在上一期-Zephyr的构建工具,我们为大家介绍了一位新朋友,Zephyr OS。相信通过上一篇的介绍,大家已经对这一OS有了一些简单的了解。那么本期小编将带着大家一起从0开始结合VS Code搭建一套PC端的Zephyr OS开发环境。话不多说,开整!/ G1 c0 P' i2 G" a3 h C" s5 A
1. 安装VS Code相信不少小伙伴已经将VS Code当作装机必备工具了,无论是做代码编辑还是说通过安装形形色色的插件进行功能扩展。VS Code正在走进广大程序员的心中。下载地址:https://code.??visualstudio??.com/download2 Q: O3 P$ S- e, H
2. 安装MCUXPresso for VS Code插件这可是今天的主角,小编可要好好给大家介绍一番~官方链接:?https?://github.com/nxp-mcuxpresso/vscode-for-?mcux?/wiki, _+ R: M4 o, j; C! ~. w6 Q
MCUXpresso for Visual Studio Code(VS Code)是NXP公司所开发的,为嵌入式开发人员优化了代码编辑和开发体验所推出的一款VS Code插件。MCUXpresso for VS Code支持恩智浦基于Arm? Cortex? -M内核的MCU,包括MCX、LPC、Kinetis和i.MX RT系列。MCUXpresso for VS Code允许开发人员灵活部署Zephyr或MCUXpresso SDK与Open-CMSIS-Pack相结合的项目。. ^4 d2 h! ^) ]' p1 @
VS Code组织和部署已安装的SDK代码包、可用的硬件调试器、用户项目和链接等相关信息,帮助快速上手开发。常用的快速启动面板提供了常用操作访问。Intellisense提升了标准的自动完成和自动格式功能。在使用常规调试控件逐步执行代码时,可通过调试视图访问断点、变量/寄存器视图、调用堆栈和线程感知。MCUXpresso for VS Code支持与恩智浦和SEGGER?提供的调试器连接。
* A9 }% s. n+ M: {" y2 ~安装方法也很简单,因为插件已经放到了VS Code的官方市场中,我们只需要在VS Code IDE中的extension选项卡中搜索,mcxpresso即可找到,点击安装即可:
5 R, s1 r0 T* W; R0 v
gv0birkyure6403229732.png

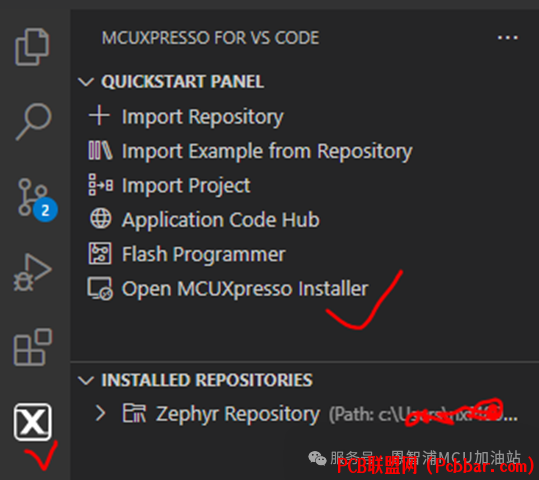
& j! _3 a8 W% B* F0 r4 B3. 安装MCUXPresso插件接下来是要安装Zephyr开发的依赖,这里告诉大家个小秘密。我们的MCUXPresso插件已经集成了一个叫做MCUXPresso Installer的小工具,大家可以把他看作是一个all-in-one的安装包,可以实现一键安装所有Zephyr依赖。让我们依次点击刚才按好的MCXUPresso插件,找到Open MCUXpresso Installer:: A* n- W0 I* U9 u9 I! F
zf352lmc2oh6403229832.png
 # B% ]$ q# H1 {4 q/ \) h
# B% ]$ q# H1 {4 q/ \) h
并选择安装如下标注的工具:
9 G; t2 e, @$ g [/ e. N
drunqzj11x26403229932.png

' E9 P# P4 X5 R% {! s6 X相信大家已经看到了哈,可以说我们这个Installer小工具可不仅仅能够安装Zephyr依赖哟。小编这里就不给大家一一介绍了,期待大家进一步探索。
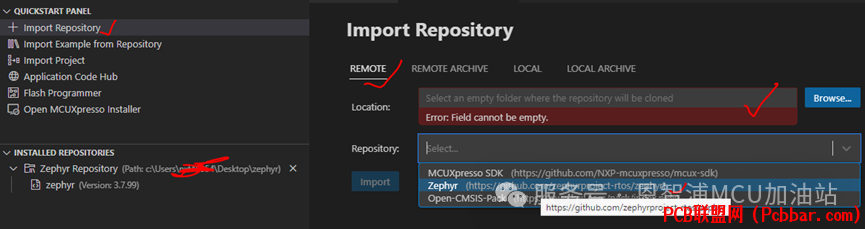
' p9 g0 X& ?+ ~* f* R" _8 @4. 添加Zephyr仓库代码这里给大家介绍两种添加方式,一种是直接添加在Github上的远程Zephyr代码仓库,一种是添加本地Zephyr代码仓库。两者的共同点是都要先点击Import Repository。对于远程分支,选择REMOTE,我们可以注意到这里有个Repository的下拉菜单,这里我们选择Zephyr,当然了在选择前不要忘了在Location这里选择一个合适的位置,都选择完成后,点击Import即可。
4 E1 ?: j8 h' h( H5 r
54320y2kbva6403230032.png

