|
|

|
rugxmja4joa64023081057.gif

' @" T& c9 Y! u. s) f点击上方蓝色字体,关注我们7 n* Q, r3 q% e% `7 [
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
" m! r' y' X {
- C+ R/ m; a* |& \- O针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
6 t( Q2 y; B% y; J/ e3 {1 f" q4 R& ~( z( x3 j6 ]
d5iyulrsjgo64023081157.png
 - D4 m' x& A* E3 i+ z' B" d4 F1 R- A
- D4 m' x& A* E3 i+ z' B" d4 F1 R- A
: F" p! e% @* {/ L# H Y
项目专栏:7天搞定毕业设计和论文- `% T* q! J, u( M0 i, D
对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~ 7 W: L, {! `; }+ o
本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。. d% E2 U: k5 _! K0 V& O; ~+ J
$ N B: s* k$ l$ t目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。( {5 G- o9 W8 h3 ]
4 S+ v# t; b7 y( C1 g4 l% E
本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
4 D1 Z3 @2 N" M: W, ~/ X' b6 u0 u# X/ Q# O+ R( T; e
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018 ?+ G7 b" G2 T' E+ Z4 v) y3 `
14 t k+ L0 ^- n9 |
项目功能
7 t+ t @$ i' s: X, ~0 T8 W- }本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
Q( \" D( V, s& B2 M" P- I拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。0 k& M0 Z d2 n$ \: r
e3 W; |0 n3 t m
: ~6 [+ M9 o+ ]2" N3 n3 P- ^. @9 r
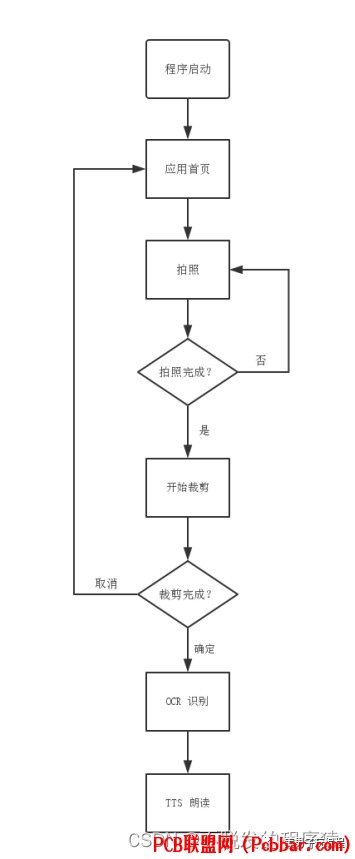
项目业务处理流程" s D5 V0 _# S. `! J! z
本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。3 T4 q% E' \# J& P3 I9 u
7 H* [- z! @* `1 v$ ?用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。6 [" w/ u: ^3 W2 c) K
8 T) o2 T& n) f. U6 d3 Y1 _选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。
: v0 R, T" j- V* c+ v b( |& A* u2 R( J4 ]2 T
在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。# m- [6 Q4 G$ [3 @$ v
改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。* J9 u* k) T( B D& N* }
. x- C1 t6 c* U/ ?; V# F点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。. p; K, S$ U& g
tzxxhbvwpgu64023081257.png
 # B: G& h( w) G1 h: r
# B: G& h( w) G1 h: r
) p) r, I0 O0 R0 H% U
3
) u$ \! n8 o) k: _1 C3 ]+ L1 j开发环境搭建- y2 O1 X7 l; }2 x V; w
本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。
/ T/ m$ i, B8 [ c2 r1 w安装JDK' G4 g) ~$ L. y; \/ r0 z
编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。
. M c. _" y- }7 R1 r* ?安装Android SDK# a7 u8 y4 x: T& G" l4 N3 ]5 l
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。
! [! x b9 l4 F! r安装Node.js
6 ]9 \- d' p4 C7 M/ [2 g前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。
# L' |1 U/ L# p, t8 [, Z安装Cordova
* l0 v( G5 v8 Z在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。
`1 o( Q# _9 M* ~; C3 Z9 F46 d) G- \3 p9 V7 k3 r: M
Cordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。. f, K, V9 p& c+ g
[/ol]. L, e- F: n. S9 p5 Z
5
$ c, c& f; p! ?& f软件功能实现
* G# Q$ T: v. ^. @" _. q5.1、UI界面' P$ {4 h: u) E6 ]) C2 L$ V
由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:: V4 p7 w+ R# |. N6 s+ \) K
2 v' `: a% V" V) l) F3 U1 @link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
- \% a' X3 Z. @$ a6 d% {9 M0 I) I9 U5 W$ ]" ~3 y2 N
5.2、数据存储& H/ r! a( q0 J; p
HTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。5 Y/ S/ b& x) {7 n
) L, l. i. o. t& f( e. o3 e
5.3、拍照功能
) U9 } Y+ V% |, l1 x由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。. r/ A1 [3 ^. H0 ^/ l
& l# [8 N' `1 B5 @
该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:
$ j; {( j8 I, o c. n8 O6 s. {& q9 ]' U; b
navigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});
/ `) K6 y4 ~# |7 sfunction onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }* F6 `; [/ V% d. }4 d6 o' W1 X% X
function onFail(error) {}2 E d3 h2 j1 f$ ~% }# |
在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。
' L& w3 X/ ~6 x: l* R# f& h4 E) a3 m, `, B) ^: p
5.4、裁剪图片
9 l. k8 ^. x2 h使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:
( T$ h) b9 G9 R- o6 O3 I/ H( \/ Q C, U4 }: S& ]/ L" Z
"stylesheet" type="text/css" href="css/crop.css" />
0 v- m5 i" b2 r以及:* ^3 z9 h2 c. ~$ J2 {" p
