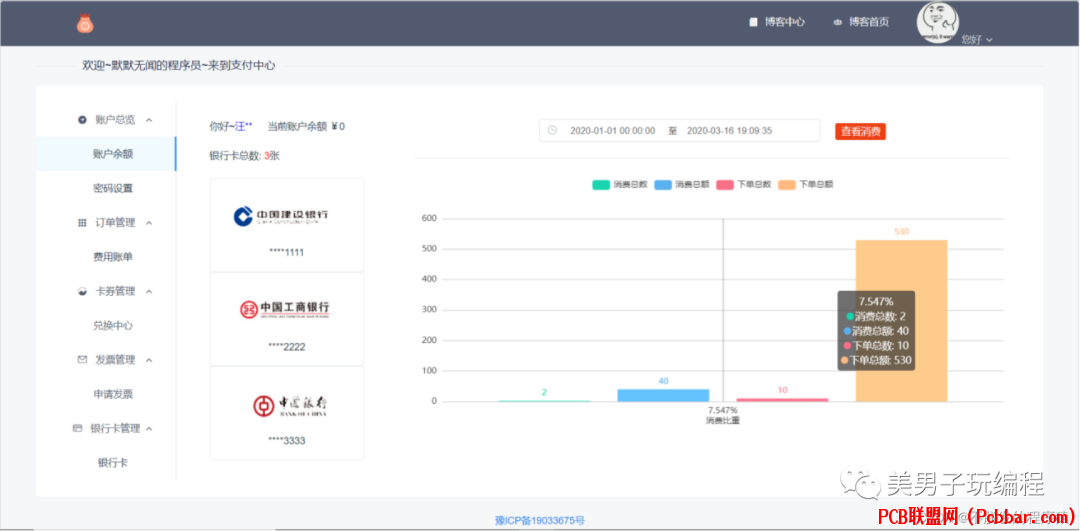
# F3 V2 {( T- S4 e& v/ {未完成实名认证时页面会转到实名认证中,当完成实名认证时,首次进入我的钱包中心会触发设置支付密码,当设置成功后,支付以及绑定个人银行卡均需要用到支付密码。可以用旧支付密码修改新密码,也可以手机重置手机密码。还可以绑定自己的银行卡,需要有关部门的配合。本次博客只允许建设银行,工商银行和中国银行,且每张银行卡只允许绑定一张。利用v-charts组件把个人的时间段的消费情况以条形图展现给用户观看。
' Q. U8 ?5 p0 v5 ^- ~! c2 U" a9 x8 y9 ?
cf4jeuzvyji64023073529.png

' E+ Q/ k& q- `* Y2 r* G8 i& O) v9 | o
9 D Z4 l B' N' _
vg0nlnhaihl64023073629.png
 ( p: `4 [+ ^* ~+ \& x2 P! |+ C) o8 Z
( p: `4 [+ ^* ~+ \& x2 P! |+ C) o8 Z
4 u+ \6 G$ e2 ]% I: \& w
当用户开通了我的钱包后,可以选择是否进行余额充值,账户余额暂时只可以用支付宝充值。所有关于金额的操作均需要在后端安全操作,前端只用来显示数据,必须使用数据库中的金额。+ X7 [- o! F9 V5 D" ~# Y
7 b/ Z% P' e0 h- G1 t

5 w2 p# f; J- k/ C* z! J; j! m: g# C- }3 s" j4 ?