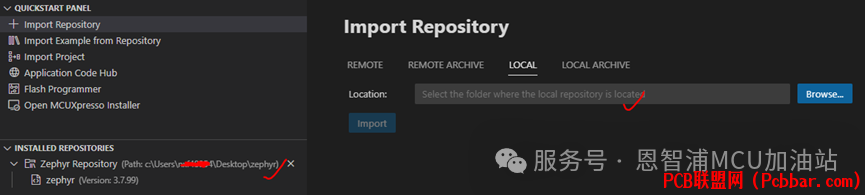
& b# Z; C+ y) p0 w( E0 U+ w第二种方式是添加本地分支,选择LOCAL,并选择自己本地的Zephyr代码主目录,小编这里导入的就是存放在桌面的Zephyr代码。点击Import进行导入。
- y0 o+ e- L' @; _* i8 F( h! v6 I% L
vg4hn4nlv1c6403230132.png

# f8 x+ \' o* R4 N( `针对第二种,小编还要多聊两句,关于下载Zephyr代码,小编是强烈建议大家使用Zephyr的原生工具West,具体用法是,在本地的任意位置,打开一个命令行工具,然后键入:west init zephyrproject7 f% L; T% F. i/ z3 |
cd zephyrproject
6 U8 j9 j8 z( O- B1 A, O1 S* ~west update
; n* _2 B* T& w* g& B, i L' _ |
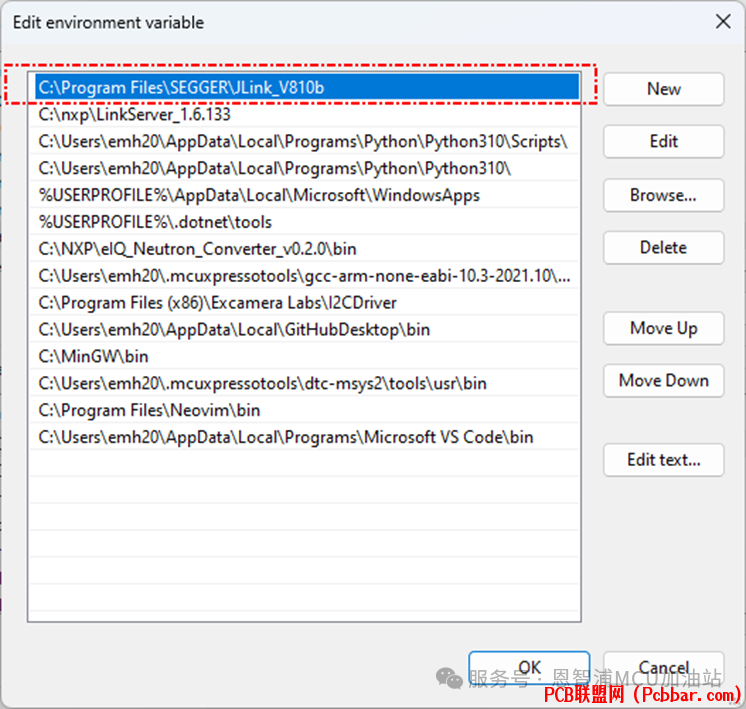
这样West工具就会自动帮我们下载到所指定的文件夹中了,比起使用git clone的方式会更加方便,毕竟Zephyr本身还有好多的sub-module需要下载,自己直接敲git指令,难免会遗漏掉几个。5. 如遇问题:1) J-Link not found: 确保PC中已经安装好了Segger JLink驱动,并将其添加到了系统环境变量中。J-link download
, K8 v& d. B5 B; `2) Linkserver not found:重新安装LinkServer并添加到系统路径Linkserverdownload% B* E g+ p; Q+ z- q
dad522juhzo6403230233.png
 : N) l# j3 Y# r8 v4 l2 `
: N) l# j3 Y# r8 v4 l2 `
至此,已完成所有Zephyr OS依赖的安装。
2 o6 U1 k4 r+ K下一期将带着大家来一个实打实的build属于我们自己的Zephyr Hello world!!敬请期待! |