# T/ {$ {# v+ S2 I3 ?script src="js/jquery.min.js">script>script src="js/cropper.js">script>, ^5 @6 f2 g, v! H- c, p, K. L$ ^. A
引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。
' s* O% m1 n$ S$ ^# O0 Q t- s$ y
) l, C" S8 w- V$ O- E首先需要在 HTML 文件中放置一个 img 标签供该插件使用:- h8 D9 g2 f4 D9 ?- J2 S8 C: s! ~
- E% |) L5 m t* [- t. Q
"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});2 L: r6 ~8 e. X* \
获得裁剪后的图片信息,为 DataURL 形式:
$ P5 k5 i$ a1 h- c A
o' z$ q+ m, D1 Vvar dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
0 ?& M; i" l& F: e3 U+ B* `) [5.5、上传图片 X2 E- X( k# R
7 O$ _" U- i6 }3 q7 W
需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:" Y" B1 p! j; V: g ~5 ?
) H2 r# o$ L1 c( R) {( f3 T# W
var options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;" K# u3 ~1 b5 p
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();
, y( w! d, z G; ~3 xft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);, [4 y6 T* w* o- a$ L
在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:2 q0 R5 r0 x O: a, b1 B. c' Y, \3 Z
9 e4 a+ z0 d9 i$ J* m! Hvar obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("
( d0 Y$ f' {7 n; K5 y2 J \" L& r0 n")[0];var content = text.split("
# V: Z" P; g1 T5 `- d* d0 e. V5 {").slice(1).join("");
% x, [& D* K4 Z/ x" r5 x1 ~id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);% u: Y$ {( M( [7 k
5.6、浏览新闻7 Y6 z o( m( [! B2 y
需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;
. J7 M( m6 o0 X; m& y4 O" k+ B/ F长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。
- N/ y* Q; ?) g% K- [3 \3 w: H, }( m1 i' h
var newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";
" K5 S- w. R& ]5 c. r4 a5.7、朗读( V! {9 F: _# h
需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。/ z6 O9 ~7 ^, ?
9 t9 z" U; I- p( L+ ~( `
TTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});. W8 }# j4 F: j ]$ t- V1 U) `
5.8、音量调节+ k- ]) }( @0 K2 `' \$ }
7 p6 H7 j W' O2 x$ L7 F. ^" t
需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。2 r6 A) ]3 @6 p( {4 Q
o! O# B, O( R( f6 }3 ]0 j9 H
使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。% r; \& K# `& s6 x
$ s' S) a" H1 h9 X$ q: Y$ E
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
+ }0 p) [2 B$ i5.9、音量条UI6 s! }3 U; a. ?! J0 c0 y
; n% p# m4 X. Z1 _" ^
需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:! N& p( T3 P% K& N
6 T- s. h3 f/ D0 @- O: K* f"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});# D) d; j& Z2 T+ K; N
# v/ t( O$ [& N3 Y }/ |
5.10、检测网络状态& y- R* v; v/ k: y% h6 ]- J1 |0 n
3 g x1 r0 Y6 h$ u& W& ~+ P需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:( o2 \5 P' @+ K: B: P3 }
; U/ G6 f( a# D. h" Z( rvar networkState = navigator.connection.type;
! N4 N( y: T( Pif (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );
& U5 \5 i2 Z4 n; w8 g" w* i1 x function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}
/ H- K6 ~) X! U: U0 d5.11、检测是否安装讯飞语音
. @1 C1 i4 ^+ ?8 f/ w. I% E9 T9 j! x2 G$ i; j- a
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:5 T3 f6 j; S; `/ ?# d
$ ?1 C& {& F# m! N8 X% iappAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });( `+ F$ g! H; V
5.12、跳转至设置界面( F3 S8 q0 q6 `/ X, h
% C8 [& D8 {+ H! o7 R& w0 z; M
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。6 ~# Q: ], h3 b3 d4 _
2 c' ?8 @% [- N* J) x, ]' \. K
跳转至 Wifi 设置界面,使用如下方法:
: |" I% X+ m/ G& l2 o( H$ @: \ @: A6 @" d
LocationAndSettings.switchToWifiSettings();- p' L6 X8 ]$ {2 J, {" @% I( F
跳转至 TTS设置界面,使用如下方法:' S1 s( u2 K% u: y
$ S) E2 U4 d2 k A4 }LocationAndSettings.switchToTTSSettings();: R: Y4 U2 p2 \ B3 m! K
" b& F/ w w6 J% R) R9 Z3 I/ U6
- l5 f U/ M8 y$ p9 |项目效果' o/ x4 ?* s) v2 Q' H3 [2 P, J( ]6 ?
+ n5 r+ h* O* K* D+ R2 g. U
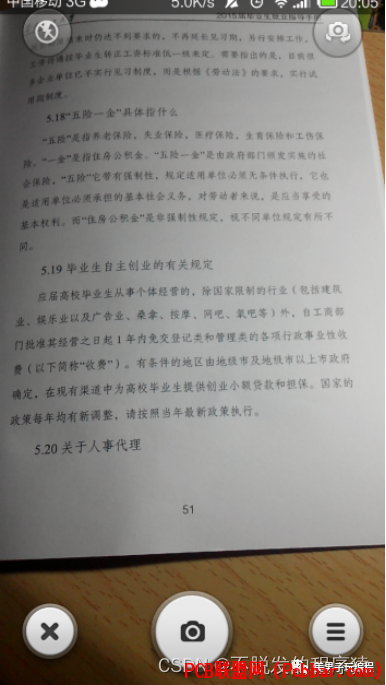
点击“拍照”后跳转至系统设置界面:2 g6 \, s/ j8 q7 ^0 p) g. e
; ?" u& ^1 d4 K" b8 V$ R# W, c
n5y0fv3gza364023081357.png