 " b" D% W6 ?0 ` " b" D% W6 ?0 `
$ F( P9 K' ^2 n' o; a* q
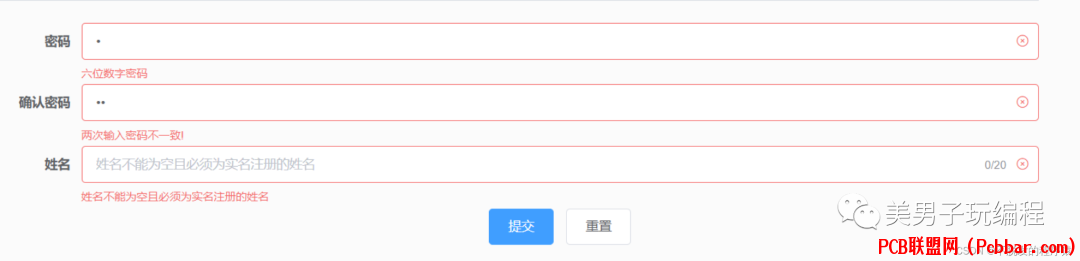
密码为6位有效数字,可以使用原密码更换新支付密码。
9 j" R$ @3 }9 O9 g$ X9 A% m) w
. T( r$ x3 o4 v6 n9 ^2 k m
' Q; U1 J& i0 M6 o' Z: ]$ ~$ D3 j. K0 O, b9 \, _- [
& ^6 G* u0 \( ?& N- K; g
 / q2 _/ Y; f0 M; i6 ]: I$ I, Z" S5 e / q2 _/ Y; f0 M; i6 ]: I$ I, Z" S5 e
3 d& A W/ ?4 z7 \- G+ ^, ^银行卡姓名需要与实名认证的姓名一致。
, n6 E, o) z1 j
# ~6 q r4 N2 E# A( K ( C6 G. O7 w, @) {2 `3 s ( C6 G. O7 w, @) {2 `3 s
1 k* u" F2 I$ Z. c3 q: U
: @2 v( k* h6 p! w8 ]3 H- o& D1 t
 3 j3 ~4 \9 A P* {2 B 3 j3 ~4 \9 A P* {2 B
4 J; m* W0 ^, M# L$ i( c' m
5 R" Y5 x7 v, ~% E! |' V 5 m' p# T7 D% V7 |+ \7 V 5 m' p# T7 D% V7 |+ \7 V
3 _' X1 X+ k5 T' C支付中心包含普通会员和超级会员,由于普通会员采用支付宝原始的方式,而超级会员采用支付宝的二维码方式,所以两者会在调用的时候会有所不用。
8 C( M* Y2 B3 I; c2 T2 A/ ~5 p2 x1 Q' m0 M

# ]0 o% W' ]+ |, q8 G4 F2 L0 b( z. j! R5 A8 w. Y" o
账单中心是分页展示给用户观看,提供当前页面,月份和全部的账单打印Csv。前端可以直接把后端的数据直接打包Csv,也可以自行后端打包Csv数据到本地。
# C" r2 R U: J) d! S( C! y) E; S V

( M4 ^5 W! q; D4 b( r# a7 E3 w5 v/ ?8 x5 B: k' R
0 }- l& q _; ]0 d

- u3 L& z) M5 c' ?1 }9 \2 i' U7 \3 O5 ~. G- n1 s; a
11; w' G0 X5 u+ G, C( T
用户的博客中心$ |2 ?& R# y1 z4 _ m) C
11.1、用户的访问主页
( s1 F5 E( O; `8 R9 ]/ u编写博客是一个展示自我的机会,通过这个机会,可以增强个人的表达能力,还会结识一些五湖四海的博友。通过他人文章的学习,我们还可以增强个人的知识度和眼界。综上所述,用户的博客中心是博客系统的最核心功能。
6 v0 }7 x, q% v4 k
. w. M& k" D# q4 i用户可以分享自己的博客动态,博客旨在分享自己所学所知给他人,或者解决他人的困难。博客中心包含发表博客,查看个人博客,删除博客,更新个人博客。非本人也可以观看他人的博客,也可以评论他人的博客,所以需要用到分页功能和轮滑加载功能配合前端展示不是私密的博客给他人观看。每个用户所看到的博客都是最新发的博客,可以与他人进行学习交流。每个发表者要尊重他人的知识劳动成果,切勿抄袭并且发表不适当的文章,做一名合格的博友。: a3 S* i9 G$ e8 q( F% M; K
# N9 r/ _7 J0 F% a; k当用户输入账号密码登录后,可以看到博客的主页如下图所示,主页面可以看到发表人和发表的文章,点击文章可以进入文章的主页面进行学习交流。
; e: ]& c6 n6 [9 P( F$ Y4 r
& d% a$ x) S9 o
; }# }& N: G% S# b- D" I g' p5 t" A# u6 A" l
11.2、用户的文章中心
6 a6 J% u. j- |, \2 E用户的文章微服务中心的功能包含发表,查看,修改,删除,用户可以控制自己发表过的每一篇文章。
) b- s2 o( u; z7 B; d1 x3 O4 i& f/ J+ b& Q' B) \% R/ k- t; E) X! e