- o& j! ]0 L* ~6 S
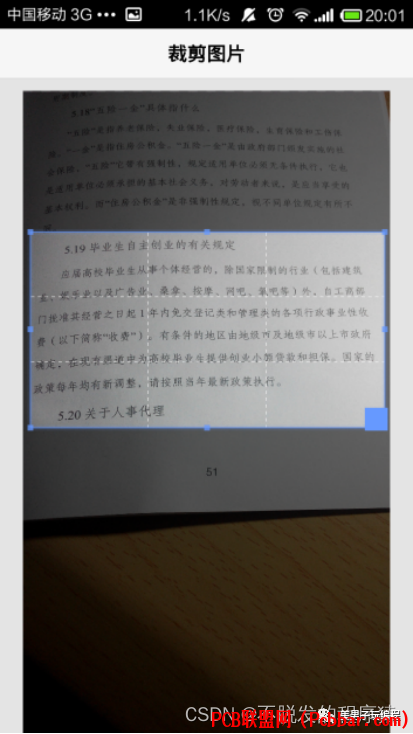
& O" }- f, j! g拍照完成后跳转至裁剪图片界面:( |' R) b) t. v1 a0 B: Y
% j& P9 S, V" X3 ~3 G
sccjpplcllw64023081458.png
 $ L4 x2 l8 F4 u4 M; N% |; c# z
$ L4 x2 l8 F4 u4 M; N% |; c# z
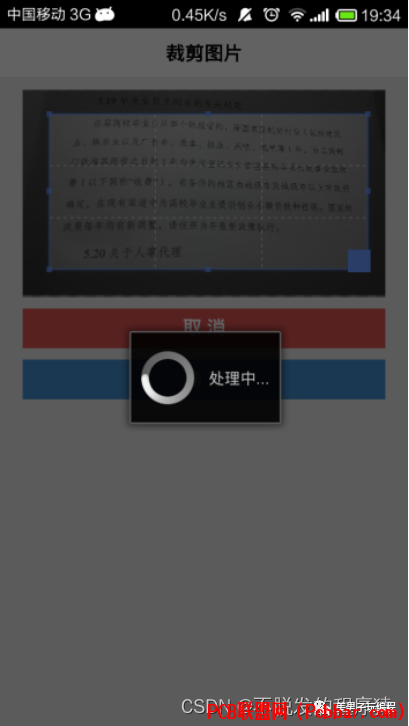
6 d$ L9 P5 Y3 K$ }- h中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:0 v5 m3 Y- w2 g2 }
. e( J ]) Q: t+ @! \
qa5ijsej2rg64023081558.png

% t3 J( K; e1 {. z' s* F
/ F6 A! Z: o. P1 z4 K% v; T经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:
: E' @$ p- c @5 d# b
6 Y2 @; L3 T( q5 _5 Z
iz0h4binotl64023081658.png
 0 s( P& o# f* S4 I
0 s( P& o# f* S4 I
! S4 M3 q1 \; K7 a/ d7 n5 T b7 J
识别结果:
5 H' ]; V: F. D- H- ?( \- b: L$ i2 J3 f
byt3rtsmo4v64023081758.png
 7 {1 R A9 r0 ]8 w
7 {1 R A9 r0 ]8 w
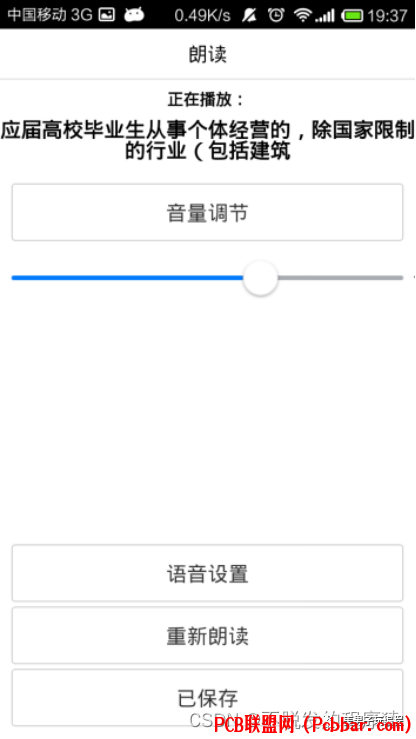
$ u0 t% `4 Y$ Y9 I识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:6 S- j( F5 O a
' N' V" ^) E% h+ x/ ^
k0gs3l5jgdg64023081858.png

' s# E/ w3 d7 \' g4 R+ C5 V' w* W, l, |5 f4 d/ _2 b. s2 V$ E
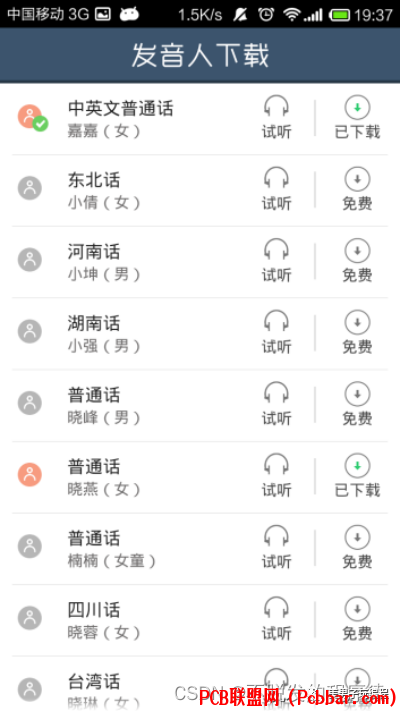
点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:
% f) H0 l O! a
3 \+ J+ I2 N8 w
2elzt3akqac64023081959.png