 / t: X3 K- M3 y / t: X3 K- M3 y
/ W0 Z* w& A: ~! M4 d2 m
关于文章的增删改会在后续标题中得到详解,在此只放出用户的个人文章中心由图可以看出是用户发表过的全部文章,后端利用的是先分页后List方式,最终传送前端进行ListItem遍历显示即可。
, J# H8 P2 `+ k9 }9 A
" z5 O6 C( ]0 j. t. K由于也使用了Elasticsearch把文章分类作为存储索引,但是重要的文章信息均放在数据库中,在此只提一下,到后续的分类搜索中会详细说明。
" d: L$ i1 I3 @/ i& U4 t- T2 p. L. D- Y* m6 ~2 a
11.3、发表个人的博客
8 @ w2 h* K" s3 e文章的的发布有许多选择,自己可以选择文章的分类和文章的标签,同样也可以设置文章的可见性。用户可以设置文章的标签,标签用来显示给游客看,用来文章的标识认证,还可以设置文章的分类,类型和保密性,每种文章的分类会发布到那个分类的专区。文章类型有三种,若是转载和翻译他人的文章需要著名地址,保护他人的知识劳动成果。只有具备会员资格才可以发送到会员专区,但是转载的文章不可以发送到会员专区,发表文章时可参考红字注意事项。 C7 ?1 N6 @( \
3 s) `- {) k' V9 B! Y9 U
) s. Q% U$ J9 x& y4 Y5 n' P0 B' Q0 j
博客的发表的核心原代码如以下所示:
' U0 ?# }3 G: T" y g2 c
" T# o; y0 S$ Z5 y* o( M( n//获取文章的摘要markdown格式-html-summaryString words= StringFromHtmlUtil.getString(MDTool.markdown2Html(blogFrontPublish.getArticleContent()));//获取文章的摘要且摘要长度为255个字符String summary = words.length() > 240 ? words.substring(0, 240) + "......" : words;//去除转换后存在的空格String tagTar = blogFrontPublish.getArticleTag().replaceAll(" ", "");//将文章的分类写入分类表然后再插入整篇文章UserArticleCategory userArticleCategory=userArticleCategoryMapper.findAllByCategoryName(blogFrontPublish.getArticleCategory());if (userArticleCategory==null){ userArticleCategory=new UserArticleCategory(); userArticleCategory.setCategoryArticles(""); userArticleCategory.setCategoryName(blogFrontPublish.getArticleCategory());//返回获取到的自增ID userArticleCategoryMapper.insert(userArticleCategory);}//把标签写入数据库for (String tag :tagTar.split(",")) { if (tag.replaceAll(" ", "").length() == 0) { //单个标签只含空格 continue;} UserArticleTag userArticleTag = userArticleTagMapper.findAllByTagName(tag); if (userArticleTag==null){ userArticleTag=new UserArticleTag(); userArticleTag.setTagName(tag); userArticleTag.setTagArticles(""); userArticleTagMapper.insert(userArticleTag);}//转换后的值再更新得到文章表的主键 userArticleTag.setTagArticles(userArticleTag.getTagArticles()+userArticle.getId()+","); userArticle.setArticleTagsId(userArticle.getArticleTagsId()+userArticleTag.getId()+","); userArticleTagMapper.updateTagNameAndTagArticlesById(userArticleTag.getTagName(),userArticleTag.getTagArticles(),userArticleTag.getId());}1 Q; l; i* n: Y2 [/ D4 O R
11.4、修改个人的博客2 @; e9 E4 T7 e6 ]% N+ f
若是需要修改个人的博客,需要进入图5-33的个人博客中心,查看发表的指定文章进入到指定文章的页面,点击编辑按钮,不是本人的文章不会出现编辑按钮,博客的编辑按钮效果图如下图所示:3 P ^* D: d0 _/ `4 q
$ u' ~. \. q2 T K# J0 a

7 i+ u) [, w0 G% @" `' d- Q; l$ N8 p1 c- S) d
可以修改文章的所有的条件与内容。5 S( z" v! z' a1 b
3 z% u5 S) X: G/ D) C- ?/ R: t4 o5 q

9 y. k5 M3 c8 l* v6 v
$ B% O+ j4 W ]文章的发表与修改的源码不同在于要删除之前的原属文章的分类Id与标签Id的关联,再进入文章的插入,不过文章的修改也会触发在搜索引擎上的文章信息修改,搜索引擎上的文章信息也会跟着更新,保持搜索到最新的数据。
, |) J1 [* ^: c1 k. [
% s0 X3 _6 I2 I) }3 |) N11.5、删除个人的博客
7 U) K9 u+ i& f( ?删除个人的博客需要删除数据库和搜索引擎上的文章,删除文章后不可恢复。. d9 x, V+ K7 q1 [& f/ d
; n4 y2 s' h2 q* f) z' v
# l6 r% I7 B+ a0 m
* v: [9 F, w4 d/ W7 B; c' p. I11.6、用户的文章布局
* f% | \0 p+ B& f e9 f8 V6 A完整博客的显示方式是采用GitHub的代码高亮布局,可以是用户看到自己的博客是嵌入式的面板,可以给予人一种清爽的感觉。由于采用Vue,可以不用动态渲染html,使用v-html命令就可以把后端传过来的数据利用showdown转换器转换给html直接显示给用户看。( F6 h2 b6 h6 q# ^# ?# @
% L0 J8 ^+ V: s' `% ?

2 Q( J* |$ f5 [7 m+ P3 L/ b; ^+ J7 \
% U% `) y5 R& H( f* K& J4 H9 z7 d11.7、点赞用户的文章
( }( s; `) n! ?; e5 r( k: r: ^互联网时代每个人都或许都点赞过他人分享的文章,本次设计是博客所以会涉及到点赞,当用户太多时需要考虑到高并发的情况。正常情况的点赞并不会给后端造成多大的负载压力,如果是热门的文章博客,用户点赞与取消点赞,评论,分享等,对于后端来说这些都会带来巨大的流量,如果后端接口支撑不住,前端得不到响应,前端无法响应就会返回404,会导致用户体验极差。 t$ Y) R+ t4 g, g
( b8 T# e, ]) Z: o# ~6 g$ L
 ; H* I/ U: F2 ?+ V' ^. ~ ; H* I/ U: F2 ?+ V' ^. ~
$ P! }9 Z5 o0 d L3 M8 r由上图可知,核心的模块就是点赞与取消点赞,利用Redisson把多个用户的请求利用分布式锁分开请求,利用“缓存”保护数据库。若用户点赞微博,则后端会先查询是否存在点赞记录,当存在点赞记录时,分析是否是完成点赞还是已经取消了点赞。若没存在点赞记录,则完成数据库中的点赞记录更新,再把点赞结果“缓存”到Redis中,若是取消点赞,则直接会在“缓存”中删除,更新数据库中的结果。每一篇文章的点赞总数都是利用“缓存”计算得到一篇文章的结果发送给前端显示。前面的操作都是利用Redisson操作的,所以当高并发多线程请求时,分布式锁就会控制资源的并发访问,避免出现文章数据不一致的情况。6 T, _4 |' g8 G% k