( F+ F2 ?+ P- L9 j/ k; ~' T
# ~ }9 ?: S7 c) v0 `' P/ k- s; j) p+ o/ K- H3 R9 b' q0 F9 Q
lbrvdbwcvvu64023082059.png
 + F- O- w4 ]4 v
+ F- O- w4 ]4 v
. a4 u) h4 b+ t+ D1 I3 l
重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:
. [4 n q/ O) V9 N3 X7 q0 x2 [9 @( d4 P* s; t, k. }' ^8 D
yieafkdjdul64023082159.png
 4 |9 F, R8 ^* ]# i; l8 R
4 |9 F, R8 ^* ]# i; l8 R
/ J" s" b7 @3 D% k+ N; {4 f; {' c, ]3 ^
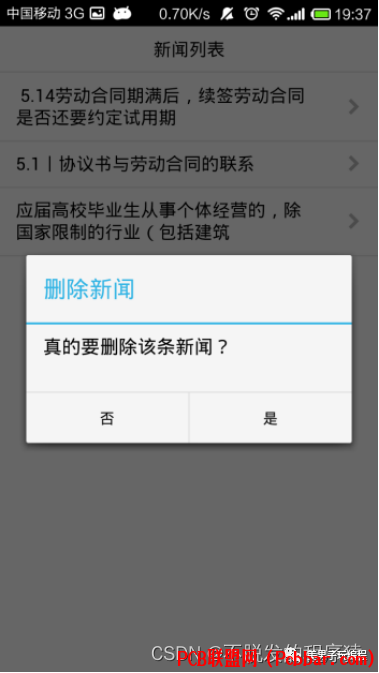
如果需要删除某条新闻,长按该条新闻即可:2 Q; r+ N* _! u5 g) j
' h) [9 {1 O% T% z5 g
j1sbuy0hp5264023082259.png
 6 G2 w1 \8 U9 e$ W! n5 D5 S1 x3 g
6 G2 w1 \8 U9 e$ W! n5 D5 S1 x3 g
! N" B; |- e: ?3 d
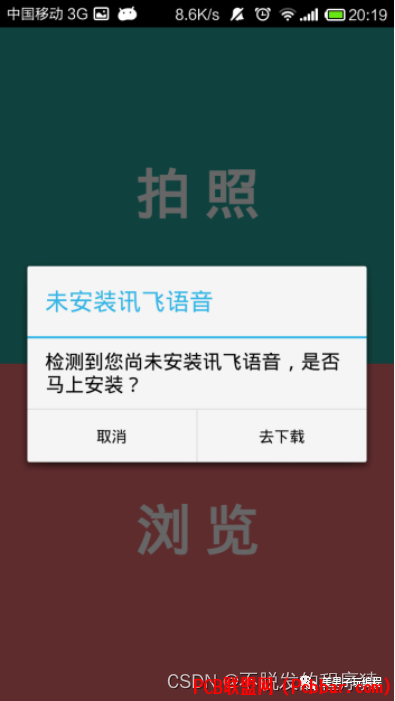
由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:5 ]. F' r' x% }0 B! i4 V: L
% N8 o! \) m$ |: d6 [
g0ucfsso1kw64023082300.png

2 w# U* z3 [+ C8 \, Q! p
! J$ V9 s/ p+ i8 e: e8 K- k- I; J% c5 c' H
arl2za3ybov64023082400.png