, E: a. a" j$ E9 I: u/ }0 h1 M' R! B9 I11.8、收藏用户的文章
6 d. c; p8 J0 C0 P1 [用户允许收藏自己的文章,收藏的功能也借用了Redisson的分布锁来控制收藏的缓存,收藏与博客的点赞功能相似。
5 E- F/ s" w0 E: b
& H5 a& L; ^2 X# i+ v$ f
& G1 u/ V7 S8 k e( f2 W- `# P0 Q
+ M( z$ |" B* p
9 q1 @/ s) Z- n- l! s9 C ! m# C) c$ H" ^! R+ m' H ! m# C) c$ H" ^! R+ m' H
6 A. x) X( S& Y. [11.9、评论用户的文章8 S$ `/ _2 o9 J8 l( \7 `( i1 a Z
评论的实现比较简单,一级评论的用户的Id为父Id,只含有一级评论与二级评论,分页直接查看文章的所有评论。# i- ^' {3 Y' \/ C: P& j
* J( L5 |" i. c/ E7 C
* ?, j5 a) {% P* U/ Z: U1 T5 C+ I
$ c* K7 M8 ]) y% B$ W! N$ y11.10、博客的文章排行榜
, s- g/ P6 Z$ _* x5 B! u文章排行榜采依旧是利用了Redisson,排行榜与标题3-7-4的点赞关联紧密,“点赞”会导致热流,形成短时间内的超高人气,把文章的排行榜放给用户看,可以增强用户的体验。不是所有的功能都要用分布式锁,排行榜不需要用到分布式锁,也不需要控制非常高的高并发流量,对于后端来说控制排行榜比较简单。
; @/ {- }& b8 {$ d2 }: A
$ ?( e U6 `; D; Q& q
5 Q$ a6 [3 u+ U" ^+ f* r' W( u- y2 u. Y8 _
排行榜需要保证查询数据库的点赞表的SQL正确,SQL错误之后的所有操作都是白费力气,这个要设置一定的范围与时间差来确保文章的间断实时性,最后要把数据库中的数据放到缓存中。对于缓存的操作,用户的点赞与取消点赞都会触发缓存中的排行榜排序。用户请求后,会查到缓存中的排行榜点赞数最多的前10篇文章,利用List的文章Id找到文章的信息,最后打包传给前端显示。排行榜算是一种实时性要求不算很高的,可以使用定时的方式主动更新缓存中排行榜记录。8 A9 l( o0 S% D8 M/ ?/ n5 c( n$ ?7 L
3 j" P$ `# J5 a) i1 a& J 6 ^! N2 V' Q! v7 k" P 6 ^! N2 V' Q! v7 k" P
* b5 N, a( ?& s! @8 Z
7 j( F r# ~5 d12: K3 r" e- l: B' @0 R+ w; t2 z' j
博客的搜索中心" J% H) b+ E8 e5 P8 V+ T
12.1、搜索引擎的应用* o/ i6 M- F* @) E% @
当微服务整合Zipkin时,运行系统会产生大量的API运行指标,而Elasticsearch(ES)作为一种存储方式,可以把那些运行API指标存储到ES中。 h' a8 n1 ~- w( T f5 J2 M
( Q" o7 M D% q7 X* k6 _ - E! {( U) x$ S, z) V- D. B - E! {( U) x$ S, z) V- D. B
* g7 T" O5 g( S2 h( x" W3 xElasticsearch的index是文档索引,与数据库的“库”相似,type是文档类型,与数据库中的“表”相似,id是一个字段作为主键。
% w! o/ r& H0 D' s: c, P! a8 ]
) j% ~- e. K7 V1 o$ ^12.2、博客的分类搜索
, q# m$ u" y8 \1 ?5 P: f" i8 p; ^, M博客的搜索中心包含文章的显示的信息,例如标题和文章内容的摘要,由于把文章的整篇内容均放到数据库中,所以搜素引擎上的文章是负载均衡保存提示的信息,用户可以根据搜索界面的搜索框查询Elasticsearch上文章,根据的是文章的分类的区域和关键字,后端判关键字是否符合且存在,然后把结果传给前端显示。
# s0 J! b3 v0 y+ t' |" ^8 {$ ]; ~) C( q; Q, b: L- }
 ( W2 \4 c6 q; ?2 u) a, G" Q ( W2 \4 c6 q; ?2 u) a, G" Q