+ `; }7 q7 @# a
2 X3 q* \5 s) o( n: S/ H: g& t1 Z5 K" y6 l
7
9 V0 E; O) P9 K4 ~) q5 `2 U兼容性测试* o/ n0 y9 @" j' l5 q* O+ d
?/ n6 B+ R- s/ Q( e- g/ v
兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。
& ]0 b8 N& Y2 E; I& z# A
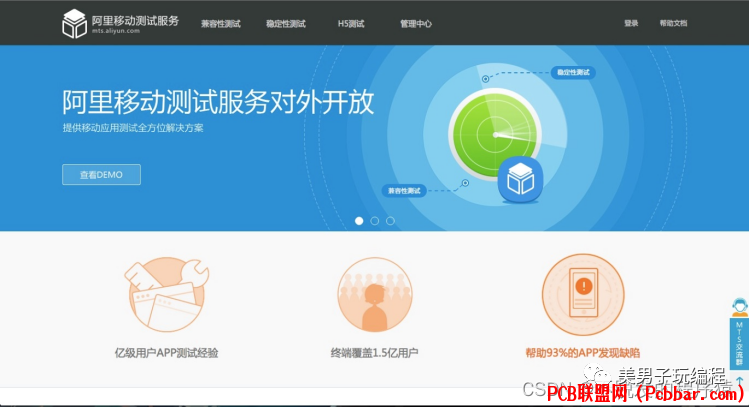
; t9 T: v' ` ]! [8 C9 m这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:
S4 i- K: K% ^% C
2 m/ j2 d5 V2 ?3 ^( S" y
dpk12llxtlq64023082500.png

/ j* h# R$ n: l8 u! K$ V) {3 a7 q* q8 x9 I
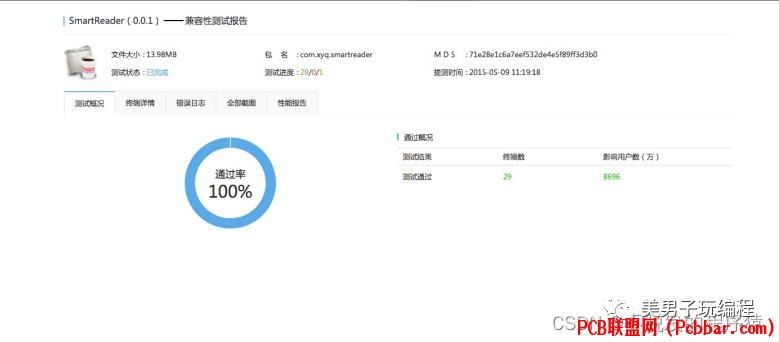
测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:
" `: B4 H( }* S5 ? W4 N1 S& Z8 j8 ~+ H6 \3 u" E
3vtwqhakngb64023082600.png
 ; ]2 h9 e: q0 ?- m
; ]2 h9 e: q0 ?- m
" U( k% L1 j6 a( M' ?4 U C
8- J0 }) _$ S5 r+ N( {$ d2 y6 O
模块功能测试/ S+ ~) n7 n" ?$ K( n
[3 c: E6 k/ S0 m( s功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:1 @, Q8 H% S/ _. R' }6 z8 I
% w" J$ Y4 Y3 j! w
zhnmrtxaft164023082700.png

$ d8 a: N4 e, V- x/ V$ h& u
9 `7 Z! ^5 C" x
bunxnfqkebh64023082801.png

$ i. w+ i' f1 }- Z/ V2 R. \- ^
' X; a3 g, D/ Y6 S0 Y( }: z1 h6 a$ [, O) V- ]7 D! q
! F4 Y7 S( P4 Z
fbhtbokqwdf64023082901.png

" N: K- i: t& }0 Y& i往期推荐详解CAN总线:标准数据帧和扩展数据帧
+ P: o$ \% q6 q4 `: LLabVIEW仪器控制:智能直流电源(科睿源KA3003)4 S! n! B$ H- ^; }% T4 `' p
LabVIEW实现PCB电路板坐标定位(实战篇—2)1 i0 z k& S0 A) j
网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快; c! |& E" P: I$ ~# Z& Q
LabVIEW OCR 实现车牌识别
" U4 v% v9 }0 n; z3D激光雷达和相机的外部校准
p& Q/ z# d% M1 G6 K% I( t为什么图片识别要将彩色图像灰度化?
9 [5 V5 }7 h* B工业物联网LCD数码屏的驱动原理及低功耗设计# m; E0 q* n. {2 E
+ L: ~( K% S8 X7 d# j# x3 d* g
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
8 f- u% c4 [# L! S
8 k6 g' Q, n1 v$ i7 t" [1 q3 h! g3 t! _, v0 V

* G* ?' c2 ^2 ]8 Q ( l3 H5 }) A) b# S ( l3 H5 }) A) b# S
点击阅读原文,更精彩~ |
|