' g& p' B8 x" o M' h& H0 Y
" h/ g: o8 u5 J8 Y
0 K9 v5 K( g0 H9 e4 c3 n! M9 |
) g' _; L8 o/ ?$ U6 j12.3、博客的分类主页% P2 o* `9 ] w% Q
博客的分类主页是利用Elasticsearch上的文章信息进行遍历,用户发表的博客时候选择的分类作为Elasticsearch索引的名负载均衡到Elasticsearch,分类中心的文章每次选择20篇最新的文章传给给用户观看。
' o* ?& h7 A8 s: o, [. e9 L; ` O
 ! {6 [4 u& D4 K A. {* }. y ! {6 [4 u& D4 K A. {* }. y
5 d) w) s5 d2 {. S
13
6 E6 t j L' b6 }博客的测试分析
+ Q) a+ [. ^+ D* F% }) g# h13.1、博客的请求抗压性分析
* Y3 C6 u* I0 A博客采用的是前后端的分离模式,所以对于前端传过来的Token,后端只要鉴定Redis中存在Token即放行API的请求,同时前端可以防止表单的多次提交,前端可以增加JS监听Button的提交,也可以使用session鉴定请求的时间间隔。不过博客大多采用Axios的异步提交,http成功时可以把Button设置为true或者直接局部刷新网页重置数据。对于博客中的支付中心,另起线程中需要防止出现业务出现错误,或者网络错误导致负载均衡出现中断错误,所以需要catch防止程序出现错误,同样还必须保存支付宝异步通知的结果防止另起线程中出现异常。对于每个用户的请求,可以采用服务器的限制流量,限制的方向可由个人选择,需要在服务器的图形化界面中可以设置。
$ [% V" C: x0 x& K P( i' @
S- ^7 I# q1 o2 Z2 @ 1 P' B6 o* S! E8 h$ ? 1 P' B6 o* S! E8 h$ ?
- f! M% a+ {& b) _& U13.2、博客的功能扩展性分析
) Z4 L3 r R1 R. J+ I* `2 N, {博客的前端容易扩展,由于Vue本身具有的实用的数据绑定优势,所以前端只要时间充足就可以随意扩展,还有一个很重要的原因是安全是后端来控制的。博客后端的每一个微服务的中心承担着一个功能模块,若是发生不同功能的扩充则需要多添加一个微服务的中心。当功能相同只是扩展当前的功能,则可以直接在某个微服务中心增加代码即可。编写博客时遵守了Java代码的规范,为以后的扩充打下坚实的基础。本次博客各个中心均遵守了Java的代码规范,微服务中的module划分清晰,功能扩充方便。
% { e) C% _. I6 t* S
# N# Q% M4 w4 u& j$ ]1 `/ jPom文件中的module划分如下图所示:
2 ]$ s2 R5 m7 U- {
; C" Z2 G' w* V! C: r! F% R* M . k: C- L2 |, K* y . k: C- L2 |, K* y
! t- v7 s4 V) g! ~2 g
项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577, R" X9 l5 p8 l. ^. s1 u P
$ ~; \" {, i- \6 A+ }5 S

0 E3 q. H+ c7 ^" z7 y6 j# V& l往期推荐毕业设计So Easy:Java MySQL智能报纸阅读器APP应用: k) K9 z$ T- k- f. w' d
毕业设计So Easy:基于C++实现网络扫描器
! w7 G5 A$ ^5 s" J r6 W1 U- f8 y: C+ b毕业设计So Easy:基于Java Web学生选课系统
* j. i+ H! h! @, G2 E+ O. a& B毕业设计So Easy:基于Java语言西餐厅点餐系统
! z3 G! g, q& T2 o' J7 |毕业设计So Easy:珠穆朗玛FM音频电台APP$ C1 W% r2 P( P+ a3 ^: ~
$ j/ C+ V# k5 P6 ~! e. T

6 V( [# w& _% A9 T # i! @: k9 U* y* o # i! @: k9 U* y* o
点击阅读原文,更精彩~ |
|